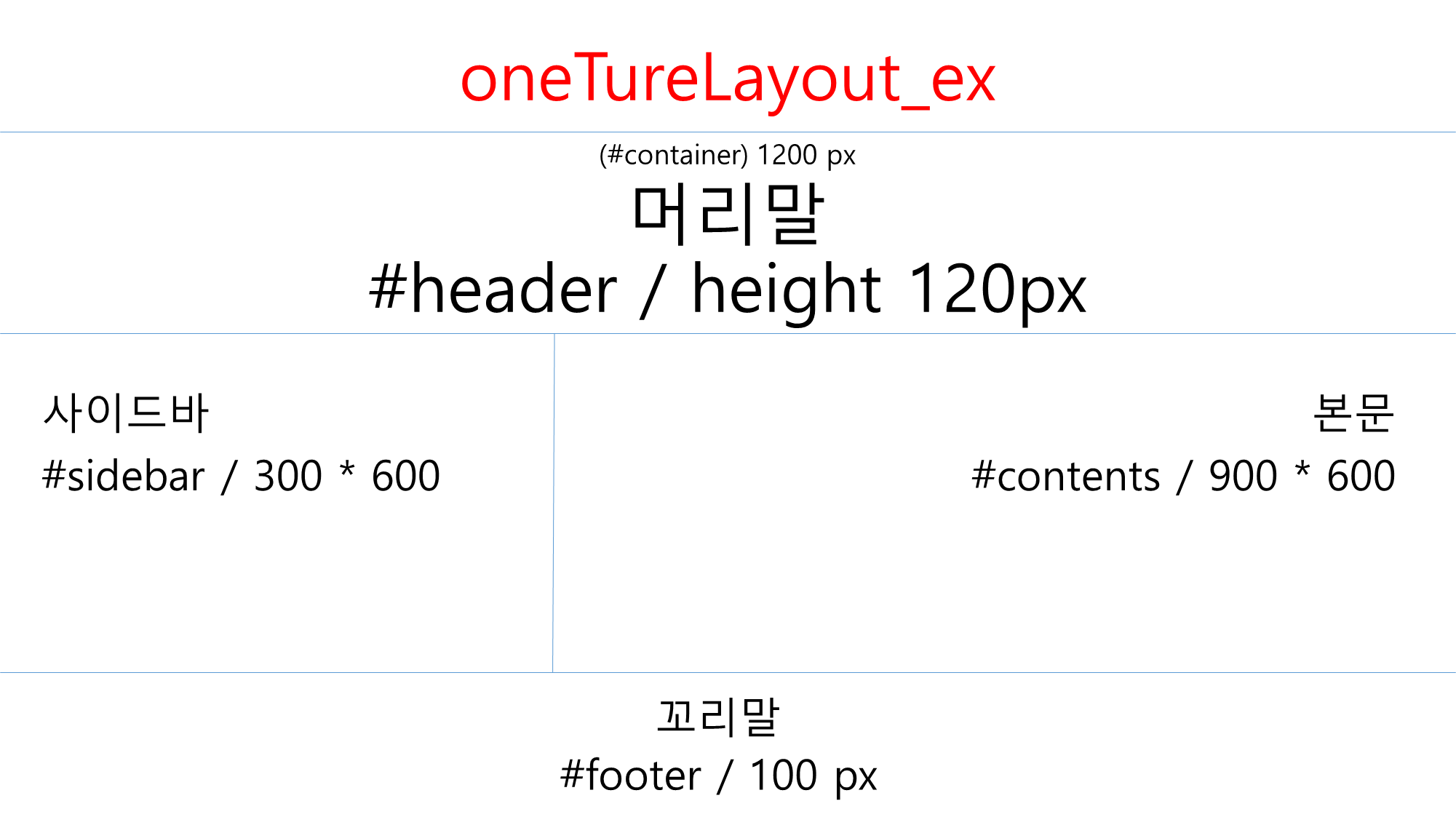
01_oneTrueLayout_basic
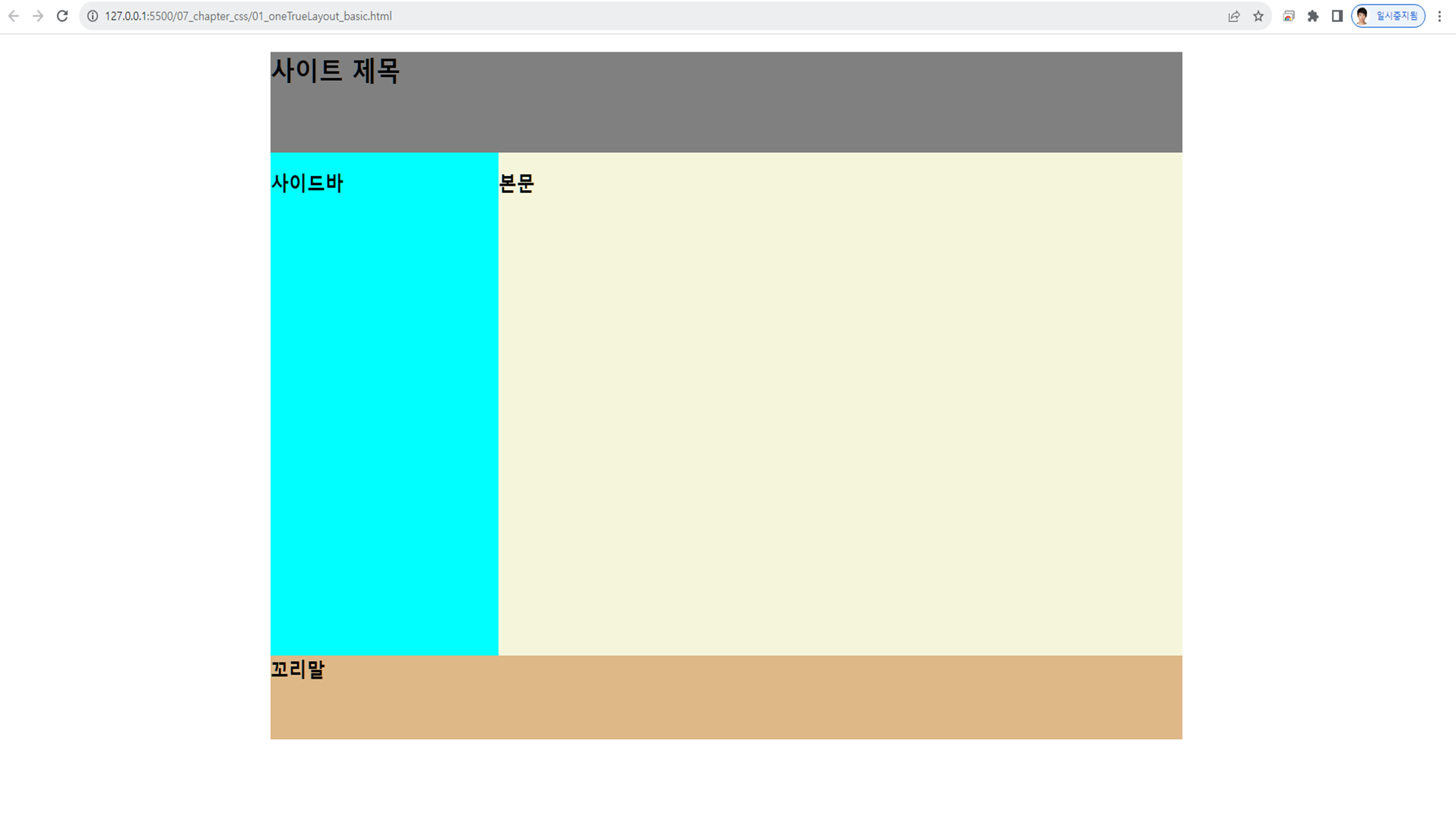
one true layout == 현대 홈페이지를 만드는 전형적인 구조
* 여백 초기화(* 사용)
float: right; 순차적으로 붙기 때문에 left를 사용해도 상관없음

더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/01_oneTrueLayout_basic.css" />
</head>
<body>
<!-- TODO: one true layout == 현대 홈페이지를 만드는 전형적인 구조 -->
<!-- 현대, 홈페이지를 만드는 전형적인 구조 -->
<!-- container == 1 page 디자인-->
<div id="container">
<!-- 줄복사 : ctrl + d -->
<!-- 머리말 시작 -->
<header id="header">
<h1>사이트 제목</h1>
</header>
<!-- 머리말 끝 -->
<!-- 사이드메뉴 시작 -->
<aside id="sidebar">
<h2>사이드바</h2>
</aside>
<!-- 사이드메뉴 끝 -->
<!-- 본문 시작 -->
<section id="contents">
<h2>본문</h2>
</section>
<!-- 본문 끝 -->
<!-- 꼬리말 시작 -->
<footer id="footer">
<h2>꼬리말</h2>
</footer>
<!-- 꼬리말 끝 -->
</div>
</body>
</html>
더보기
/* 여백 초기화(* 사용) */
* {
padding: 0;
marign: 0;
}
/* 전체 페이지 크기 정하기 */
#container {
/* 가로 */
width: 1200px;
/* 중앙 정렬 : auto (오른쪽/왼쪽 여백을 똑같이 적용되어 중앙 정렬이 됨)*/
/* 사용법 : marhin: 상/하 auto */
margin: 20px auto;
}
/* 머리말 */
#header {
/* 세로 */
height: 120px;
/* 시안성을 위해 배경색을 임시로 지정해둔다. */
background-color: gray;
}
/* 디자인 계산 : 전체(1200px) == 사이드(300px) + 본문(900px) */
/* 사이드바(좌측메뉴) */
#sidebar {
/* 가로 */
width: 300px;
/* 세로 */
height: 600px;
/* 임시 */
background-color: aqua;
/* 좌측 배치 */
float: left;
}
/* 본문(우측) */
#contents {
/* 가로 */
width: 900px;
height: 600px;
/* 임시 */
background-color: beige;
/* 우측 배치
/* TODO ※ 순차적으로 붙기 때문에 left를 사용해도 상관없음 */
float: right;
}
/* 꼬리말 */
#footer {
/* float 영향 제거 */
clear: both;
/* 세로 */
height: 100px;
background-color: burlywood;
}


02_exam_company
다시 해보기
더보기
<!-- 02_exam_company.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/02_exam_company.css" />
<!-- TODO: 힌트 -->
<!-- TODO: 전체 페이지(#page) : width: 995px; margin: 0 auto -->
<!-- TODO: header : width: 995px; height: 100px; -->
<!-- TODO: #logo : float:left; , #top : float:right -->
<!-- TODO: nav : width: 995px; -->
<!-- TODO: nav li : display: inline-block; width:150px -->
<!-- TODO: footer : width: 995px; -->
</head>
<body>
<div id="page">
<header>
<div id="logo">
<img src="./img/logo.png" />
</div>
<div id="top">로그인 | 회원가입 | 사이트 맵 | 회사소개</div>
</header>
<div class="clear"></div>
<!-- float 속성 해제 -->
<nav>
<ul>
<li><img src="./img/menu01.png" /></li>
<li><img src="./img/menu02.png" /></li>
<li><img src="./img/menu03.png" /></li>
<li><img src="./img/menu04.png" /></li>
<li><img src="./img/menu05.png" /></li>
<li><img src="./img/menu06.png" /></li>
</ul>
</nav>
<div class="clear"></div>
<!-- float 속성 해제 -->
<section>
<img src="./img/main_img.png" width="600px" height="200px" />
</section>
<aside>
<ul>
<li><img src="./img/banner01.png" /></li>
<li><img src="./img/banner02.png" /></li>
</ul>
</aside>
<div class="clear"></div>
<!-- float 속성 해제 -->
<footer>
<div id="address">
<img src="./img/address.png" />
</div>
<div id="customer">
<img src="./img/customer.png" />
</div>
</footer>
<div class="clear"></div>
<!-- float 속성 해제 -->
</div>
<!-- 아이디 page의 끝 -->
</body>
</html>
더보기
/* 여백 초기화 */
* {
padding: 0;
margin: 0;
}
/* 목록 점 없애기 */
li {
list-style-type: none;
}
/* 전체 페이지 */
#page {
/* 가로 */
width: 995px;
/* 중앙 정렬 */
margin: 0 auto;
/* 임시 */
/* background-color: beige; */
}
/* 머리말 디자인 */
header {
/* 가로 */
width: 995px;
/* 세로 */
height: 100px;
/* 외곽선 - 아래 */
border-bottom: 1px solid #cccccc;
/* 임시 */
/* background-color: aqua; */
}
/* 로고 디자인 : 왼쪽 배치 */
#logo {
/* 왼쪽 배치 */
float: left;
/* 임시 */
/* background-color: aquamarine; */
}
/* 소메뉴 디자인 : 오른쪽 배치 */
#top {
/* 오른쪽 배치 */
float: right;
/* 바깥여백 - 위쪽 */
margin-top: 30px;
/* 임시 */
/* background-color: blueviolet; */
}
/* 더미 div : float 영향 제거용 */
.clear {
/* float 영향 제거 */
clear: both;
}
/* 대메뉴 크기 */
nav {
/* 가로 */
width: 995px;
/* 세로 */
height: 70px;
/* 바깥여백 - 위쪽 */
margin-top: 10px;
}
/* 대메뉴(이미지들) 세로 -> 가로배치 */
/* inline-block : 가로로 배치하되 크기가 모자라면 줄바꿈이 됨 */
/* 세로 -> 가로배치 : display(inline-block), float:left */
nav li {
/* 가로배치 */
display: inline-block;
/* float:left; */
/* 가로 */
width: 150px;
}
/* 본문 : 좌측 */
section {
/* 왼쪽 배치 */
float: left;
/* 가로 */
width: 600px;
/* 임시 */
/* background-color: aqua; */
}
/* 사이드바 : 우측 */
aside {
/* 우측 배치 == 왼쪽 배치 */
float: right;
/* 가로 */
width: 370px;
/* 임시 */
/* background-color: blueviolet; */
}
/* 꼬리말 */
footer {
/* 가로 */
width: 995px;
/* 세로 */
height: 100px;
/* 바깥여백 - 위쪽 */
margin-top: 20px;
/* 외곽선 - 위쪽 */
border: 1px solid #cccccc;
/* 임시 */
/* background-color: blue; */
}
/* 꼬리말 - 주소 */
#address {
/* 왼쪽 배치 */
float: left;
/* 바깥여백 - 위 */
margin-top: 30px;
/* 바깥여백 - 왼쪽 */
margin-left: 50px;
/* 임시 */
/* background-color: aqua; */
}
/* 꼬리말 - 고객센터 */
#customer {
/* 오른쪽 배치 */
float: right;
/* 바깥여백 - 위 */
margin-top: 20px;
/* 바깥여백 - 오른쪽 */
margin-right: 80px;
/* 임시 */
/* background-color: blueviolet; */
}


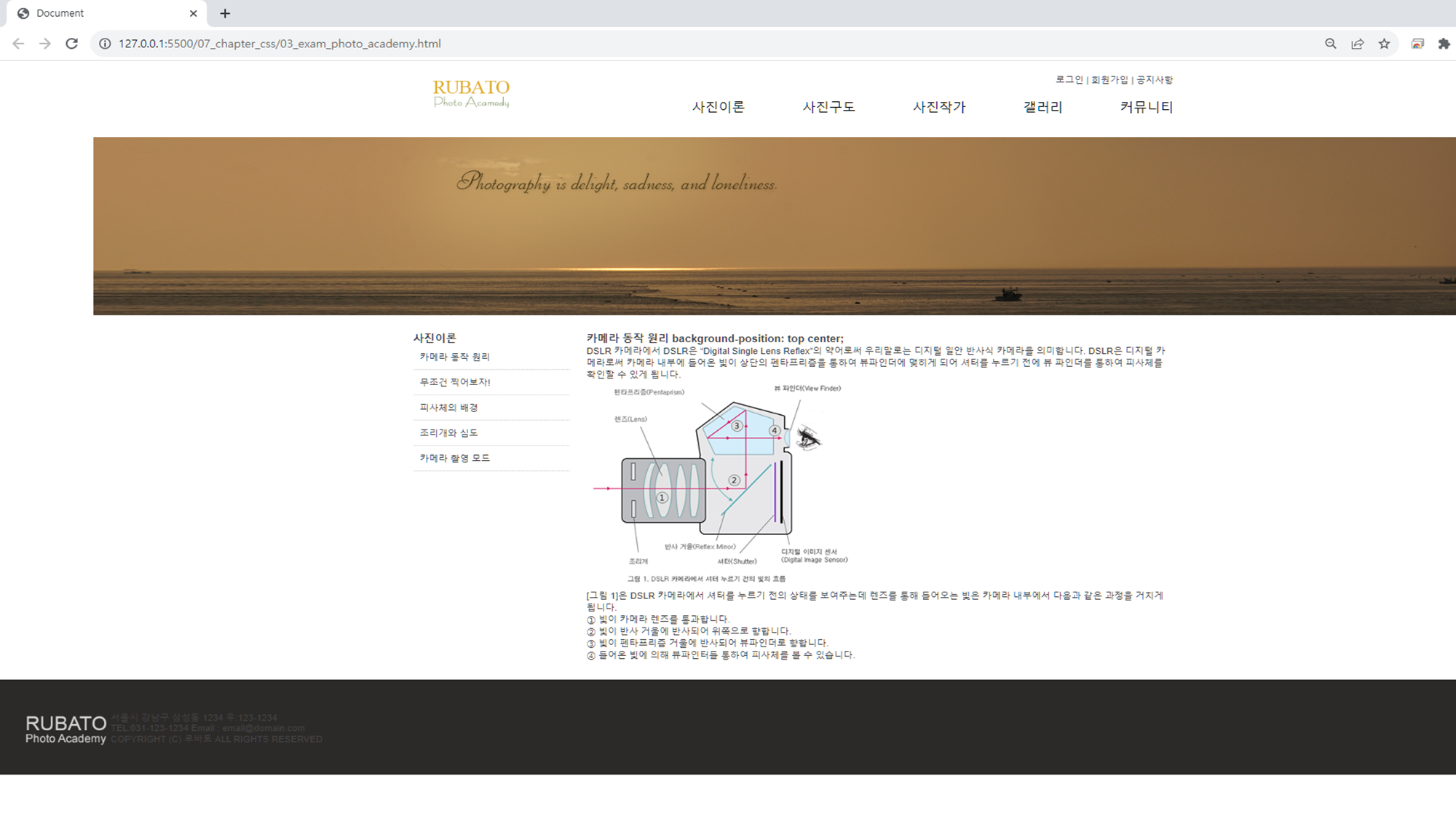
03_exam_photo_academy
더보기
<!-- 03_exam_photo_academy.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/03_exam_photo_academy.css" />
<!-- TODO: 힌트 -->
<!-- TODO: 전체 페이지(header) : width: 1140px; height: 100px; -->
<!-- TODO: 큰 로고 이미지(#main_img) background-image: url("../img/main_img.png")
background-size: cover; background-position: center; height: 281px; -->
</head>
<body>
<header>
<!-- 로고 시작 : 왼쪽 -->
<div id="logo">
<img src="img/logo.png" />
</div>
<!-- 로고 끝 -->
<!-- 소메뉴 시작 : 오른쪽 -->
<nav id="menus">
<!-- 소소메뉴 #1 시작 -->
<div id="top_menu">로그인 | 회원가입 | 공지사항</div>
<!-- 소소메뉴 #1 끝 -->
<!-- 소소메뉴 #2 시작 , 세로 -> 가로배치(li) -->
<ul id="main_menu">
<li>사진이론</li>
<li>사진구도</li>
<li>사진작가</li>
<li>갤러리</li>
<li>커뮤니티</li>
</ul>
<!-- 소소메뉴 #2 끝 -->
</nav>
<!-- 소메뉴 끝 -->
</header>
<!-- 단축키 : 찾기/바꾸기 ctrl + f/r -->
<!-- 이미지 헤더 -->
<section id="main_img"></section>
<!-- 본문( 소본문 + 사이드바 ) 시작 -->
<section id="contents">
<!-- 사이드바 시작 : 왼쪽 -->
<nav id="sub_menu">
<h3>사진이론</h3>
<ul>
<li>카메라 동작 원리</li>
<li>무조건 찍어보자!</li>
<li>피사체의 배경</li>
<li>조리개와 심도</li>
<li>카메라 촬영 모드</li>
</ul>
</nav>
<!-- 사이드바 끝 -->
<!-- 소본문 시작 : 오른쪽 -->
<div id="main_contents">
<h3>카메라 동작 원리 background-position: top center;</h3>
<p>
DSLR 카메라에서 DSLR은 “Digital Single Lens Reflex”의 약어로써
우리말로는 디지털 일안 반사식 카메라을 의미합니다. DSLR은 디지털
카메라로써 카메라 내부에 들어온 빛이 상단의 펜타프리즘을 통하여
뷰파인더에 맺히게 되어 셔터를 누르기 전에 뷰 파인더를 통하여 피사체를
확인할 수 있게 됩니다.
</p>
<div id="figure">
<img src="./img/dslr.png" />
</div>
<p>
[그림 1]은 DSLR 카메라에서 셔터를 누르기 전의 상태를 보여주는데 렌즈를
통해 들어오는 빛은 카메라 내부에서 다음과 같은 과정을 거치게 됩니다.
</p>
<ul>
<li>① 빛이 카메라 렌즈를 통과합니다.</li>
<li>② 빛이 반사 거울에 반사되어 위쪽으로 향합니다.</li>
<li>③ 빛이 펜타프리즘 거울에 반사되어 뷰파인더로 향합니다.</li>
<li>④ 들어온 빛에 의해 뷰파인터들 통하여 피사체를 볼 수 있습니다.</li>
</ul>
</div>
<!-- 소본문 끝 -->
</section>
<!-- 본문( 소본문 + 사이드바 ) 끝 -->
<!-- 더미 div : float 속성 해제 -->
<div class="clear"></div>
<!-- float 속성 해제 -->
<footer>
<!-- 전체 꼬리말 div 시작 -->
<div id="footer_box">
<!-- 꼬리말 로고 시작 -->
<div id="footer_logo">
<img src="img/footer_logo.png" />
</div>
<!-- 꼬리말 로고 끝 -->
<!-- 꼬리말 주소 시작 -->
<ul id="address">
<li>서울시 강남구 삼성동 1234 우:123-1234</li>
<li>TEL:031-123-1234 Email : email@domain.com</li>
<li>COPYRIGHT (C) 루바토 ALL RIGHTS RESERVED</li>
</ul>
<!-- 꼬리말 주소 끝 -->
</div>
<!-- 전체 꼬리말 div 끝 -->
</footer>
</body>
</html>
더보기
/* 여백 초기화 */
* {
padding: 0;
margin: 0;
}
/* 목록 점 없애기 */
li {
list-style-type: none;
}
/* 폰트, 글자 크기, 색깔 */
body {
/* 폰트 스타일 */
font-family: Arial, Helvetica, sans-serif;
/* 글자 크기 */
font-size: 14px;
/* 글자색 */
color: #444444;
}
/* 머리말 디자인 */
header {
/* 전체 가로 크기 */
width: 1140px;
/* 세로 */
height: 100px;
/* 중앙 정렬 */
/* 사용법 : margin: 상/하 auto */
margin: 0 auto;
}
/* 머리말 - 로고 (왼쪽) */
#logo {
/* 왼쪽 배치 */
float: left;
/* 바깥여백 : 축약형 */
/* margin : 상 우 하 좌 */
margin: 20px 0 0 20px;
}
/* 머리말 - 소메뉴(오른쪽) */
#menus {
/* 오른쪽 배치 */
float: right;
}
/* 머리말 - 소메뉴(오른쪽) - 소소메뉴#1 */
#top_menu {
/* 글자 오른쪽 정렬 */
text-align: right;
/* 바깥여백 - 위 */
margin-top: 20px;
}
/* 머리말 - 소메뉴(오른쪽) - 소소메뉴#2 */
#main_menu {
/* 바깥여백 - 위 */
margin-top: 20px;
/* 글자 크기 */
font-size: 20px;
/* 글자색 */
color: black;
}
/* 소소메뉴#2 : 세로 -> 가로배치(li) */
#main_menu li {
/* 가로 배치 */
display: inline-block;
/* 바깥여백 - 왼쪽 */
margin-left: 80px;
}
/* 대메뉴 부분 : 큰 로고 이미지 */
#main_img {
/* 세로 */
height: 281px;
/* 이미지 넣기 */
background-image: url("../img/main_img.png");
/* 배경이미지 반복 중지 */
background-repeat: no-repeat;
/* 배경이미지 위치 지정 */
background-position: center;
/* 바깥여백 - 위 */
margin-top: 20px;
}
/* 본문(소본문+사이드바) : 1140px */
#contents {
/* 가로 */
width: 1140px;
/* 중앙 정렬 */
margin: 0 auto;
}
/* 본문 - 사이드바(왼쪽) : 234px */
#sub_menu {
/* 왼쪽 배치 */
float: left;
/* 가로 */
width: 234px;
/* 바깥여백 - 위 */
margin-top: 25px;
}
/* 본문 - 사이드바(왼쪽) - li : 밑줄(점선) */
#sub_menu li {
/* 외곽선 - 아래 (점선) */
border-bottom: 1px dotted #cccccc;
/* 안쪽 여백 */
padding: 10px;
}
/* 본문 - 소본문(오른쪽) : 880px */
#main_contents {
/* 오른쪽 배치 */
float: right;
/* 가로 */
width: 880px;
/* 바깥 여백 */
margin-top: 25px;
}
/* 더미 div : float 해제 */
.clear {
/* float 속성 해제 */
clear: both;
}
/* 꼬리말 : 로고(왼쪽) + 주소(오른쪽) */
#footer_box {
/* 세로 */
height: 1140px;
/* 중앙 정렬 */
/* margin : 상/하 auto */
margin: 0 auto;
}
/* 꼬리말 */
footer {
/* 세로 */
height: 150px;
/* 배경색 */
background-color: #2c2a29;
/* 바깥 여백 - 위 */
margin-top: 30px;
}
/* 꼬리말 - 로고(왼쪽) */
#footer_logo {
/* 왼쪽 배치 */
float: left;
/* 바깥 여백 - 위 */
margin-top: 50px;
/* 바깥 여백 - 왼쪽 */
margin-left: 30px;
}
/* 꼬리말 - 주소(오른쪽) */
#address {
/* 왼쪽 배치 */
float: left;
/* 바깥 여백 - 위 */
margin-top: 50px;
/* 바깥 여백 - 오른쪽 */
margin-right: 30px;
}


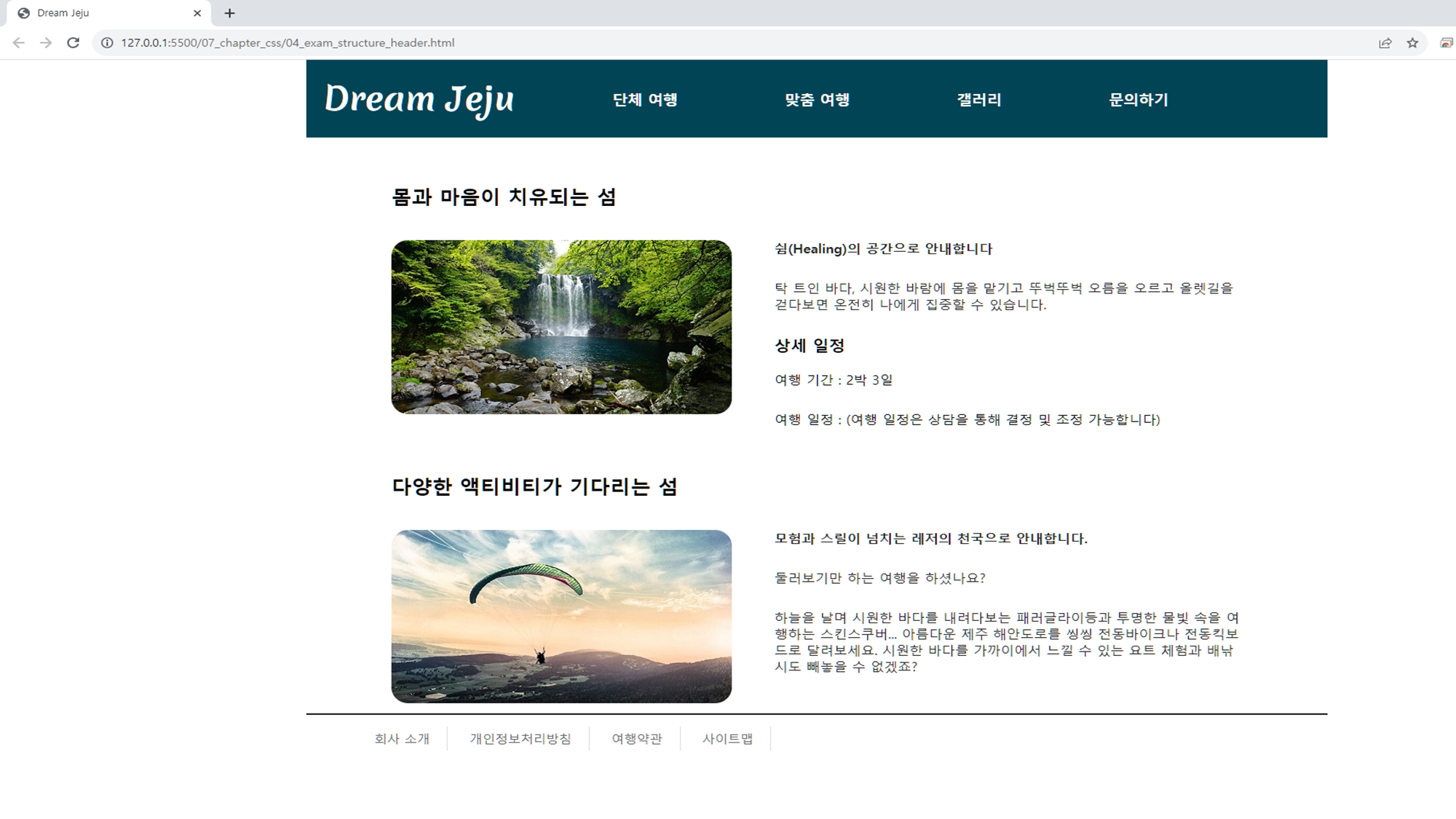
04_exam_structure_header
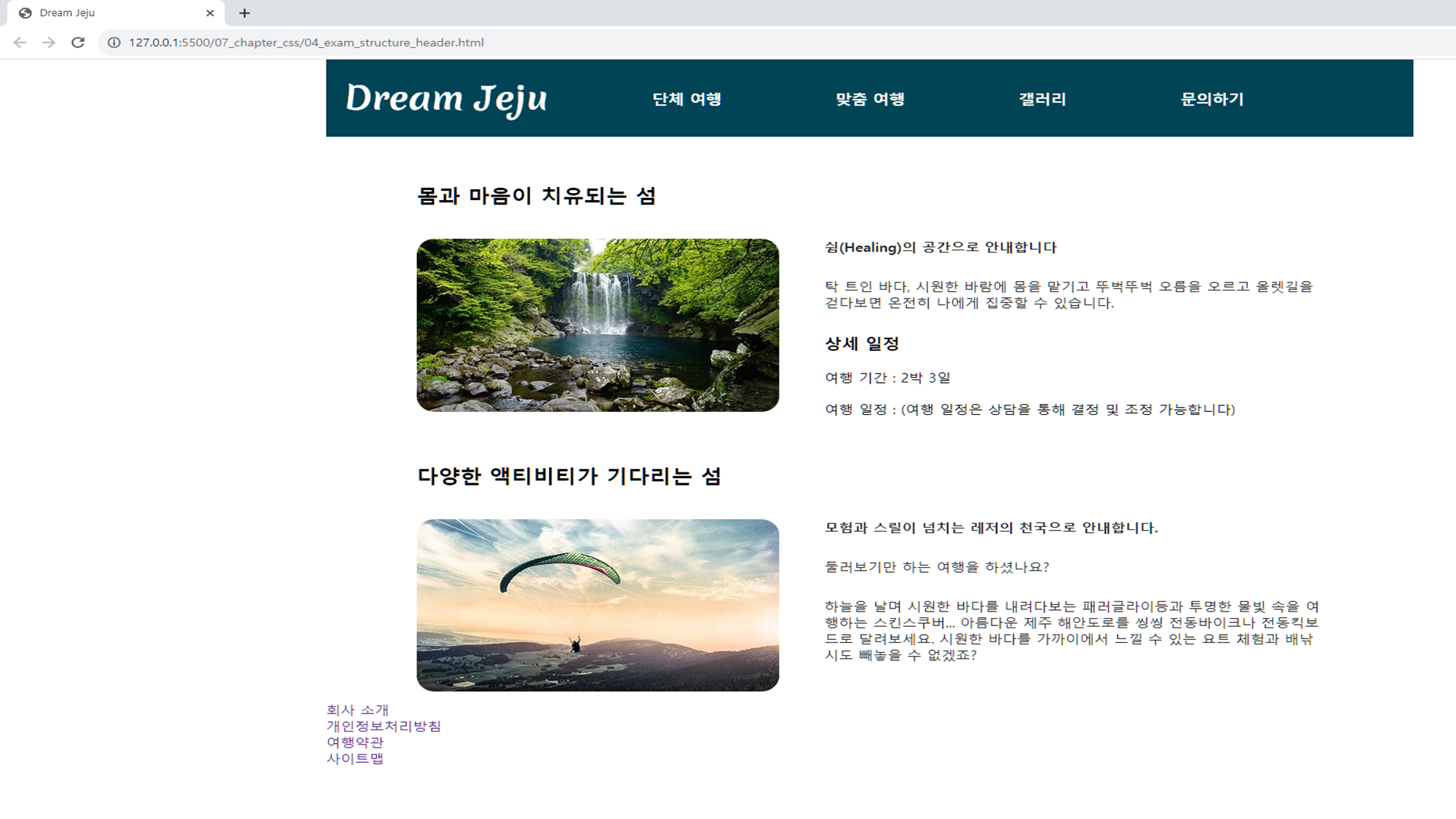
04_exam_structure_body
04_exam_structure_footer
※ html에서 link를 이용하여 동시에 css를 연결할 수 있다.
더보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Dream Jeju</title>
<link rel="stylesheet" href="./css/04_exam_structure_header.css" />
<!-- TODO: 구글 웹폰트 Merienda 추가됨, #logo h1 에 사용됨 -->
<!-- TODO: 전체 페이지 크기 : width: 1200px; -->
<!-- TODO: a : text-decoration: none; (a태그 링크(밑줄 없앰))-->
<!-- TODO: header - (#logo(좌측배치) : width:250px; height:100px; line-height: 100px;)
TODO: + (nav(오른쪽배치) : width:900px; height:100px; padding-top:40px)-->
<!-- TODO: 세로 -> 가로배치 : #topMenu > li { display:inline-block; } -->
<!-- TODO: #topMenu > li > a : 글자색(흰색), font-weight:600; -->
<!-- TODO: #topMenu > li > a:hover { 글자색(하늘색)} -->
</head>
<body>
<!-- container == page (1 페이지(전체 페이지)) -->
<div id="container">
<!-- TODO: header 시작 -->
<header>
<div id="logo">
<a href="#">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<!-- TODO: 본문 끝 -->
<!-- TODO: main(본문 , section 과 비슷) -->
<main class="contents">
<section id="headling">
<h2>몸과 마음이 치유되는 섬</h2>
<div class="detail">
<img src="img/healing.jpg" />
<b>
<p>쉼(Healing)의 공간으로 안내합니다</p>
</b>
<p>
탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고
올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다.
</p>
</div>
<div class="schedule">
<h3>상세 일정</h3>
<ul>
<li>여행 기간 : 2박 3일</li>
<li>
여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)
</li>
</ul>
</div>
</section>
<section id="activity">
<h2>다양한 액티비티가 기다리는 섬</h2>
<div class="detail">
<img src="img/activity.jpg" />
<b>
<p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p>
</b>
<p>둘러보기만 하는 여행을 하셨나요?</p>
<p>
하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛
속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽
전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서
느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?
</p>
</div>
</section>
</main>
<footer>
<div id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>
더보기
/* 구글 웹폰트 import(외부 css 파일 가져오기 뜻) */
@import url("https://fonts.googleapis.com/css2?family=Merienda:wght@700&family=Nanum+Pen+Script&display=swap");
/* 여백 초기화 */
* {
padding: 0;
margin: 0;
}
/* 점 없애기 */
ul {
list-style-type: none;
}
/* a 링크에 밑줄 업애기 */
a {
/* a 태그 밑줄 없애기 */
text-decoration: none;
}
/* 전체 페이지 디자인 */
#container {
/* 가로 */
width: 1200px;
/* 중앙정렬 */
margin: 0 auto;
}
/********************************/
/* 헤더 영역 - 로고와 네비게이션 */
/********************************/
header {
/* 가로 */
width: 100%;
/* 세로 */
height: 100px;
/* 배경색 */
background-color: #045;
}
/* 헤더 - 로고(#logo, 왼쪽) + 네비게이션(nav, 오른쪽) */
#logo {
/* 왼쪽 배치 */
float: left;
/* 가로 */
width: 250px;
/* 세로 */
height: 100px;
/* 글자 세로 중앙 정렬 : heigt 값 == line-height 값 */
line-height: 100px;
/* 안쪽 여백 - 왼쪽 */
padding-left: 20px;
}
/* 구글 웹폰트 적용 : merienda */
#logo h1 {
/* 구글 웹폰트 적용(상위 import 포함)*/
font-family: "Merienda", cursive;
/* 글자 크기 */
font-size: 40px;
/* 글자색 */
color: white;
/* 글자 굵기 : bold(키워드), 숫자(900까지)도 가능*/
font-weight: 600;
}
/* 헤더 - 네비게이션(nav) : 오른쪽배치, 900px */
nav {
/* 오른쪽 배치 */
float: right;
/* 가로 */
width: 900px;
height: 100px;
/* todo 메뉴를 아래로 내리기 위해 안쪽 여백 추가 (위쪽) */
padding-top: 40px;
}
/* ul(#topMenu) > li : 세로 -> 가로배치 */
#topMenu > li {
/* 가로배치 */
display: inline;
}
/* #topMenu(ul) > li > a태그 */
#topMenu > li > a {
/* 글자 크기 */
font-size: 1.1em;
/* 글자색 */
color: white;
/* 글자 굵기 : bold(키워드), 숫자도 가능 100 ~ 900까지 */
font-weight: 600;
/* 안쪽 여백 : 축약식 */
padding: 20px 60px;
}
/* 마우스가 위로 올라갔을때 디자인 적용 */
#topMenu > li > a:hover {
/* 글자색 */
color: skyblue;
}


더보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Dream Jeju</title>
<link rel="stylesheet" href="./css/04_exam_structure_header.css" />
<link rel="stylesheet" href="./css/04_exam_structure_body.css" />
<!-- TODO: html에서 link를 이용하여 동시에 css를 연결할 수 있다. -->
<!-- TODO: 힌트 : margin, font-size, color, list-style-type:none -->
<!-- TODO: .contents { 중앙정렬; width: 1000px;} -->
<!-- TODO: 글과 이미지 배치 : 이미지(float 사용), 글은 float 사용않함 -->
<!-- TODO: main > section : margin-top: 60px; -->
<!-- TODO: .detail p 태그 (단락 글) : float 안씀, margin-bottom: 30px -->
<!-- TODO: .detail > img (이미지) : float:left; -->
</head>
<body>
<!-- container == page (1 페이지(전체 페이지)) -->
<div id="container">
<!-- TODO: header 시작 -->
<header>
<div id="logo">
<a href="#">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<!-- TODO: header 끝 -->
<!-- TODO: main(본문 , section 과 비슷) -->
<!-- TODO: 본문 시작 -->
<main class="contents">
<section id="headling">
<h2>몸과 마음이 치유되는 섬</h2>
<div class="detail">
<img src="img/healing.jpg" />
<b>
<!-- 소제목 -->
<p>쉼(Healing)의 공간으로 안내합니다</p>
</b>
<!-- 소본문 -->
<p>
탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고
올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다.
</p>
</div>
<div class="schedule">
<!-- 소제목 -->
<h3>상세 일정</h3>
<!-- 본문 일정 -->
<ul>
<li>여행 기간 : 2박 3일</li>
<li>
여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)
</li>
</ul>
</div>
</section>
<section id="activity">
<h2>다양한 액티비티가 기다리는 섬</h2>
<div class="detail">
<img src="img/activity.jpg" />
<b>
<p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p>
</b>
<p>둘러보기만 하는 여행을 하셨나요?</p>
<p>
하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛
속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽
전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서
느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?
</p>
</div>
</section>
</main>
<!-- TODO: 본문 끝 -->
<footer>
<div id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>
더보기
/* 본문 영역 */
.contents {
/* 가로 */
width: 1000px;
/* 중앙정렬 */
/* margin: 상하 auto */
margin: 50px auto;
}
/* section 별 위쪽 여백 */
main > section {
/* 바깥여백 - 위 */
margin-top: 60px;
}
/* 본문 - 글 */
.detail p {
/* 글자색 */
color: #222;
/* 바깥여백 - 아래 */
margin-bottom: 30px;
}
/* 본문 - 이미지 */
.detail > img {
/* 좌측 배치 */
float: left;
/* 바깥여백 - 오른쪽 */
margin-right: 50px;
/* 둥근 사각형 : 값이 클수록 원이 됨 */
border-radius: 20px;
}
/* 여백 들 추가 */
/* 본문 - 제목 */
main h2 {
/* 글자 크기 */
font-size: 1.5em;
/* 바깥여백 - 아래 */
margin-bottom: 40px;
}
/* div : 이미지(왼쪽) + 상세설명(글) */
main div {
/* 바깥여백 - 위쪽 */
margin-top: 20px;
}
/* main : 소제목 */
main h3 {
/* 글자 크기 */
font-size: 1.2em;
/* 바깥여백 - 아래 */
margin-bottom: 20px;
}
/* 기타 등등 */
/* main - 상세 일정 */
.schedule h3 {
/* 글자 크기 */
font-size: 1.2em;
}
/* main - 상세일정(li) */
.schedule ul li {
/* 바깥여백 - 아래 */
margin-bottom: 20px;
}


더보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>Dream Jeju</title>
<link rel="stylesheet" href="./css/04_exam_structure_header.css" />
<link rel="stylesheet" href="./css/04_exam_structure_body.css" />
<link rel="stylesheet" href="./css/04_exam_structure_footer.css" />
<!-- TODO: html에서 link를 이용하여 동시에 css를 연결할 수 있다. -->
<!-- TODO: margin, padding, font-size, color, border-top, border-right -->
<!-- TODO: footer { width: 1200px; height: 100px; } -->
<!-- TODO: #bottomMenu ul li { display: inline-block; } (세로 -> 가로배치)-->
</head>
<body>
<!-- container == page (1 페이지(전체 페이지)) -->
<div id="container">
<!-- TODO: header 시작 -->
<header>
<div id="logo">
<a href="#">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체 여행</a></li>
<li><a href="#">맞춤 여행</a></li>
<li><a href="#">갤러리</a></li>
<li><a href="#">문의하기</a></li>
</ul>
</nav>
</header>
<!-- TODO: header 끝 -->
<!-- TODO: main(본문 , section 과 비슷) -->
<!-- TODO: 본문 시작 -->
<main class="contents">
<section id="headling">
<h2>몸과 마음이 치유되는 섬</h2>
<div class="detail">
<img src="img/healing.jpg" />
<b>
<!-- 소제목 -->
<p>쉼(Healing)의 공간으로 안내합니다</p>
</b>
<!-- 소본문 -->
<p>
탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고
올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다.
</p>
</div>
<div class="schedule">
<!-- 소제목 -->
<h3>상세 일정</h3>
<!-- 본문 일정 -->
<ul>
<li>여행 기간 : 2박 3일</li>
<li>
여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)
</li>
</ul>
</div>
</section>
<section id="activity">
<h2>다양한 액티비티가 기다리는 섬</h2>
<div class="detail">
<img src="img/activity.jpg" />
<b>
<p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p>
</b>
<p>둘러보기만 하는 여행을 하셨나요?</p>
<p>
하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛
속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽
전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서
느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?
</p>
</div>
</section>
</main>
<!-- TODO: 본문 끝 -->
<footer>
<div id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</footer>
</div>
</body>
</html>
더보기
/* 푸터(꼬리말) 영역 */
footer {
/* 가로 */
width: 1200px;
/* 세로 */
height: 100px;
/* 외곽선 - 위 */
border-top: 2px solid #222;
/* 바깥 여백 - 위 */
margin-top: 50px;
}
/* 꼬리말 : li -> 세로 -> 가로 */
#bottomMenu ul li {
/* 가로배치 */
display: inline-block;
/* 안쪽 여백:(축약식) */
/* padding: 상하 좌우 */
padding: 5px 20px;
/* 외곽선 - 오른쪽 */
border-right: 1px solid #ddd;
}
#bottomMenu ul {
/* 바깥여백 - 위 */
margin-top: 15px;
/* 바깥여백 - 왼쪽 */
margin-left: 60px;
}
/* 꼬리말 - a태그 */
#bottomMenu ul li a {
/* 글자 크기 */
font-size: 15px;
/* 글자색 */
color: #666;
}


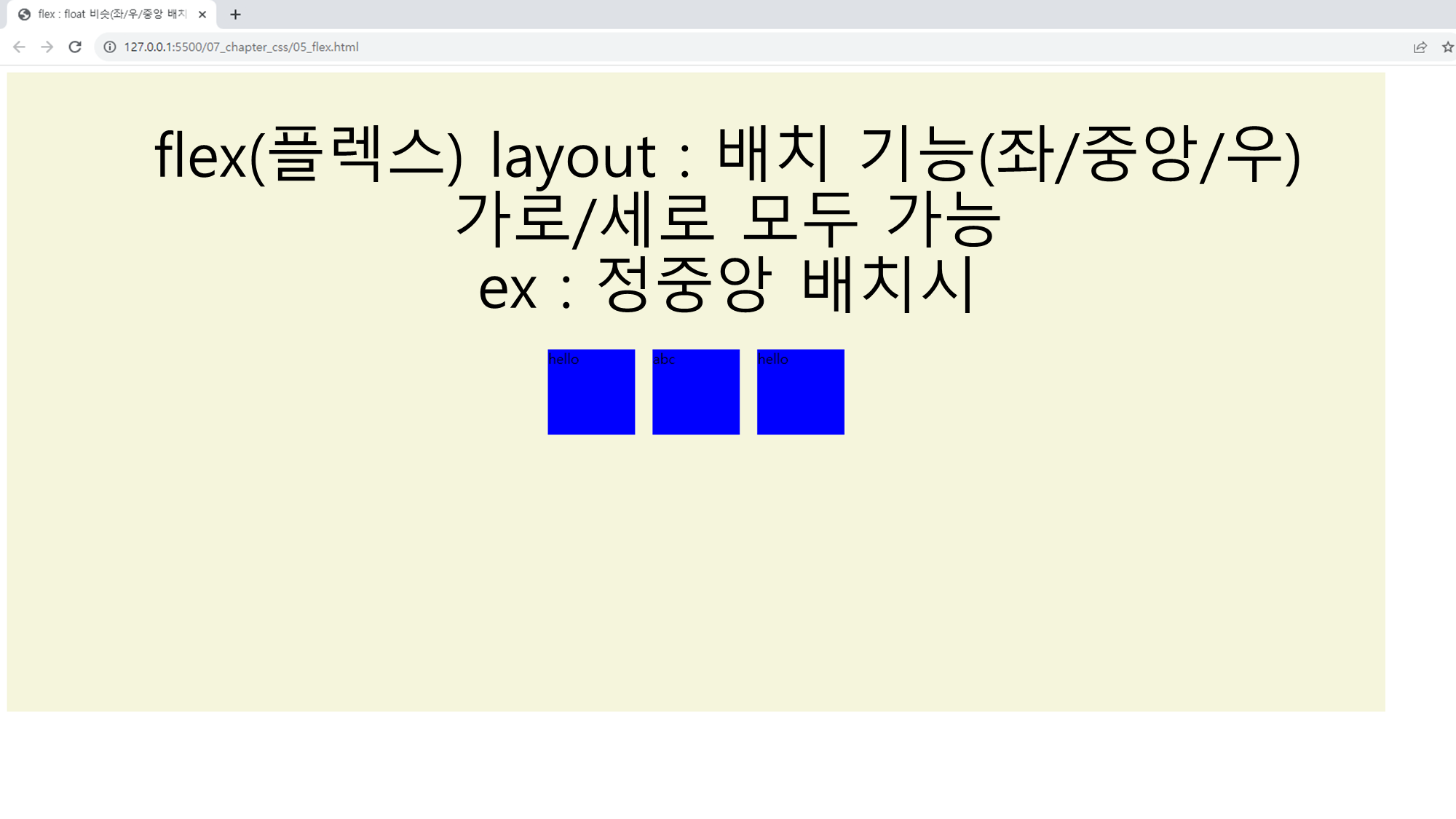
05_flex
flex(플렉스) layout : 배치 기능(좌/중앙/우) 가로/세로 모두 가능
※ 사용 시 주의점 : 부모 div - 자식 div 형태에서 속성을 부모 div 에 줘야함
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex : float 비슷(좌/우/중앙 배치 조작)</title>
<link rel="stylesheet" href="./css/05_flex.css" />
</head>
<body>
<div class="container">
<!-- 줄복사 : ctrl + d -->
<div class="item">hello</div>
<div class="item">abc</div>
<div class="item">hello</div>
</div>
</body>
</html>
더보기
/* flex(플렉스) layout : 배치 기능(좌/중앙/우) 가로/세로 모두 가능 */
/* TODO ※ flex 사용 시 주의점 : 부모 div - 자식 div 형태에서 속성을 부모 div 에 줘야함 */
/* 부모 div */
.container {
/* 배경색 */
background-color: beige;
/* 가로 */
width: 1580px;
/* 세로 */
height: 750px;
/* flex 정의 */
display: flex;
/* TODO 가로 중앙 배치 */
/* justify-content: center; */
/* TODO 가로 왼쪽 배치(left == start) */
/* justify-content: flex-start; */
/* TODO 가로 오른쪽 배치(right == end) */
/* justify-content: flex-end; */
/* TODO 세로 중앙 배치 */
/* align-items: center; */
/* TODO 세로 위쪽 배치(start) */
/* align-items: flex-start; */
/* TODO 세로 아래쪽 배치(end) */
/* align-items: flex-end; */
/* TODO 세로, 가로 정중앙 배치 */
justify-content: center;
align-items: center;
}
/* 자식들 box: div */
.item {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 배경색 */
background-color: blue;
/* 바깥여백 */
margin: 10px;
}


06_media
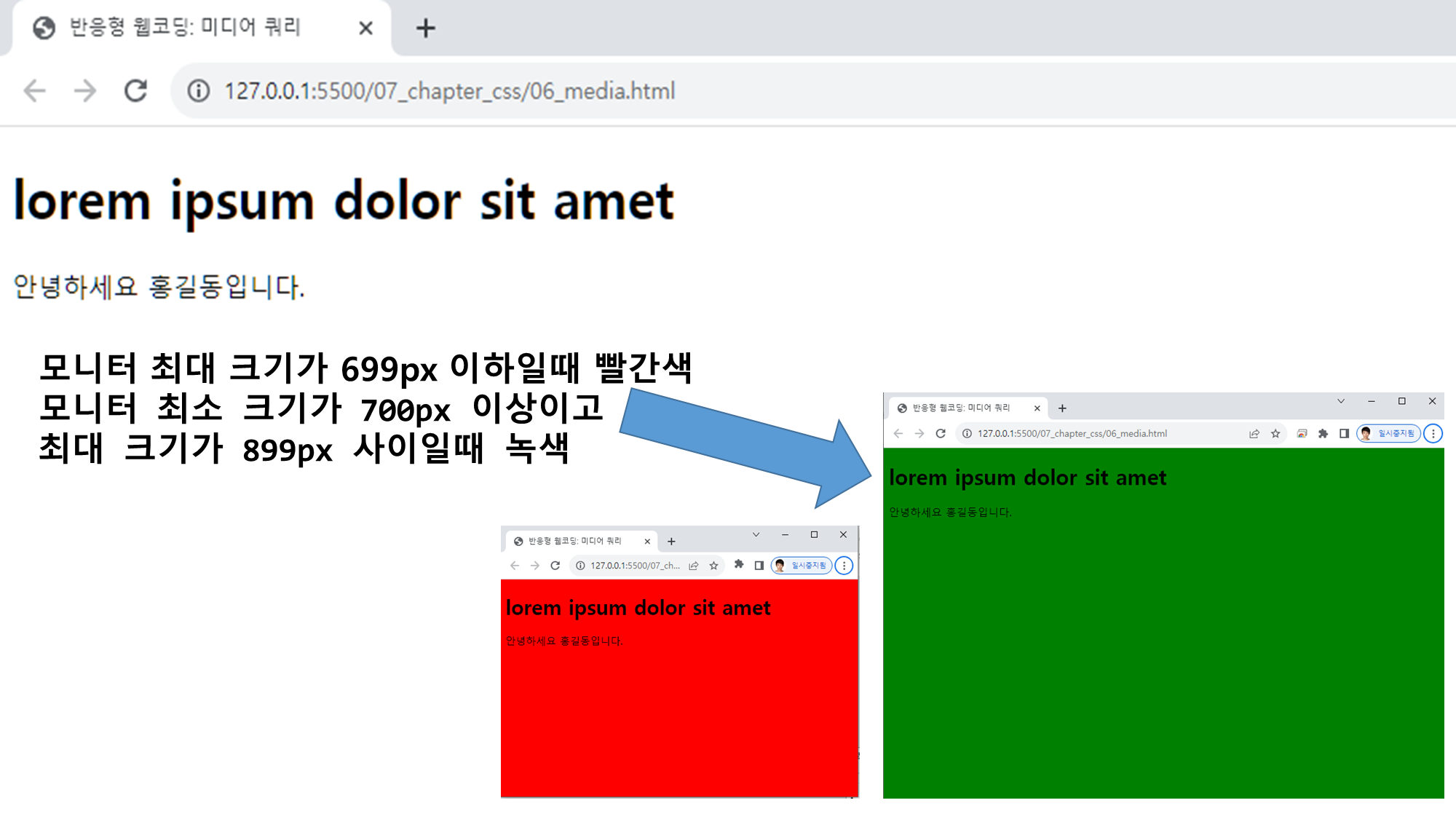
반응형 웹 미디어 쿼리
meta name="viewport" : 반응형 웹 코딩 시 사용
/* 사용법 : @media (min-width: 최소크기) and (max-width:최대크기) { 선택자 { 속성:값;}} */
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- meta name="viewport" : 반응형 웹 코딩 시 사용 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>반응형 웹코딩: 미디어 쿼리</title>
<link rel="stylesheet" href="./css/06_media.css" />
</head>
<body>
<!-- 반응형 웹 : 핸드폰, 테블릿, pc 모니터 크기에 따라 변하는 웹 -->
<h1>lorem ipsum dolor sit amet</h1>
<p>안녕하세요 홍길동입니다.</p>
</body>
</html>
더보기
/* 반응형 웹 css */
/* 사용법 : @media (max-width: 최대크기) { 선택자 { 속성:값;}} */
/* 모니터 최대 크기가 699px 이하일때 빨간색 */
@media (max-width: 699px) {
body {
background-color: red;
}
}
/* 반응형 웹 css */
/* 사용법 : @media (min-width: 최소크기) and (max-width:최대크기) { 선택자 { 속성:값;}} */
/* 모니터 최소 크기가 700px 이상이고 최대 크기가 899px 사이일때 녹색 */
@media (min-width: 700px) and (max-width: 899px) {
body {
background-color: green;
}
}


07_ani_transition
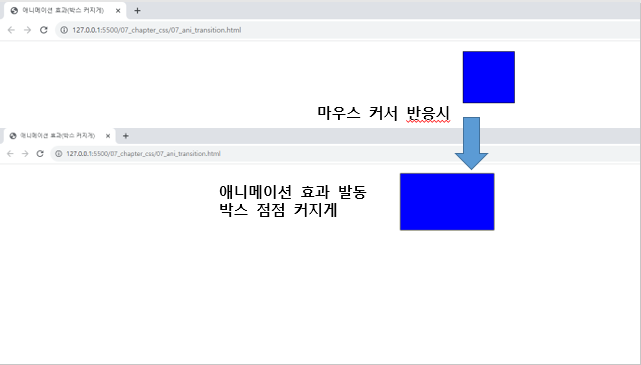
애니메이션 효과(박스 커지게)


더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>애니메이션 효과(박스 커지게)</title>
<link rel="stylesheet" href="./css/07_ani_transition.css" />
</head>
<body>
<div class="box"></div>
</body>
</html>
더보기
.box {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 배경색 */
background-color: blue;
/* 외곽선 */
border: 1px solid black;
/* 바깥 여백(축약식) - 중양정렬*/
/* margin: 상하 auto */
margin: 20px auto;
/* TODO : 애니메이션 추가 */
/* transition-property : 애니메이션 효과를 부여할 속성 나열 */
/* 사용법 : transition-property: 속성, 속성2 ... */
transition-property: width height;
/* 지속시간 : 애니메이션 효과를 지속할 시간
s(second) : 초, ms(mili second) : 1/1000 초
*/
/* 사용법 : transition-duration: 지속시간, 지속시간2 ... */
transition-duration: 2s, 1s;
}
/* 박스에 마우스가 위로 올라가면 : hover */
.box:hover {
/* 가로 : 100 - > 200px 변경*/
width: 200px;
/* 세로 : 100 - > 120px 변경*/
height: 120px;
}


08_ani_transition2
애니메이션 효과부여(축약식)
transition: all ease-in 2s;
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>애니메이션 효과부여(축약식)</title>
<link rel="stylesheet" href="./css/08_ani_transition2.css" />
</head>
<body>
<div class="box"></div>
</body>
</html>
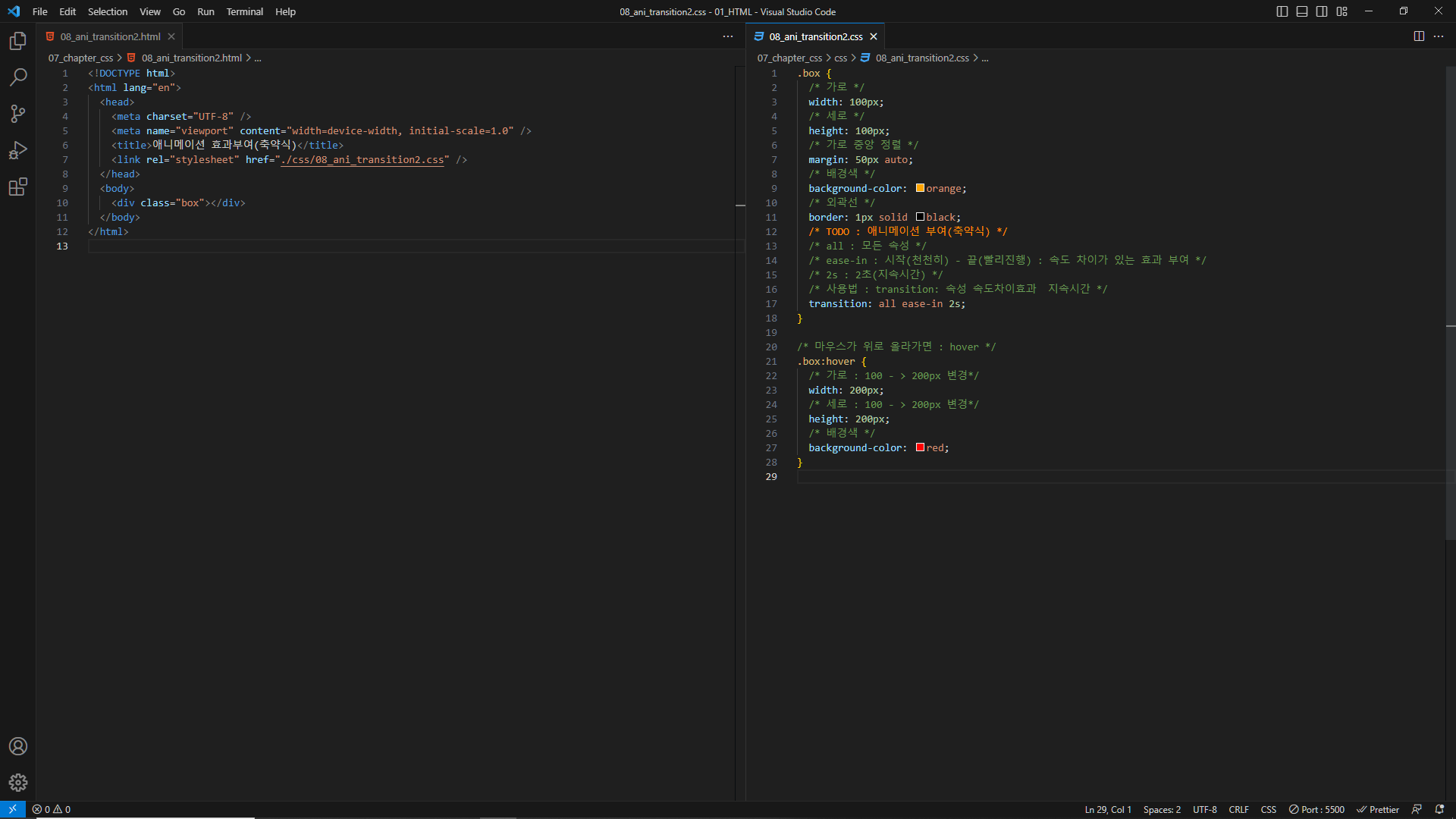
더보기
.box {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 가로 중앙 정렬 */
margin: 50px auto;
/* 배경색 */
background-color: orange;
/* 외곽선 */
border: 1px solid black;
/* TODO : 애니메이션 부여(축약식) */
/* all : 모든 속성 */
/* ease-in : 시작(천천히) - 끝(빨리진행) : 속도 차이가 있는 효과 부여 */
/* 2s : 2초(지속시간) */
/* 사용법 : transition: 속성 속도차이효과 지속시간 */
transition: all ease-in 2s;
}
/* 마우스가 위로 올라가면 : hover */
.box:hover {
/* 가로 : 100 - > 200px 변경*/
width: 200px;
/* 세로 : 100 - > 200px 변경*/
height: 200px;
/* 배경색 */
background-color: red;
}


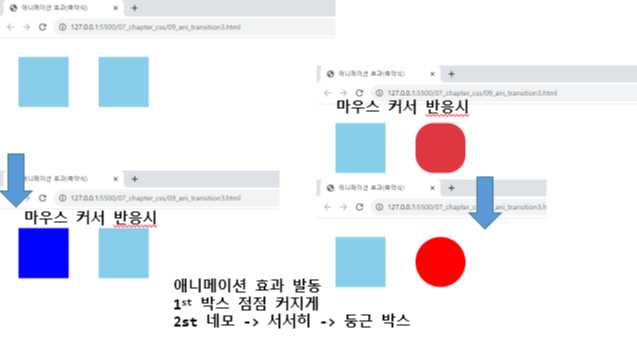
09_ani_transition3
애니메이션 효과(축약식)
transition: all linear 1s;
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>애니메이션 효과(축약식)</title>
<link rel="stylesheet" href="./css/09_ani_transition3.css" />
</head>
<body>
<div class="bg-tr"></div>
<div class="border-tr"></div>
</body>
</html>
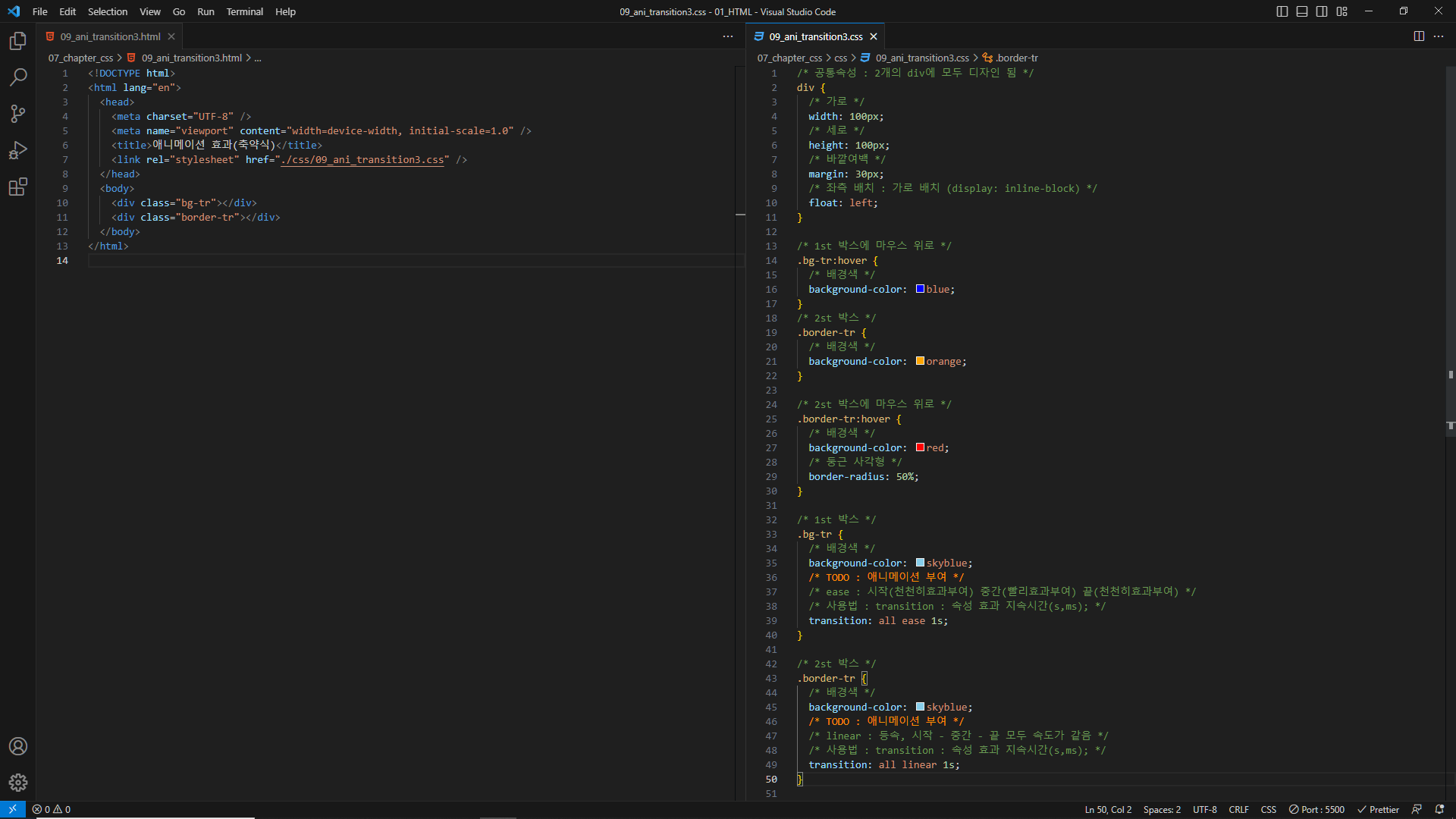
더보기
/* 공통속성 : 2개의 div에 모두 디자인 됨 */
div {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 바깥여백 */
margin: 30px;
/* 좌측 배치 : 가로 배치 (display: inline-block) */
float: left;
}
/* 1st 박스에 마우스 위로 */
.bg-tr:hover {
/* 배경색 */
background-color: blue;
}
/* 2st 박스 */
.border-tr {
/* 배경색 */
background-color: orange;
}
/* 2st 박스에 마우스 위로 */
.border-tr:hover {
/* 배경색 */
background-color: red;
/* 둥근 사각형 */
border-radius: 50%;
}
/* 1st 박스 */
.bg-tr {
/* 배경색 */
background-color: skyblue;
/* TODO : 애니메이션 부여 */
/* ease : 시작(천천히효과부여) 중간(빨리효과부여) 끝(천천히효과부여) */
/* 사용법 : transition : 속성 효과 지속시간(s,ms); */
transition: all ease 1s;
}
/* 2st 박스 */
.border-tr {
/* 배경색 */
background-color: skyblue;
/* TODO : 애니메이션 부여 */
/* linear : 등속, 시작 - 중간 - 끝 모두 속도가 같음 */
/* 사용법 : transition : 속성 효과 지속시간(s,ms); */
transition: all linear 1s;
}


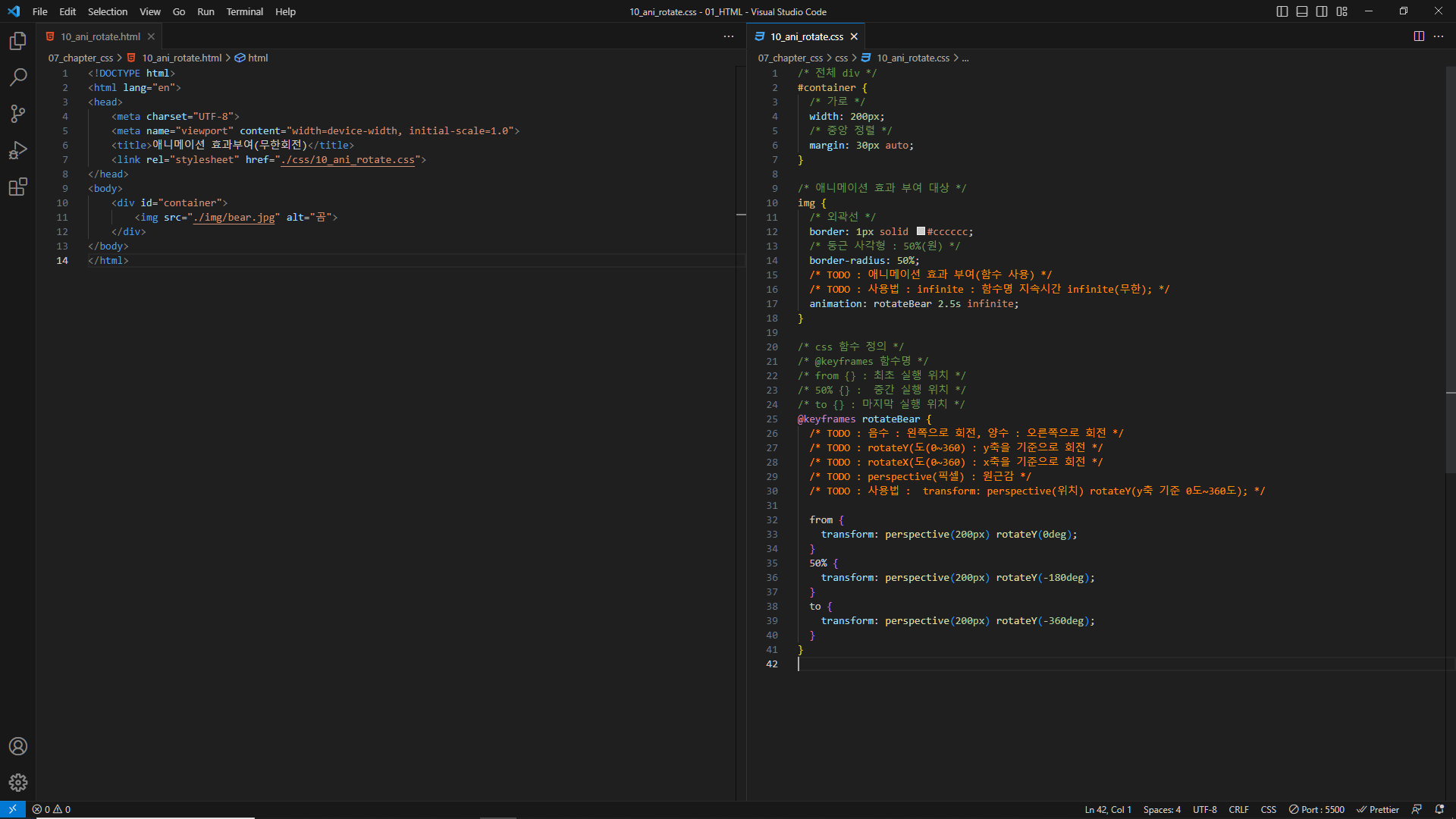
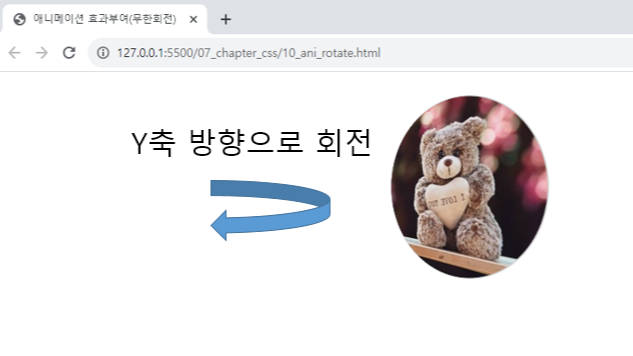
10_ani_rotate
애니메이션 효과부여(무한회전)
CSS @keyframes 함수 사용
transform: perspective(위치) rotateY(y축 기준 0도~360도);
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>애니메이션 효과부여(무한회전)</title>
<link rel="stylesheet" href="./css/10_ani_rotate.css">
</head>
<body>
<div id="container">
<img src="./img/bear.jpg" alt="곰">
</div>
</body>
</html>
더보기
/* 전체 div */
#container {
/* 가로 */
width: 200px;
/* 중앙 정렬 */
margin: 30px auto;
}
/* 애니메이션 효과 부여 대상 */
img {
/* 외곽선 */
border: 1px solid #cccccc;
/* 둥근 사각형 : 50%(원) */
border-radius: 50%;
/* TODO : 애니메이션 효과 부여(함수 사용) */
/* TODO : 사용법 : infinite : 함수명 지속시간 infinite(무한); */
animation: rotateBear 2.5s infinite;
}
/* css 함수 정의 */
/* @keyframes 함수명 */
/* from {} : 최초 실행 위치 */
/* 50% {} : 중간 실행 위치 */
/* to {} : 마지막 실행 위치 */
@keyframes rotateBear {
/* TODO : 음수 : 왼쪽으로 회전, 양수 : 오른쪽으로 회전 */
/* TODO : rotateY(도(0~360) : y축을 기준으로 회전 */
/* TODO : rotateX(도(0~360) : x축을 기준으로 회전 */
/* TODO : perspective(픽셀) : 원근감 */
/* TODO : 사용법 : transform: perspective(위치) rotateY(y축 기준 0도~360도); */
from {
transform: perspective(200px) rotateY(0deg);
}
50% {
transform: perspective(200px) rotateY(-180deg);
}
to {
transform: perspective(200px) rotateY(-360deg);
}
}


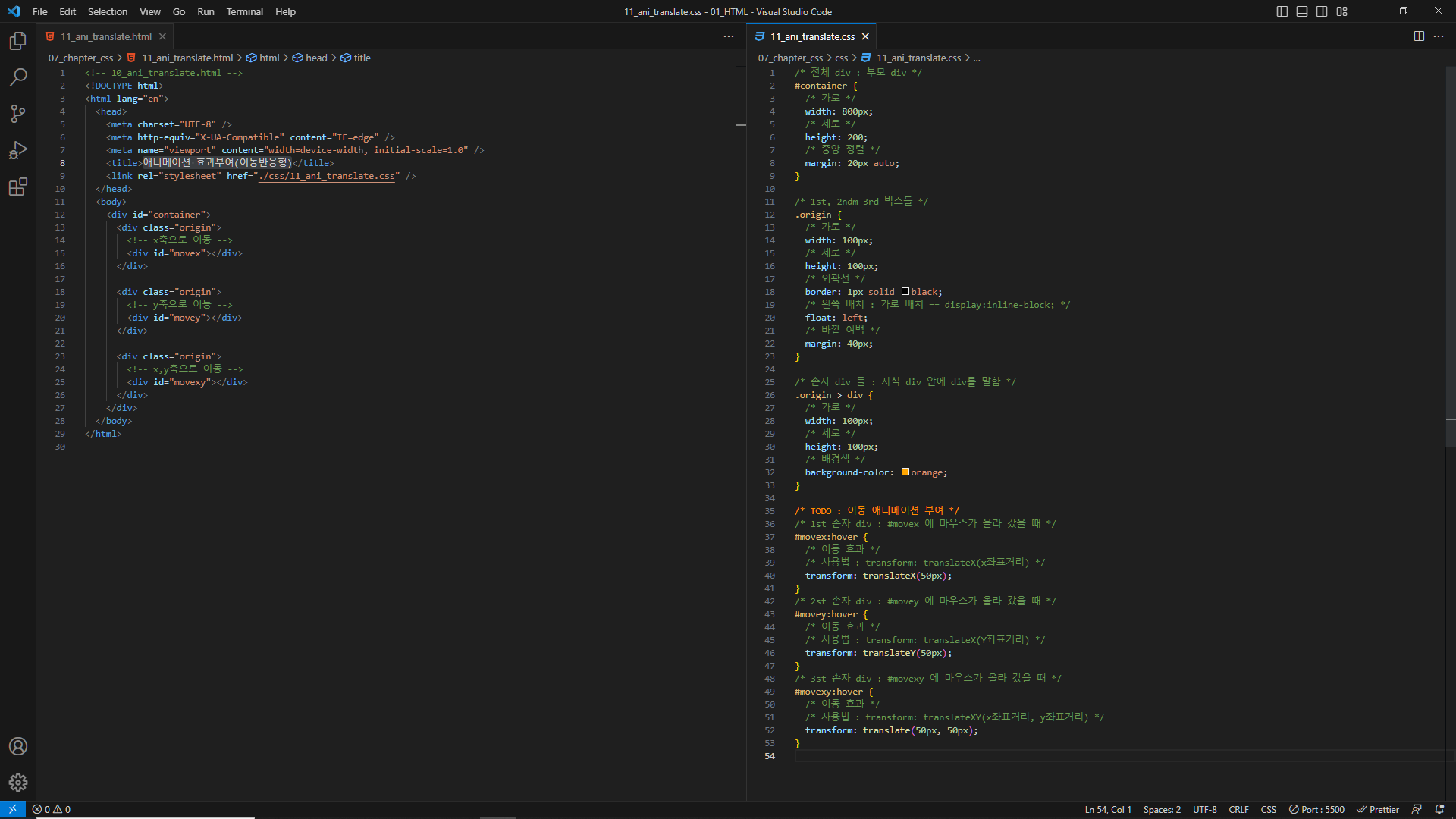
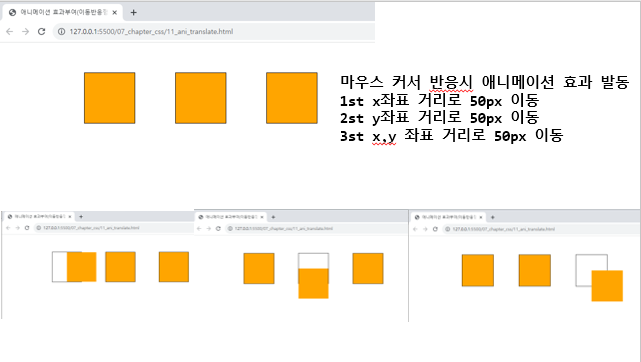
11_ani_translate
애니메이션 효과부여(이동반응형)
transform: translateXY(x좌표거리, y좌표거리)
더보기
<!-- 10_ani_translate.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>애니메이션 효과부여(이동반응형)</title>
<link rel="stylesheet" href="./css/11_ani_translate.css" />
</head>
<body>
<div id="container">
<div class="origin">
<!-- x축으로 이동 -->
<div id="movex"></div>
</div>
<div class="origin">
<!-- y축으로 이동 -->
<div id="movey"></div>
</div>
<div class="origin">
<!-- x,y축으로 이동 -->
<div id="movexy"></div>
</div>
</div>
</body>
</html>
더보기
/* 전체 div : 부모 div */
#container {
/* 가로 */
width: 800px;
/* 세로 */
height: 200;
/* 중앙 정렬 */
margin: 20px auto;
}
/* 1st, 2ndm 3rd 박스들 */
.origin {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 외곽선 */
border: 1px solid black;
/* 왼쪽 배치 : 가로 배치 == display:inline-block; */
float: left;
/* 바깥 여백 */
margin: 40px;
}
/* 손자 div 들 : 자식 div 안에 div를 말함 */
.origin > div {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 배경색 */
background-color: orange;
}
/* TODO : 이동 애니메이션 부여 */
/* 1st 손자 div : #movex 에 마우스가 올라 갔을 때 */
#movex:hover {
/* 이동 효과 */
/* 사용법 : transform: translateX(x좌표거리) */
transform: translateX(50px);
}
/* 2st 손자 div : #movey 에 마우스가 올라 갔을 때 */
#movey:hover {
/* 이동 효과 */
/* 사용법 : transform: translateX(Y좌표거리) */
transform: translateY(50px);
}
/* 3st 손자 div : #movexy 에 마우스가 올라 갔을 때 */
#movexy:hover {
/* 이동 효과 */
/* 사용법 : transform: translateXY(x좌표거리, y좌표거리) */
transform: translate(50px, 50px);
}


'Visual Studio Code' 카테고리의 다른 글
| [JavaScript] chapter_02 (0) | 2023.08.21 |
|---|---|
| [JavaScript] chapter_01 (0) | 2023.08.16 |
| [HTML&CSS] chapter_03 (0) | 2023.08.09 |
| [HTML&CSS] chapter_02 (0) | 2023.08.07 |
| [HTML&CSS] chapter_01 (0) | 2023.08.07 |
