함수(==메소드) : js 내장함수(js 미리 만들어 놓은 함수들)
예) .split() , .toFixed() 등 함수 사용 시 코드 재사용(코딩 생산성 증가), 코딩 라인이 짧아짐(코딩 효율성 증가)
function 함수 만드는 법(함수 정의)
1) 함수 1st 형태(패턴)
function 함수명() {
실행문;
}
(2) 함수 사용(호출)
함수명(); // 함수 사용(호출)
2) 함수 2nd 형태(패턴), ※1st 보다 효율적이기에 2nd 형태로 주로 사용하기!
사용법 : (1) 함수 정의
function 함수명(매개변수, ...) {
실행문 = 실행문 + 매개변수; // 실행문에서 매개변수 활용
}
TODO : 3) 함수 3rd 형태(패턴)
변수의 허용범위(스코프) : 항상 중괄호 안에서만 의미가 있음
사용법 : (1) 함수 정의
function 함수명(매개변수, ...) {
let 결과 = 실행문(매개변수);
return 결과; // 결과 내보내기(함수 밖으로 값을 내보냄)
}
(2) 함수 사용(호출)
let 변수 = 함수명(매개변수);
예제 3) 매개변수와 return 이 있는 함수를 정의해서 hello world 출력하세요.
함수 정의
더보기
// TODO : 함수(==메소드) : js 내장함수(js 미리 만들어 놓은 함수들)
// 예) .split() , .toFixed() 등
// 함수 사용 이유(why?) : 코드 재사용(코딩 생산성 증가),
// 코딩 라인이 짧아짐(코딩 효율성 증가)
// TODO : 함수 만드는 법(함수 정의)
// TODO : 1) 함수 1st 형태(패턴)
// 사용법 : (1) 함수 정의
// function 함수명() {
// 실행문;
// }
// (2) 함수 사용(호출)
// 함수명(); // 함수 사용(호출)
// 예제) 안녕하세요 출력하는 함수를 정의하고 사용해 보세요.
// 함수 정의
function hello() {
console.log("안녕하세요");
}
// 함수 사용(호출)
hello();
// 코드 재사용(코딩 라인이 짧아짐)
hello();
hello();
// 예제 1) "hello world" 출력하는 함수를 작성하고 함수를 사용(호출)하세요.
// 입력 : 없음
// 출력 : hello world
// 단 함수를 정의해서 출력하세요
// 함수 정의
function hello_1() {
console.log("hello world");
}
// TODO 함수 사용(호출), 무조건 hello world 고정됨
hello_1();
// TODO 만약 hello world2 출력하고 싶으면?
// 기존에 동작하던 소스가 오류가 발생할 가능성이 커짐(소스 수정 지양)
function hello_1_1() {
console.log("hello world2");
}
// TODO 추가로 함수를 만들어야하는 번거러움이 있다.(에러 발생 도모)
hello_1_1();
// TODO : 2) 함수 2nd 형태(패턴), ※1st 보다 효율적이기에 2nd 형태로 주로 사용하기!※
// 사용법 : (1) 함수 정의
// function 함수명(매개변수, ...) {
// 실행문 = 실행문 + 매개변수; // 실행문에서 매개변수 활용
// }
// 함수정의
function hello_2(params) {
console.log(params); // 매개변수를 실행문에 활용, console.log("params")
}
//함수 사용(호출)
hello_2("안녕하세요"); // 매개변수에 값을 넣으면서 사용함(params = "안녕하세요")
hello_2("반갑습니다. 좋은 아침입니다"); // 매개변수에 값을 넣게 되면 1st처럼 번거롭게 함수를 안 넣어도 된다.
// TODO : 3) 함수 3rd 형태(패턴)
// 변수의 허용범위(스코프) : 항상 중괄호 안에서만 의미가 있음
// 사용법 : (1) 함수 정의
// function 함수명(매개변수, ...) {
// let 결과 = 실행문(매개변수);
// return 결과; // 결과 내보내기(함수 밖으로 값을 내보냄)
// }
// (2) 함수 사용(호출)
// let 변수 = 함수명(매개변수);
// 예제 3) 매개변수와 return 이 있는 함수를 정의해서 hello world 출력하세요.
// 함수 정의
function hello_3(params) {
return params + " world"; // params + " world" : 결과 내보내기 됨
}
// 함수 사용(호출)
// "hello world" 결과가 나와서 result 변수에 저장됨
let result_3 = hello_3("hello");
console.log(result_3);
// 예제 4) 어떤 수를 매개변수로 받아서 제곱을 구하는 함수를 작성하세요.
// 입력 : 없음
// 출력 : 9
// 함수 호출 : f(3)
// 함수 3rd 형태 적용
function intput_4(num) {
// 제곱 : num * num;
// return : 함수 밖으로 결과 내보내기 예약어
return num * num; // 제곱 결과 내보내기(밖으로)
}
let result_4 = intput_4(3); // f(3) 결과가 result_4 변수에 저정됨
console.log(result_4);
// 예제 5) 원의 넓이 구하기 함수를 작성하세요.
// 원의 넓이 공식 : 반지름 * 반지름 * 3.14
// 입력 : 5
// 출력 : 78.5
// 단, 함수 작성해서 결과 를 출력하세요
let intput_5 = Number(prompt("5번문제 : " + "5 입력"));
function num_5(num) {
return num * num * 3.14;
}
let output_5_result = num_5(intput_5);
console.log(output_5_result);
// 예제 6) 원의 둘레 구하기 함수를 작성하세요.
// 원의 둘레 공식 : 반지름 * 2 * 3.14
// 입력 : 6
// 출력 : 37.68
let intput_6 = Number(prompt("6번문제 : " + "6 입력"));
function num_6(num) {
return num * 2 * 3.14;
}
let output_6_result = num_6(intput_6);
console.log(output_6_result);
// 예제 7) 시작수 , 끝수가 주어지면 시작수~끝수까지의 합계를
// 구하는 함수를 작성하세요.
// 입력 1: 100
// 입력 2: 300
// 결과 : 40200
function sum(intput_7, intput_7_1) {
let sumVal = 0; // 누적합 변수 초기화
for (let i = intput_7; i <= intput_7_1; i++) {
// 누적합
sumVal = sumVal + i;
}
return sumVal; // 함수 밖으로 결과 내보내기
}
let intput_7 = Number(prompt("100 입력"));
let intput_7_1 = Number(prompt("300 입력"));
// 함수 사용(호출) : 3rd 형태
// let 변수명 = 함수명(값);
let output_7_result = sum(intput_7, intput_7_1);
// 결과 출력
console.log(output_7_result);
객체의 속성 사용하기
객체 사용법 사용법 :
et 변수명 = {
속성: 값, 속성2: 값2,
...}
더보기
// 객체 : 실생활에서 보이는 모든 것을 객체라고 함
// 예) 사람, 사물 등
// 객체의 요소 : 1) 속성(특징나타냄, 90%), 2) 함수(행동, 동작)
// 비교) css 사용법
// 선택자 {
// 속성: 값;
// 속성2: 값2;
// ...
// }
// TODO): 객체 사용법(작성법)
// let 변수명 = {
// 속성: 값,
// 속성2: 값2,
// ...
// }
// 예제 ) 안지영 이라는 사람의 속성(특징)을 나열하고 객체를 만드세요.
// 객체 정의
let member = {
name: "안지영",
email: "hong@naver.com",
phone: "010-1234-5678",
age: 24,
job: true
}
// 객체 속성 출력
// 사용법 : 객체명.속성명 => 값이 출력됨
console.log("name" , member.name);
console.log("email" , member.email);
console.log("phone" , member.phone);
console.log("age" , member.age);
console.log("job" , member.job);
// 연습문제 1)
// 객체 정의 하고 객체 출력하기
// 고양이에 대한 특징을 alert 을 이용해서 화면에 출력하세요
// 속성 :
// 이름: 나비
// 색깔: 황토색
// 무게: 10kg
// 코드번호: 1234
// 전화번호: 010-1234-5678
// 객체 정의
// let cat = {
// name: "나비",
// color: "황토색",
// weight: "10kg",
// code: 1234,
// phone: "010-1234-5678"
// }
// // 객체 속성 출력
// // 사용법 : 객체명.속성
// console.log("name", cat.name);
// console.log("color", cat.color);
// console.log("weight", cat.weight);
// console.log("code", cat.code);
// console.log("phone", cat.phone);
// 연습문제 2)
// 토끼 객체를 만들어서 화면에 출력해 보세요
// 속성 :
// 이름 : 삼식이
// 색깔 : 갈색
// 무게 : 5kg
// 코드번호: 1234
// 객체 정의
// let rabbit = {
// name:"삼식이",
// color: "갈색",
// weight: "5kg",
// code: 1234 // 자료형 모두 사용가능(문자열, 숫자, 참/거짓 등)
// }
// // 객체 속성 출력
// // 사용법 : 객체명.속성명
// console.log("name", rabbit.name);
// console.log("color", rabbit.color);
// console.log("weight", rabbit.weight);
// console.log("code", rabbit.code);
// 자료형 : 문자열(string), 숫자(number), 참/거짓(bool/boolean)
// 배열(객체), null, undefined, 참고)Symbol(1%)
// 총 6개
// TODO: null 자료형 : 변수는 있으나 공간이 비어 있는 것(js, 자바, c/c++ 등)
// 예제) 변수에 null 넣기
let char1 = null; // 사용법, 과거코딩(변수 초기화 많이 사용)
// 현재는 null 초기화 권장하지 않음(버그가 많이 발생함)
let char2 = ""; // 빈문자열 초기화
let num = 0; // 숫자 초기화
// 메모리 : 프로그램 실행시키면 -> 컴퓨터 메모리에 올라감
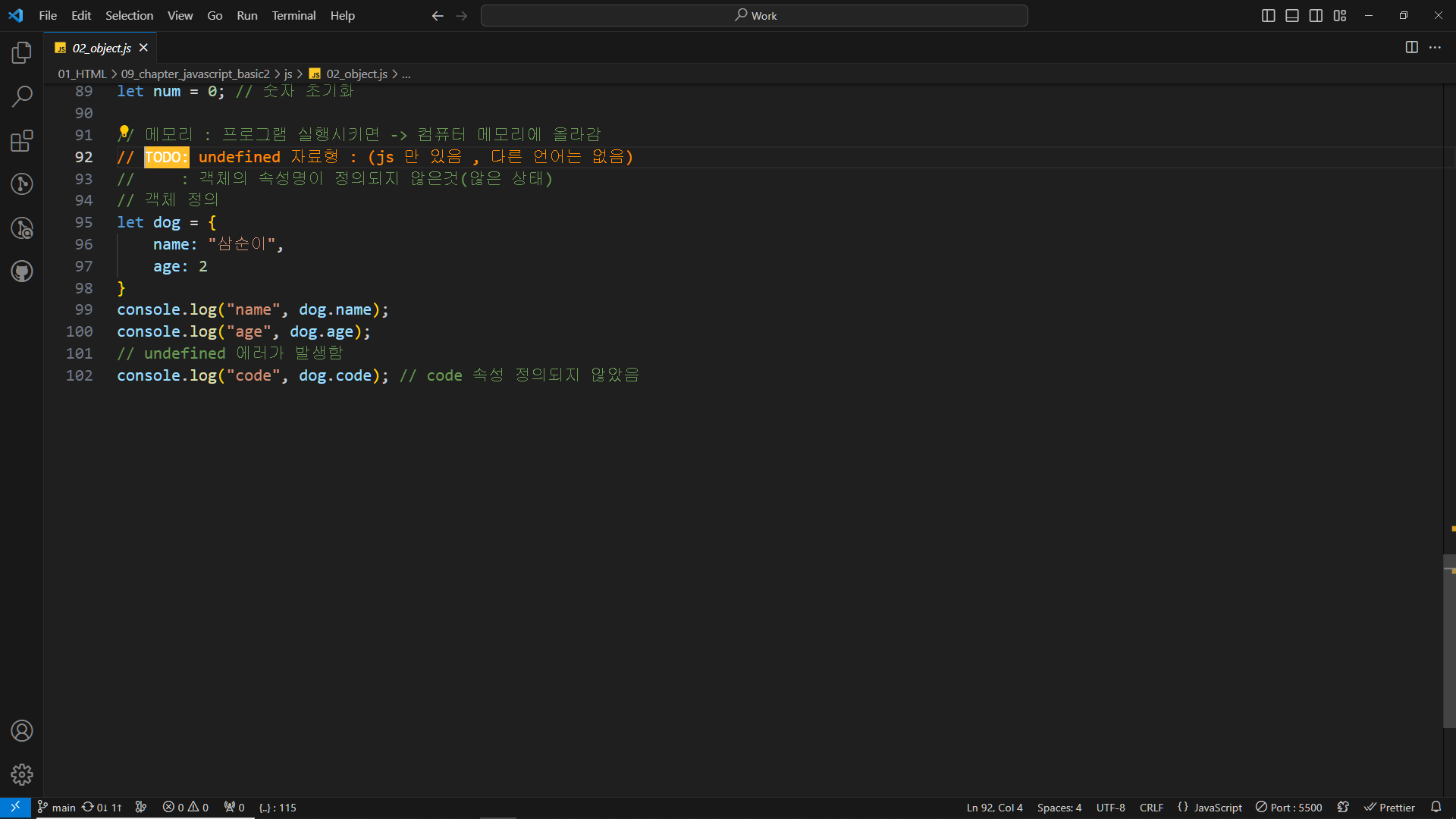
// TODO: undefined 자료형 : (js 만 있음 , 다른 언어는 없음)
// : 객체의 속성명이 정의되지 않은것(않은 상태)
// 객체 정의
let dog = {
name: "삼순이",
age: 2
}
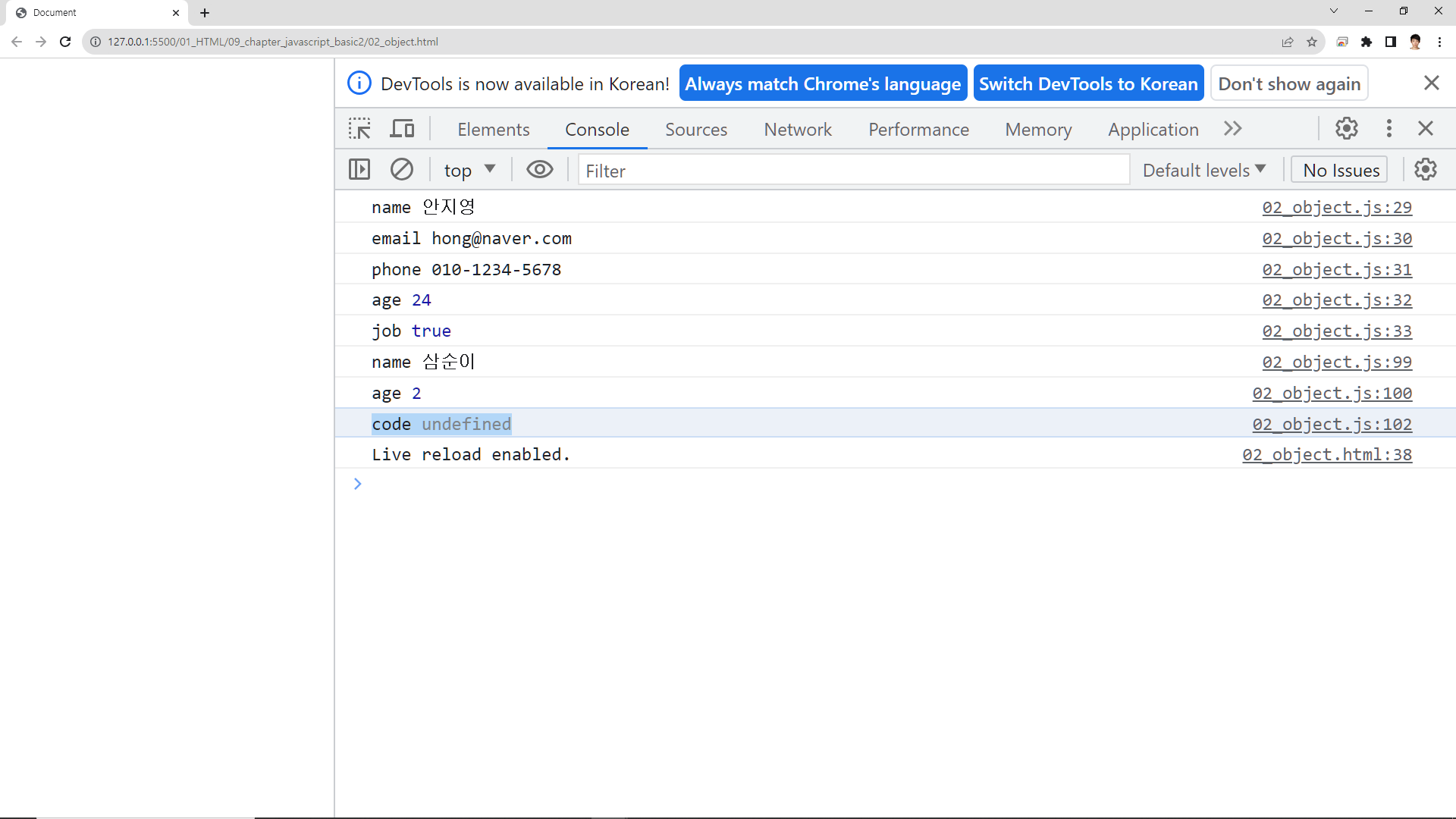
console.log("name", dog.name);
console.log("age", dog.age);
// undefined 에러가 발생함
console.log("code", dog.code); // code 속성 정의되지 않았음


03_exam_1
함수 연습 문제 풀기
더보기
// 함수 문제 풀이
// TODO 연습문제 1
// 함수를 사용해서 출력하세요
// 입력 : 10
// 출력 : 20
// 함수 정의
function sum_1(num) {
console.log(num + 10);
}
// 합수 사용(호출)
let input_1 = Number(prompt("10 입력"));
sum_1(input_1);
// TODO 연습문제 2
// 함수를 사용해서 출력하세요.
// 짝수이면 "even" 출력하고, 홀수이면 "odd" 출력하세요.
// 입력 : 2
// 출력 : even
// 함수 정의
function name(params) {
// params 가 짝수이면
if (params % 2 == 0) {
console.log("even");
} else {
console.log("odd");
}
}
// 함수 사용(호출)
// 사용법 : 함수명(값);
// let num2 = Number(prompt("숫자"));
// name(num2);
// TODO 연습문제 3
// 함수를 이용해서 아래를 작성하세요.
// 1 ~ 10 까지의 합을 출력하세요.
// 입력 : 10
// 출력 : 55
// 함수 정의 : 2nd 함수 형태(return 없음)
// 함수 정의
let result_3 = 0;
function input_3() {
for (let i = 1; i <= num_3; i++) result_3 = result_3 + i;
}
// 함수 호출
let num_3 = Number(prompt("10 입력"));
input_3(num_3);
console.log(result_3);
// TODO 연습문제 4
// 함수로 만들어서 풀기(1st, 2nd, 3rd 아무거나)
// 입력 1: 1
// 입력 2: 2
// 입력 3: 3
// 출력 : 1
// 최소값 구하기
// 함수 정의
function input_4(input_4_1, input_4_2, input_4_3) {
// 최소값 구하는 코딩
console.log(Math.min(input_4_1, input_4_2, input_4_3));
}
// 함수 사용(호출)
let num4_1 = Number(prompt("1 입력")); // 1
let num4_2 = Number(prompt("2 입력")); // 2
let num4_3 = Number(prompt("3 입력")); // 3
input_4(num4_1, num4_2, num4_3); // 함수 사용
// TODO 연습문제 5
// 함수로 만들어서 풀기(1st, 2nd, 3rd 아무거나)
// 5의 배수이면 "5의 배수이다" 출력하고,
// 아니면 "5의 배수가 아니다" 라고 출력하세요.
// 입력 : 5
// 출력 : 5의 배수이다.
// 입력값 : 5
// 함수 정의
function input_5(input_5_1) {
if (input_5_1 % 5 == 0) {
console.log("5의 배수이다.");
} else {
console.log("5의 배수가 아니다.");
}
}
// 함수 사용(호출)
let num_5 = Number(prompt("5 입력"));
input_5(num_5);
// TODO 연습문제 6
// 함수를 이용해서 코딩하세요
// 3가지 숫자를 입력받아 합계와 평균 구하기
// 입력 : 80
// 입력2 : 90
// 입력3 : 100
// 결과 : 270
// 90
// 함수 정의
function input_6(num6_1, num6_2, num6_3) {
// 함수안에서 문제를 푸는 코딩을 하면됨
// 합계
let sum_6 = num6_1 + num6_2 + num6_3;
// 평균
let avg_6 = sum_6 / 3;
// 출력
console.log("합계: " + sum_6 + "\n" + "평균 : " + avg_6);
}
// 함수 사용(호출)
let input_num6_1 = Number(prompt("80 입력"));
let input_num6_2 = Number(prompt("90 입력"));
let input_num6_3 = Number(prompt("100 입력"));
input_6(input_num6_1, input_num6_2, input_num6_3);
'Visual Studio Code' 카테고리의 다른 글
| [WINDOW] chapter_01 (0) | 2023.08.23 |
|---|---|
| [DOM] chapter_01 (0) | 2023.08.21 |
| [JavaScript] chapter_01 (0) | 2023.08.16 |
| [HTML&CSS] chapter_04 (0) | 2023.08.09 |
| [HTML&CSS] chapter_03 (0) | 2023.08.09 |
