매개변수(파라메터) 전달받아 출력하기
@RequestParam : 쿼리스트링 방식으로 변수에 값을 저장해서 다른 페이지로 전달하는 어노테이션
http://localhost:8000/exam02/hello-name
http://localhost:8000/exam02/hello-name?name=홍길동
※ 정수 일 경우 (defaultValue = "0") 값을 정수로 무조건 넣어줘야 오류가 뜨지 않음
더보기
package com.example.controllerexam.controller.exam02;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
/**
* packageName : com.example.controllerexam.controller.exam02
* fileName : ParamController
* author : L.DH
* date : 2023-10-05
* description : @RequestMapping(공동url), @RequestParam(쿼리스트링 방식)
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
// TODO : @RequestMapping("/공통url") : 공통url 함수의 url 과 합쳐져서 사용됨
// 예) @RequestMapping("/exam02") + @GetMapping("/hello-name")
// => url : /exam02/hello-name
@RequestMapping("/exam02")
public class ParamController {
// TODO : 쿼리스트링 방식 : url?변수명 = 값 => 다른 jsp 페이지로 값을 전달 할 수 있음
// TODO : (vs 파라메터 방식 : url/값 => 다른 jsp 페이지로 값을 전달 할 수 있음 )
// @RequestParam : 쿼리스트링 방식으로 변수에 값을 저장해서 다른 페이지로 전달하는 어노테이션
// 사용법 : 함수명(Model model, @RequestParam String 변수명){}
// url? 변수명 = 값(웹 브라우저 주소창 입력)
// 옵션 : defaultValue = " " : 쿼리스트링 변수에 값이 null 이면 " " 바꿔줌
// url 테스트 : http://localhost:8000/exam02/hello-name?name=홍길동
@GetMapping("hello-name")
public String HelloName(Model model
, @RequestParam(defaultValue = "") String name) {
model.addAttribute("greeting", "안녕하세요 " + name);
return "exam02/hello.jsp";
}
// TODO: 연습 1) url : /exam02/hello-dname
// jsp : exam02/example01.jsp
// 문제 : dname(부서명)의 값을 url 쿼리스트링으로 전달해서
// example01.jsp 에 출력해 보세요
// 결과 : 부서명 : Sales
@GetMapping("hello-dname")
public String Dname(Model model
, @RequestParam(defaultValue = "") String dname) {
model.addAttribute("greeting","부서명 : " + dname);
return "exam02/example01.jsp";
}
// TODO: 연습 2) 숫자로 url 매개변수를 전달해서 화면에 출력해 보세요.
// url : /exam02/hello-no
// jsp : exam02/example02.jsp
// 결과 : 20
// url 테스트 : http://localhost:8000/exam02/hello-no?no=20
@GetMapping("hello-no")
public String HelloNo(Model model
, @RequestParam(defaultValue = "0") int no) {
model.addAttribute("greeting", "번호 : " + no);
return "exam02/example02.jsp";
}
}더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>@RequestParam 사용하기</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>매개변수(파라메터) 전달받아 출력하기</h2>
<%-- TODO: el 표현식 --%>
<p>${greeting}</p>
</div>
</body>
</html>





공통된 URL @RequestMapping 사용해 보기
@RequestMapping("/공통url") : 공통url 함수의 url 과 합쳐져서 사용됨 예) @RequestMapping("/exam02") + @GetMapping("/hello-name") => url : /exam02/hello-name

@RequestMapping, @RequestParam URL 매개변수 2개를 각각 키 이름으로 전달 예제
매개변수 값 연결하여 사용시 %(앰퍼샌드)
http://localhost:8000/exam03/hello-name-id?name=kang&id=forbob
더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>예제1 : URL 매개변수 2개를 각각 키이름으로 전달</h2>
<%-- TODO: el 표현식 --%>
<p>${attrName}</p>
<p>${attrId}</p>
</div>
</body>
</html>
연습1 : URL 매개변수로 dno=10, dName=Accounting Loc=NewYork 받았다. 아래 결과를 화면에 출력하세요.
더보기
package com.example.controllerexam.controller.exam03;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
/**
* packageName : com.example.controllerexam.controller.exam03
* fileName : MultiParamController
* author : L.DH
* date : 2023-10-05
* description : @RequestMapping, @RequestParam 2개 이상 사용 예제
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
// TODO : @RequestMapping("/공통url")
@RequestMapping("/exam03")
public class MultiParamController {
// TODO: 연습 1) URL 매개변수로 dno=10, dName=Accounting Loc=NewYork 받았다. 아래 결과를 화면에 출력하세요.
// url : /example01
// jsp : exam03/example01.jsp
// 결과 :
// 부서번호 : 10
// 부서명 : Accounting
// 위치 : NewYork
// url 테스트 : http://localhost:8000/exam03/example01?dno=10&dname=Accounting&loc=NewYork
@GetMapping("/example01")
public String setExample01(Model model,
@RequestParam(defaultValue = "0") int dno,
@RequestParam(defaultValue = "") String dname,
@RequestParam(defaultValue = "") String loc
){
model.addAttribute("dno", "부서번호 : " + dno);
model.addAttribute("dname", "부서이름 : " + dname);
model.addAttribute("loc", "부서지역 : " + loc);
return "exam03/example01.jsp";
}
}더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>연습 1 : URL 매개변수로 dno=10, dName=Accounting Loc=NewYork 받았다. 아래 결과를 화면에 출력하세요.</h2>
<%-- TODO: el 표현식 --%>
<p>${dno}</p>
<p>${dname}</p>
<p>${loc}</p>
</div>
</body>
</html>
예제2 : URL 매개변수를 ArrayList 로 View 에 전달
부트트랩 표 반복문 사용하기
※ jsp 반복문 : jstl 표현식으로 사용해야 함
더보기
package com.example.controllerexam.controller.exam03;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import java.util.ArrayList;
import java.util.List;
/**
* packageName : com.example.controllerexam.controller.exam03
* fileName : MultiParamController
* author : L.DH
* date : 2023-10-05
* description : @RequestMapping, @RequestParam 2개 이상 사용 예제
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
// TODO : @RequestMapping("/공통url")
@RequestMapping("/exam03")
public class MultiParamController {
// TODO: 예제 2) URL 매개변수를 ArrayList 로 View 에 전달
// URL 테스트 : http://localhost:8000/exam03/hello-array?name=kang&id=forbob
@GetMapping("/hello-array")
public String setHelloArray(Model model,
@RequestParam(defaultValue = "") String name,
@RequestParam(defaultValue = "") String id
){
List<String> list = new ArrayList<>();
list.add(name);
list.add(id);
model.addAttribute("list", list);
return "exam03/hello_array.jsp";
}
}더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>예제2 : URL 매개변수를 ArrayList 로 View 에 전달</h2>
<%-- TODO: el 표현식 --%>
<p>${list}</p>
<table class="table">
<thead>
<tr>
<th scope="col">id</th>
<th scope="col">name</th>
</tr>
</thead>
<tbody>
<tr>
<%-- TODO : jsp 반복문 : jstl 표현식 --%>
<%-- TODO : <c:forEach var="일반변수" items="${배열}"> --%>
<c:forEach var="data" items="${list}">
<td>${data}</td>
</c:forEach>
</tr>
</tbody>
</table>
</div>
</body>
</html>


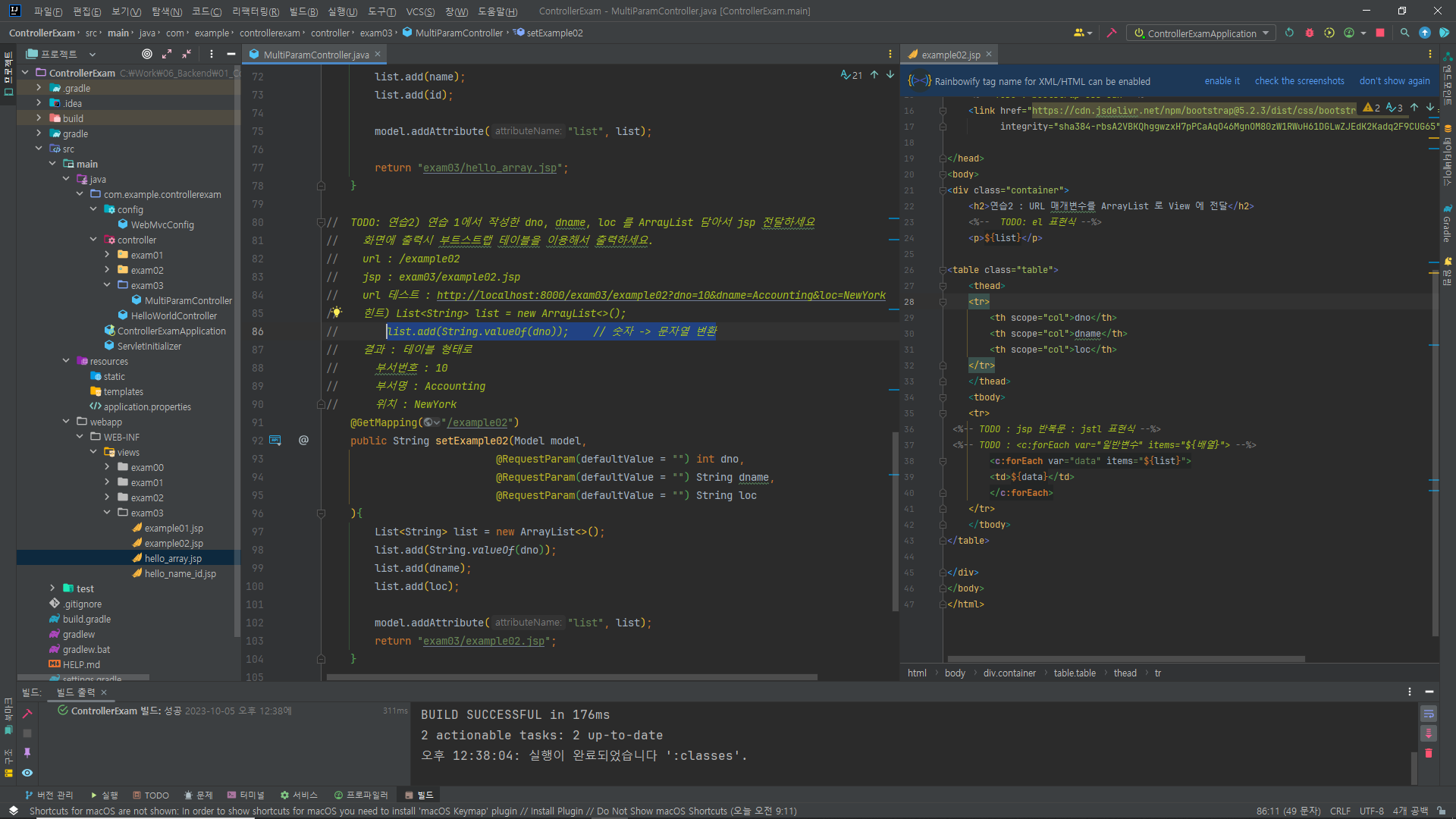
연습2 : URL 매개변수를 ArrayList 로 View 에 전달
※ list.add(String.valueOf(dno)); // 숫자 -> 문자열 변환
더보기
package com.example.controllerexam.controller.exam03;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import java.util.ArrayList;
import java.util.List;
/**
* packageName : com.example.controllerexam.controller.exam03
* fileName : MultiParamController
* author : L.DH
* date : 2023-10-05
* description : @RequestMapping, @RequestParam 2개 이상 사용 예제
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
// TODO : @RequestMapping("/공통url")
@RequestMapping("/exam03")
public class MultiParamController {
// TODO: 연습2) 연습 1에서 작성한 dno, dname, loc 를 ArrayList 담아서 jsp 전달하세요
// 화면에 출력시 부트스트랩 테이블을 이용해서 출력하세요.
// url : /example02
// jsp : exam03/example02.jsp
// url 테스트 : http://localhost:8000/exam03/example02?dno=10&dname=Accounting&loc=NewYork
// 힌트) List<String> list = new ArrayList<>();
// list.add(String.valueOf(dno)); // 숫자 -> 문자열 변환
// 결과 : 테이블 형태로
// 부서번호 : 10
// 부서명 : Accounting
// 위치 : NewYork
@GetMapping("/example02")
public String setExample02(Model model,
@RequestParam(defaultValue = "") int dno,
@RequestParam(defaultValue = "") String dname,
@RequestParam(defaultValue = "") String loc
){
List<String> list = new ArrayList<>();
list.add(String.valueOf(dno));
list.add(dname);
list.add(loc);
model.addAttribute("list", list);
return "exam03/example02.jsp";
}
}더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>예제2 : URL 매개변수를 ArrayList 로 View 에 전달</h2>
<%-- TODO: el 표현식 --%>
<p>${list}</p>
<table class="table">
<thead>
<tr>
<th scope="col">dno</th>
<th scope="col">dname</th>
<th scope="col">loc</th>
</tr>
</thead>
<tbody>
<tr>
<%-- TODO : jsp 반복문 : jstl 표현식 --%>
<%-- TODO : <c:forEach var="일반변수" items="${배열}"> --%>
<c:forEach var="data" items="${list}">
<td>${data}</td>
</c:forEach>
</tr>
</tbody>
</table>
</div>
</body>
</html>

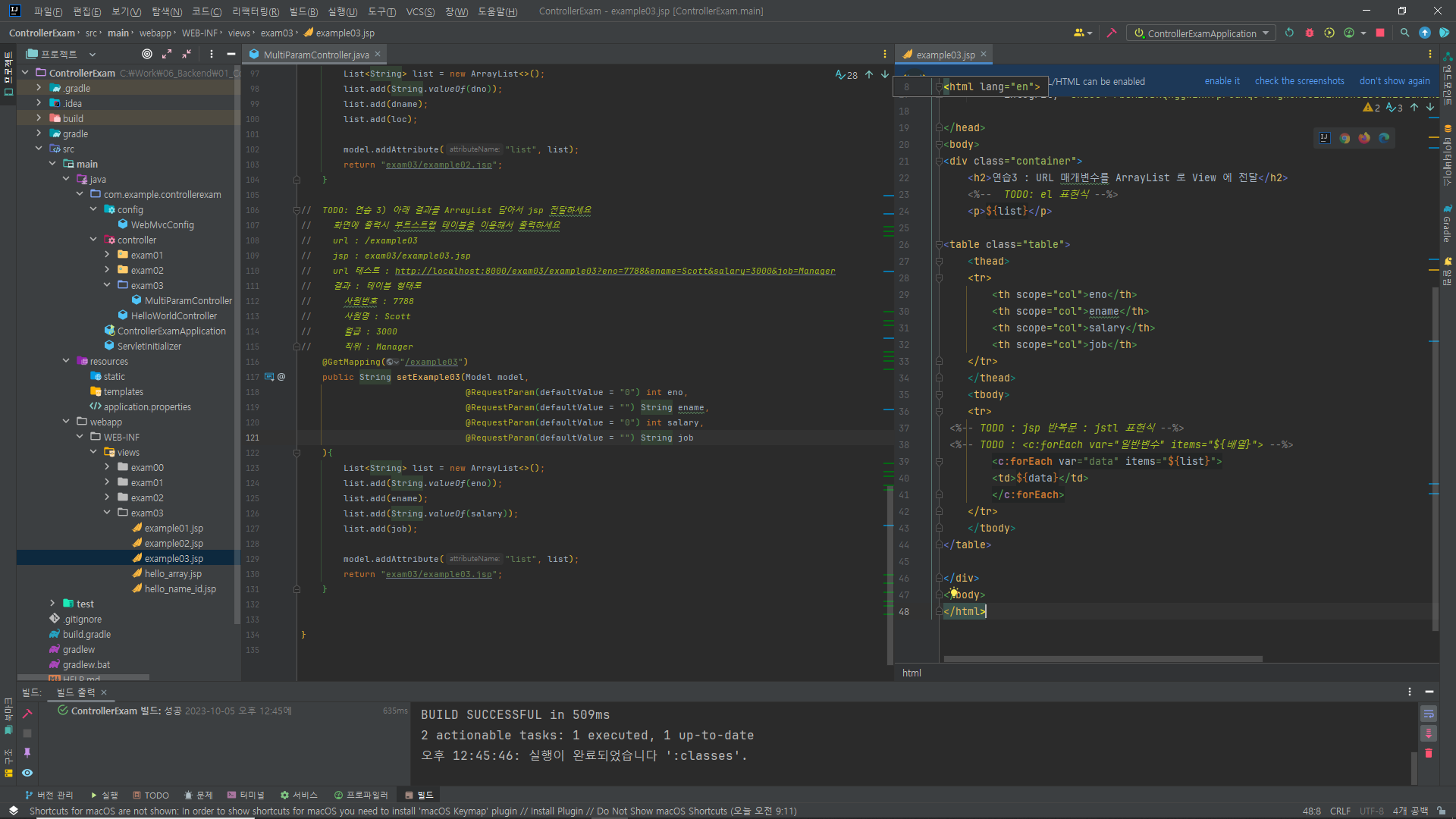
연습3 : URL 매개변수를 ArrayList 로 View 에 전달
더보기
package com.example.controllerexam.controller.exam03;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import java.util.ArrayList;
import java.util.List;
/**
* packageName : com.example.controllerexam.controller.exam03
* fileName : MultiParamController
* author : L.DH
* date : 2023-10-05
* description : @RequestMapping, @RequestParam 2개 이상 사용 예제
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
// TODO : @RequestMapping("/공통url")
@RequestMapping("/exam03")
public class MultiParamController {
// TODO: 연습 3) 아래 결과를 ArrayList 담아서 jsp 전달하세요
// 화면에 출력시 부트스트랩 테이블을 이용해서 출력하세요
// url : /example03
// jsp : exam03/example03.jsp
// url 테스트 : http://localhost:8000/exam03/example03?eno=7788&ename=Scott&salary=3000&job=Manager
// 결과 : 테이블 형태로
// 사원번호 : 7788
// 사원명 : Scott
// 월급 : 3000
// 직위 : Manager
@GetMapping("/example03")
public String setExample03(Model model,
@RequestParam(defaultValue = "0") int eno,
@RequestParam(defaultValue = "") String ename,
@RequestParam(defaultValue = "0") int salary,
@RequestParam(defaultValue = "") String job
){
List<String> list = new ArrayList<>();
list.add(String.valueOf(eno));
list.add(ename);
list.add(String.valueOf(salary));
list.add(job);
model.addAttribute("list", list);
return "exam03/example03.jsp";
}
}더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>연습3 : URL 매개변수를 ArrayList 로 View 에 전달</h2>
<%-- TODO: el 표현식 --%>
<p>${list}</p>
<table class="table">
<thead>
<tr>
<th scope="col">eno</th>
<th scope="col">ename</th>
<th scope="col">salary</th>
<th scope="col">job</th>
</tr>
</thead>
<tbody>
<tr>
<%-- TODO : jsp 반복문 : jstl 표현식 --%>
<%-- TODO : <c:forEach var="일반변수" items="${배열}"> --%>
<c:forEach var="data" items="${list}">
<td>${data}</td>
</c:forEach>
</tr>
</tbody>
</table>
</div>
<script>
<%-- TODO : jsp + js 같이 쓰기 --%>
let list = "${list}";
console.log(list);
</script>
</body>
</html>


예제3 : URL 매개변수 3개를 전달해서 조건에 따라 출력하기
if 조건문으로 출력하기 : jstl 표현식, else 없음
choose 조건문으로 출력하기, else 있음
더보기
package com.example.controllerexam.controller.exam03;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import java.util.ArrayList;
import java.util.List;
/**
* packageName : com.example.controllerexam.controller.exam03
* fileName : MultiParamController
* author : L.DH
* date : 2023-10-05
* description : @RequestMapping, @RequestParam 2개 이상 사용 예제
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
// TODO : @RequestMapping("/공통url")
@RequestMapping("/exam03")
public class MultiParamController {
// TODO: 예제 3: URL 매개변수 3개를 전달해서 조건에 따라 출력하기
// URL 테스트 : http://localhost:8000/exam03/condition?name=삼식이&color=brown&kind=dog
@GetMapping("/condition")
public String setCondition(Model model,
@RequestParam(defaultValue = "") String name,
@RequestParam(defaultValue = "") String color,
@RequestParam(defaultValue = "") String kind
) {
model.addAttribute("name", name);
model.addAttribute("color", color);
model.addAttribute("kind", kind);
return "exam03/condition.jsp";
}
}더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<%-- TODO: 매개변수(파라메터) 배열 전달받아 출력하기 --%>
<h2>예제3 : URL 매개변수 3개를 전달해서 조건에 따라 출력하기</h2>
<%-- TODO: el 표현식 --%>
<p>${name}</p>
<p>${color}</p>
<p>${kind}</p>
<%-- TODO : if 조건문으로 출력하기 : jstl 표현식, else 없음 --%>
<%-- 사용법 : <c:if test="${조건식}"> 실행문 </c:if> --%>
<c:if test="${name == '삼식이'}">
<p>삼식이가 맞습니다.</p>
</c:if>
<%-- TODO : choose 조건문으로 출력하기, else 있음 --%>
<c:choose>
<c:when test="${color == 'brown'}">
갈색입니다.
</c:when>
<c:when test="${color == 'yellow'}">
노란색입니다.
</c:when>
<c:otherwise>
다른색입니다.
</c:otherwise>
</c:choose>
</div>
</body>
</html>
연습4 : URL 매개변수를 전달해서 조건에 따라 출력하기
더보기
package com.example.controllerexam.controller.exam03;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import java.util.ArrayList;
import java.util.List;
/**
* packageName : com.example.controllerexam.controller.exam03
* fileName : MultiParamController
* author : L.DH
* date : 2023-10-05
* description : @RequestMapping, @RequestParam 2개 이상 사용 예제
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
// TODO : @RequestMapping("/공통url")
@RequestMapping("/exam03")
public class MultiParamController {
// TODO: 아래의 결과를 출력하세요, 조건문 이용해서 아래 출력
// url : /example04
// jsp : exam03/example04.jsp
// URL 테스트 : http://localhost:8000/exam03/example04?title=아반떼&color=grey&kind=세단
// 결과 : 아반떼가 맞습니다.
// 회색입니다.
@GetMapping("/example04")
public String setExample04(Model model,
@RequestParam(defaultValue = "") String title,
@RequestParam(defaultValue = "") String color,
@RequestParam(defaultValue = "") String kind
) {
model.addAttribute("title", title);
model.addAttribute("color", color);
model.addAttribute("kind", kind);
return "exam03/example04.jsp";
}
}더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2>연습4 : URL 매개변수를 전달해서 조건에 따라 출력하기</h2>
<%-- TODO: el 표현식 --%>
<p>${title}</p>
<p>${color}</p>
<p>${kind}</p>
<c:if test="${title == '아반떼'}">
<p>아반떼가 맞습니다.</p>
</c:if>
<c:choose>
<c:when test="${color == 'grey'}">
회색입니다.
</c:when>
<c:otherwise>
다른색입니다.
</c:otherwise>
</c:choose>
</body>
</html>
Lombok 라이브러리 : 유용한 @ 모은 라이브러리
@ModelAttribute : 객체형태로 변환하는 어노테이션
더보기
package com.example.controllerexam.controller.exam04;
import com.example.controllerexam.model.Member;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* packageName : com.example.controllerexam.controller.exam04
* fileName : ObjectParamController
* author : L.DH
* date : 2023-10-05
* description : @ModelAttribute : 객체형태로 변환하는 어노테이션
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
@RequestMapping("/exam04")
public class ObjectParamController {
// TODO: url 테스트 : http://localhost:8000/exam04/object-param?id=forbob&name=kang
// @ModelAttribute : 객체의 속성명으로 jsp로 각각 전달
// Member 클래스의 속성명 == url 의 매개변수명 : id , name
@GetMapping("/object-param")
public String getObjectParam(
@ModelAttribute Member member) {
return "exam04/object_param.jsp";
}
}더보기
package com.example.controllerexam.model;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.Setter;
import lombok.ToString;
/**
* packageName : com.example.controllerexam.model
* fileName : Member
* author : L.DH
* date : 2023-10-05
* description : 회원 클래스
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
// TODO : Lombok 라이브러리 : 유용한 @ 모은 라이브러리
// @Setter : setter 함수를 만들어주는 어노테이션
// @Getter : getter 함수를 만들어주는 어노테이션
// @ToString : toString 재정의 함수 자동으로 만들어주는 어노테이션
// @AllArgsConstructor : 모든 속성을 가진 생성자 자동 정의
@Setter
@Getter
@ToString
@AllArgsConstructor
public class Member {
// TODO : 속성, 생성자, 함수(getter/setter)
String id; // 회원 id
String name; // 회원명
}
더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<%-- TODO : 매개변수 받기 --%>
<h2>객체 형태로 매개변수 받기</h2>
<p>${member}</p>
</body>
</html>


@PathVariable : 파라메터 방식 매개변수 전달하는 어노테이션
더보기
package com.example.controllerexam.controller.exam05;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* packageName : com.example.controllerexam.controller.exam05
* fileName : PathVariableController
* author : GGG
* date : 2023-10-05
* description : @PathVariable : 파라메터 방식 매개변수 전달하는 어노테이션
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* —————————————————————————————
* 2023-10-05 GGG 최초 생성
*/
@Controller
@RequestMapping("/exam05")
public class PathVariableController {
// TODO: url 테스트 : http://localhost:8000/exam05/path-variable/KangTaeGyung
// => 파라메터 방식 : @GetMapping("/path-variable/{웹매개변수명}")
// => 웹브라우저 주소창 사용 : url/값
// TODO: 쿼리스트링 : http://localhost:8000/exam05/path-variable?name=KangTaeGyung
@GetMapping("/path-variable/{name}")
public String getPathVariable(
@PathVariable String name,
Model model) {
model.addAttribute("name", name);
return "exam05/path_variable.jsp";
}
// TODO: 연습 1) 아래와 같이 URL 이 정의되어 있다. 컨트롤러 함수를 작성하세요.
// URL 테스트 : http://localhost:8000/exam05/example01/10
// url : /example01/{num}
// jsp : exam05/example01.jsp
// 결과 :
// 전달받은 값은 10입니다.
@GetMapping("/example01/{num}")
public String getexample01(
@PathVariable int num,
Model model) {
model.addAttribute("num", num);
return "exam05/example01.jsp";
}
}더보기
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>${name}</p>
</body>
</html>더보기
<%-- TODO : webapp.Web-INF.views.exam01 fileName : hello--%>
<%-- 아래 page 지시자가 있어야 함 --%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%-- TODO : jstl 표현식 사용을 위한 import --%>
<%--<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>--%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>전달받은 값은 ${num}입니다.</p>
</body>
</html>

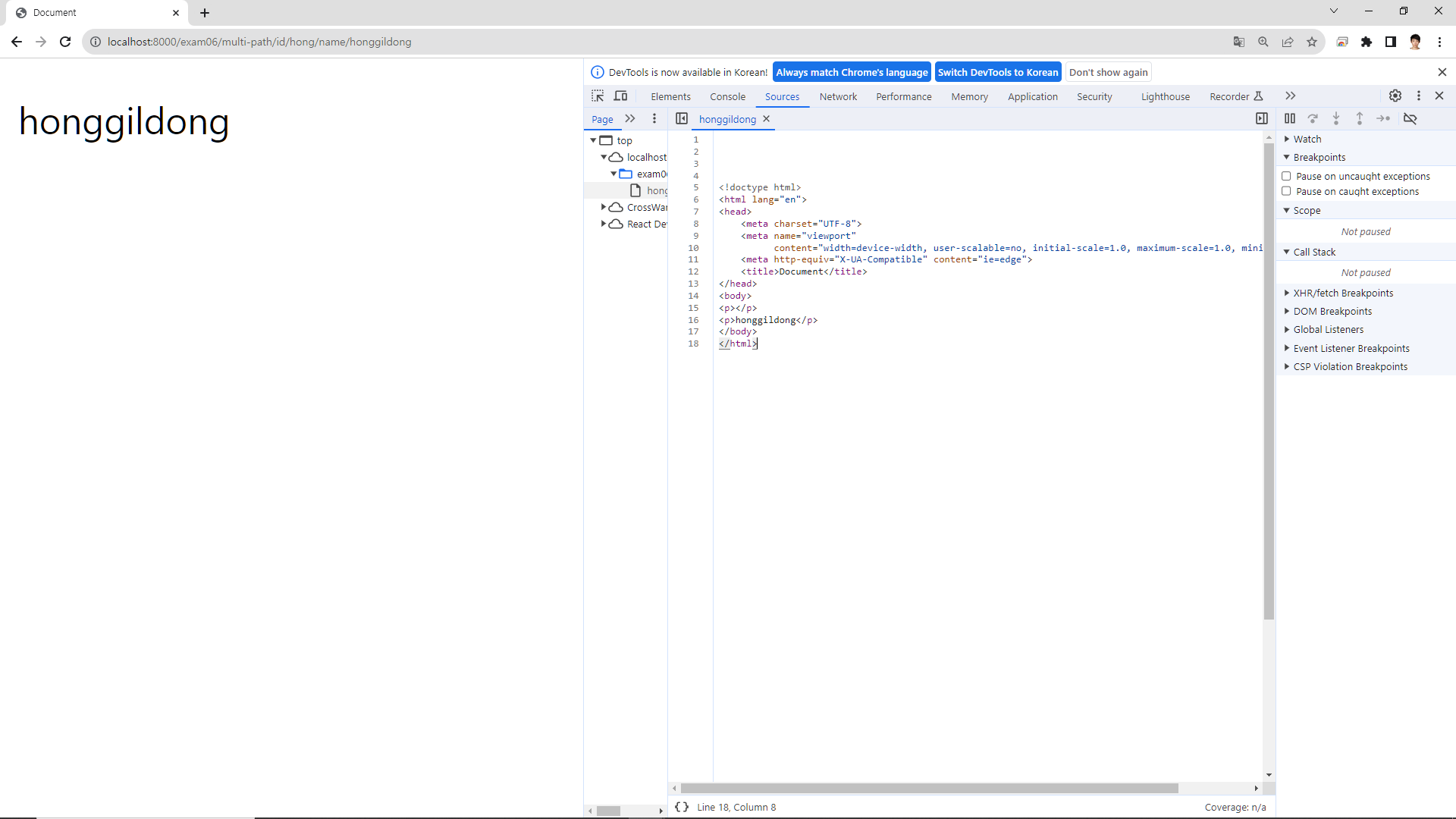
2개 이상 @PathVariable 사용 예제
더보기
package com.example.controllerexam.controller.exam06;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
/**
* packageName : com.example.controllerexam.controller.exam06
* fileName : MultiPathVariableController
* author : L.DH
* date : 2023-10-05
* description : 2개 이상 @PathVariable 사용 예제
* 요약 :
* <p>
* ===========================================================
* DATE AUTHOR NOTE
* ———————————————————————————————
* 2023-10-05 L.DH 최초 생성
*/
@Controller
@RequestMapping("/exam06")
public class MultiPathVariableController {
// TODO: 예제 : id, name 2개 매개변수 전달해서 jsp 출력
// url 테스트 : http://localhost:8000/exam06/multi-path/id/hong/name/honggildong
@GetMapping("/multi-path/id/{id}/name/{name}")
public String getMultiVar(
@PathVariable String id,
@PathVariable String name,
Model model
) {
model.addAttribute("id", id);
model.addAttribute("name", name);
return "exam06/multi_path.jsp";
}
// TODO: 아래 url 를 보고 함수를 작성하세요
// jsp 에 전달시 list 배열에 담아 부트스트랩 테이블로 출력하세요
// url : /example01/dno/{dno}/dName/{dName}/loc/{loc}
// jsp : exam06/example01.jsp
// URL 테스트: http://localhost:8000/exam06/example01/dno/10/dname/Sales/loc/Pusan
@GetMapping("/example01/dno/{dno}/dname/{dname}/loc/{loc}")
public String getExample01(
@PathVariable int dno,
@PathVariable String dname,
@PathVariable String loc,
Model model
) {
List<String> list = new ArrayList<>();
list.add(String.valueOf(dno));
list.add(dname);
list.add(loc);
model.addAttribute("list", list);
return "exam06/example01.jsp";
}
}더보기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%--TODO: jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>${dno}</p>
<p>${dName}</p>
</body>
</html>더보기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%--TODO: jstl 표현식 사용을 위한 import --%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<%-- TODO : bootstrap css cdn --%>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<p>${list}</p>
<div class="container">
<table class="table">
<thead>
<tr>
<th scope="col">dno</th>
<th scope="col">dname</th>
<th scope="col">loc</th>
</tr>
</thead>
<tbody>
<tr>
<%-- TODO : jsp 반복문 : jstl 표현식 --%>
<%-- TODO : <c:forEach var="일반변수" items="${배열}"> --%>
<c:forEach var="data" items="${list}">
<td>${data}</td>
</c:forEach>
</tr>
</tbody>
</table>
</div>
</body>
</html>

'Spring Boot' 카테고리의 다른 글
| [SpringBoot] CRUD (1) | 2023.10.10 |
|---|---|
| [SpringBoot] 로그백, 로깅 라이브러리 logback , log4jdbc 설정 (0) | 2023.10.06 |
| [SpringBoot] 데이터를 입력받아(insert) 화면에 출력하기 (0) | 2023.10.06 |
| [SpringBoot] 데이터를 저장하고 멤버 객체 생성하여 결과 json 데이터로 전송 (0) | 2023.10.06 |
| [SpringBoot] Jsp library 사용법 (0) | 2023.10.06 |
