변수 및 함수 정의하여 웹브라우저 화면에 모든 자료형 출력해보기
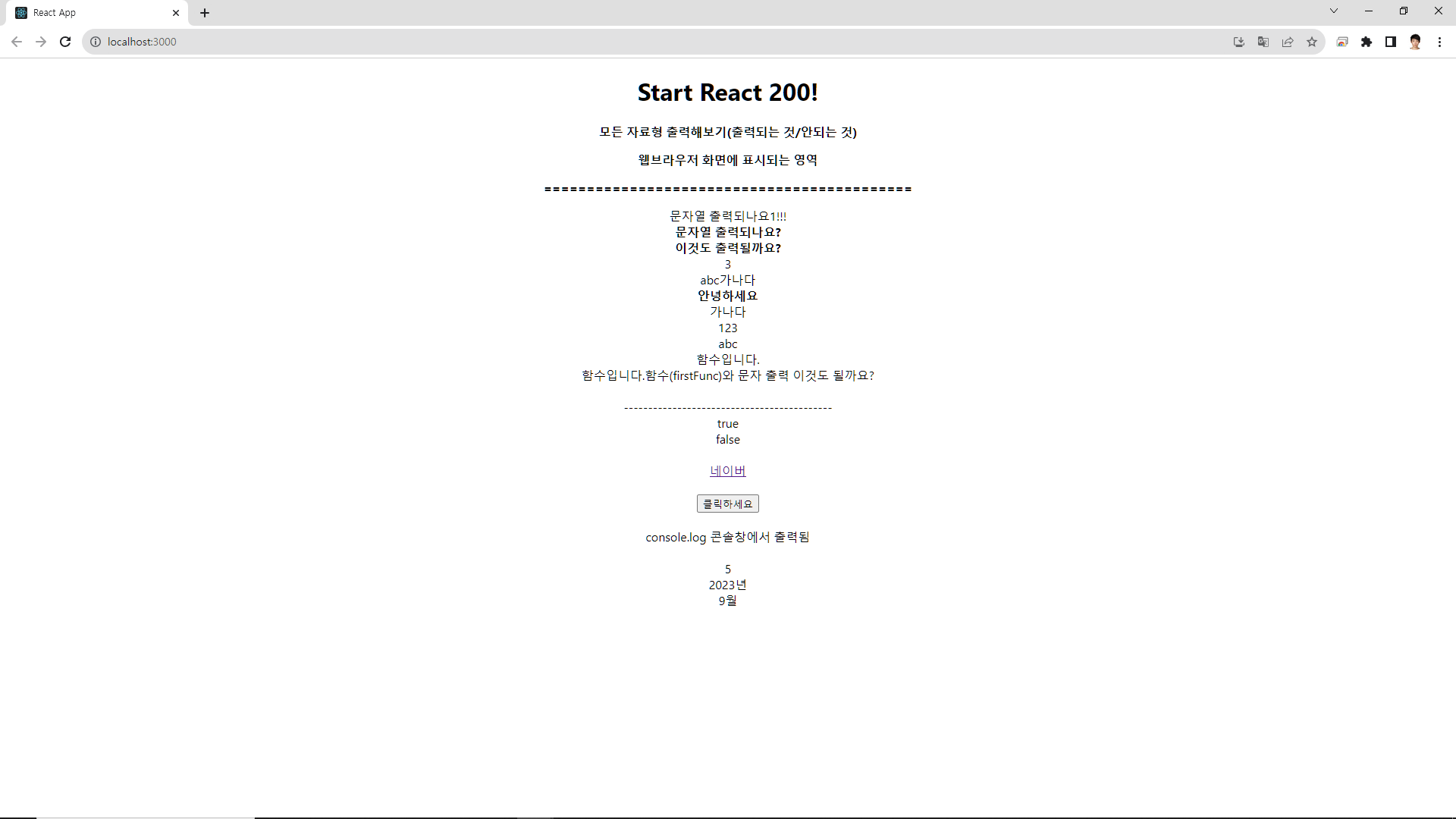
화면에 출력 되는 것
- 1) 문자열 출력
- 2 숫자 출력
- 3) 문자열 붙이기
- 4) JSX 표현식
- 5) 배열 출력
- 6) 변수명(배열)으로 출력
- 7) 함수 출력
- 8) 3항 연산자 : 조건식(축약형)
- 9) html 태그 속성의 값으로 {}
- 10) 버튼 태그 속성의 값으로 {}
- 11) 자바스크립트 내장함수
- 12) 오늘 요일(1 ~ 7) : new Date()
※ 화면에 출력 안되는 것
- 1) 참/거짓(bool/boolean)
- 2) 객체 출력 : X, 에러 발생
- 3) 조건문 : if문 : X
- 4) 반복문 : for문 : X */}
더보기
// TODO: 부모 컴포넌트 메인 : App.js
// TODO: 리액트에서 처음으로 실행되는 js(최상위 부모 컴포넌트)
// TODO: 웹브라우저 확인(주소창) : http://localhost:3000
// 리액트 주소 : http://localhost:3000
// http://(프로토콜),
// localhost(인터넷주소 예)naver.com ) : 개인pc 인터넷주소
// 3000 : 포트번호(0 ~ 90000) , :80(이것만 생략)
// App.js : 리액트의 1st 페이지(사이트 home 페이지)
// => 리액트 서버가 가동되고 처음으로 실행되는 페이지(js)
// 리액트 페이지(js) : 컴포넌트(==페이지)
// 사용법 :
// function 컴포넌트명() {
// return {
// <div>내용</div>
// }
// }
// TODO: 현재는 이미지 임포트가 불필요하여 주석 처리 또는 삭제하기
// import logo from "./logo.svg";
// TODO: App.css import (기본 : 중앙정렬)
import "./App.css";
// TODO: 자식 컴포넌트 가져오기(import)
import Home from "./components/Home";
import Header from "./components/Header";
function App() {
// TODO : 변수/함수를 정의하는 부분
// TODO : 화면에 보이는 부분 : return 안에 있는 html 태그 화면에 보임
return (
<div className="App">
<div>
<h1>Start React 200!</h1>
<p><b>모든 자료형 출력해보기(출력되는 것/안되는 것)</b></p>
<p><b>웹브라우저 화면에 표시되는 영역</b></p>
<p><b>===========================================</b></p>
</div>
{/* TODO: 자식 컴포넌트 추가 후 중복 부분 주석 처리하기 */}
{/* TODO: 머리말 Header.js 자식 컴포넌트 태그 */}
<Header></Header>
{/* TODO: 본문 Home.js 자식 컴포넌트 태그 */}
<Home></Home>
);
}
// TODO: 컴포넌트 내보내기(export)
export default App;
더보기
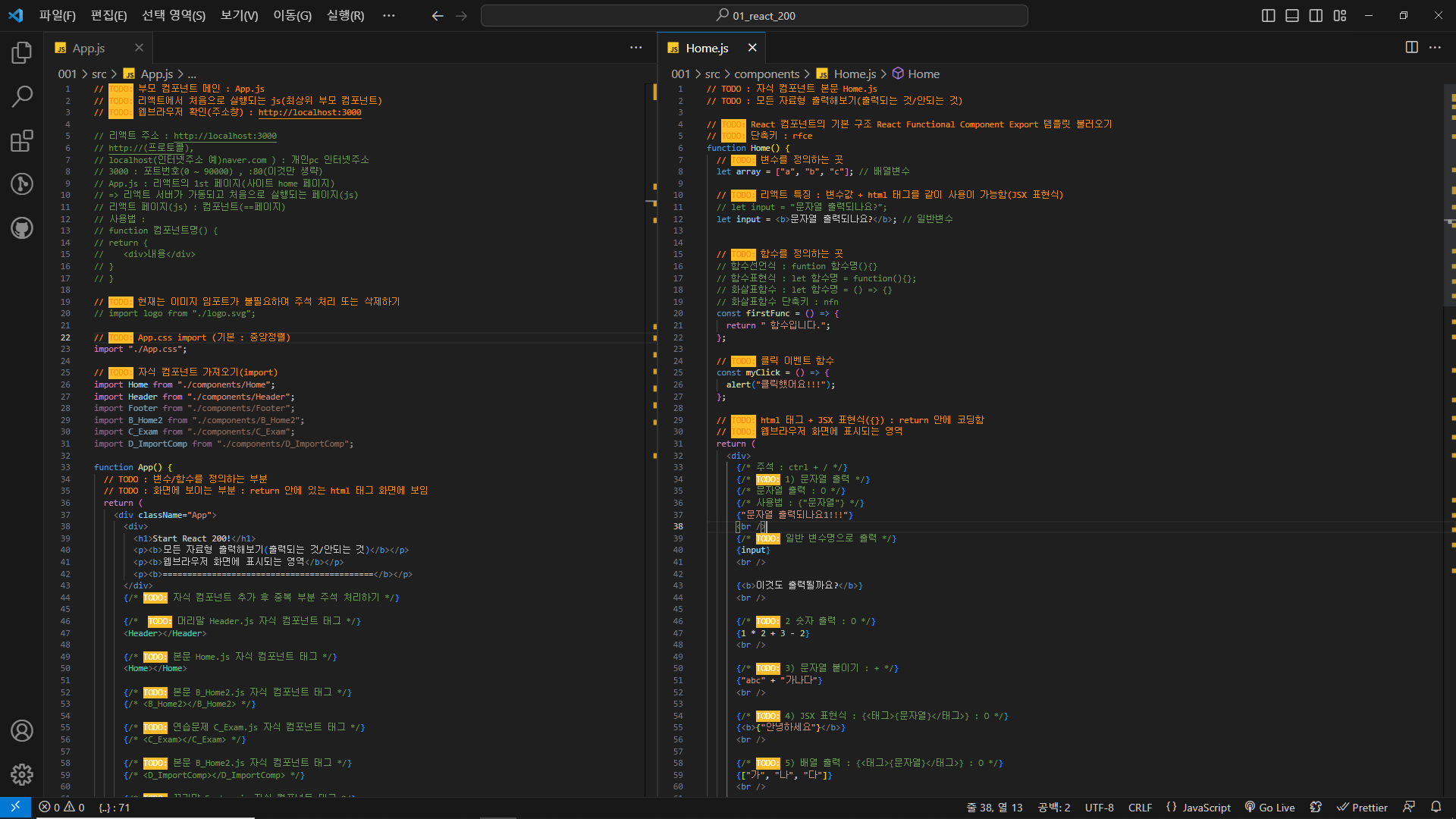
// TODO : 자식 컴포넌트 본문 Home.js
// TODO : 모든 자료형 출력해보기(출력되는 것/안되는 것)
// TODO: React 컴포넌트의 기본 구조 React Functional Component Export 템플릿 불러오기
// TODO: 단축키 : rfce
function Home() {
// TODO: 변수를 정의하는 곳
let array = ["a", "b", "c"]; // 배열변수
// TODO: 리액트 특징 : 변수값 + html 태그를 같이 사용이 가능함(JSX 표현식)
// let input = "문자열 출력되나요?";
let input = <b>문자열 출력되나요?</b>; // 일반변수
// TODO: 함수를 정의하는 곳
// 함수선언식 : funtion 함수명(){}
// 함수표현식 : let 함수명 = function(){};
// 화살표함수 : let 함수명 = () => {}
// 화살표함수 단축키 : nfn
const firstFunc = () => {
return " 함수입니다.";
};
// TODO: 클릭 이벤트 함수
const myClick = () => {
alert("클릭했어요!!!");
};
// TODO: html 태그 + JSX 표현식({}) : return 안에 코딩함
// TODO: 웹브라우저 화면에 표시되는 영역
return (
<div>
{/* 주석 : ctrl + / */}
{/* TODO: 1) 문자열 출력 */}
{/* 문자열 출력 : O */}
{/* 사용법 : {"문자열"} */}
{"문자열 출력되나요1!!!"}
<br />
{/* TODO: 일반 변수명으로 출력 */}
{input}
<br />
{<b>이것도 출력될까요?</b>}
<br />
{/* TODO: 2 숫자 출력 : O */}
{1 * 2 + 3 - 2}
<br />
{/* TODO: 3) 문자열 붙이기 : + */}
{"abc" + "가나다"}
<br />
{/* TODO: 4) JSX 표현식 : {<태그>{문자열}</태그>} : O */}
{<b>{"안녕하세요"}</b>}
<br />
{/* TODO: 5) 배열 출력 : {<태그>{문자열}</태그>} : O */}
{["가", "나", "다"]}
<br />
{[1, 2, 3]}
<br />
{/* TODO: 6) 변수명(배열)으로 출력 */}
{array}
<br />
{/* TODO: 7) 함수 출력 : {<태그>{문자열}</태그>} : O */}
{/* 함수의 사용 : 함수명() */}
{firstFunc()}
<br />
{firstFunc() + "함수(firstFunc)와 문자 출력 이것도 될까요?"}
<br />
<br />
{"-------------------------------------------"}
<br />
{/* TODO: 8) 3항 연산자 : 조건식(축약형) */}
{/* 사용법 : (조건식==true)? 참 : 거짓; */}
{true ? "true" : "false"}
<br />
{false ? "true" : "false"}
<br />
<br />
{/* TODO: 9) html 태그 속성의 값으로 {} 넣어보기 */}
<br />
<br />
{/* TODO: 10) 버튼 태그 속성의 값으로 {} 넣어보기 */}
<button onClick={myClick}>클릭하세요</button>
<br />
<br />
{/* TODO: 11) 자바스크립트 내장함수 */}
{"console.log 콘솔창에서 출력됨"}
{console.log("이것도 출력될까요?")}
<br />
<br />
{/* TODO: 12) 오늘 요일(1 ~ 7) : new Date() */}
{new Date().getDay()}
<br />
{new Date().getFullYear() + "년"}
<br />
{new Date().getMonth() + 1 + "월"}
<br />
{/* -------------------------------------------- */}
{/* ----------- 화면에 출력 안되는 것 ----------- */}
{/* -------------------------------------------- */}
{/* TODO: 1) 참/거짓(bool/boolean) : X */}
{true}
{/* 에러 해결책 : 참/거짓 -> 문자열 로 변경해서 출력 */}
{/* TODO: 2) 객체 출력 : X, 에러 발생 */}
{/* {{name:"홍길동", email:"hong@naver.com"}} */}
{/* 에러 해결책 : 객체 -> 문자열 로 변경해서 출력 */}
{/* TODO: 3) 조건문 : if문 : X */}
{/* {if(true) {return "true"}} */}
{/* 에러 해결책 : 조건문 -> 삼항 연산자 사용 */}
{/* TODO: 4) 반복문 : for문 : X */}
{/* {for(let i=1;i<2;i++){console.log("aaa")}} */}
{/* 에러 해결책 : 반복문 -> map() 함수 사용 */}
</div>
);
}
// TODO: 컴포넌트 내보내기(export)
export default Home;


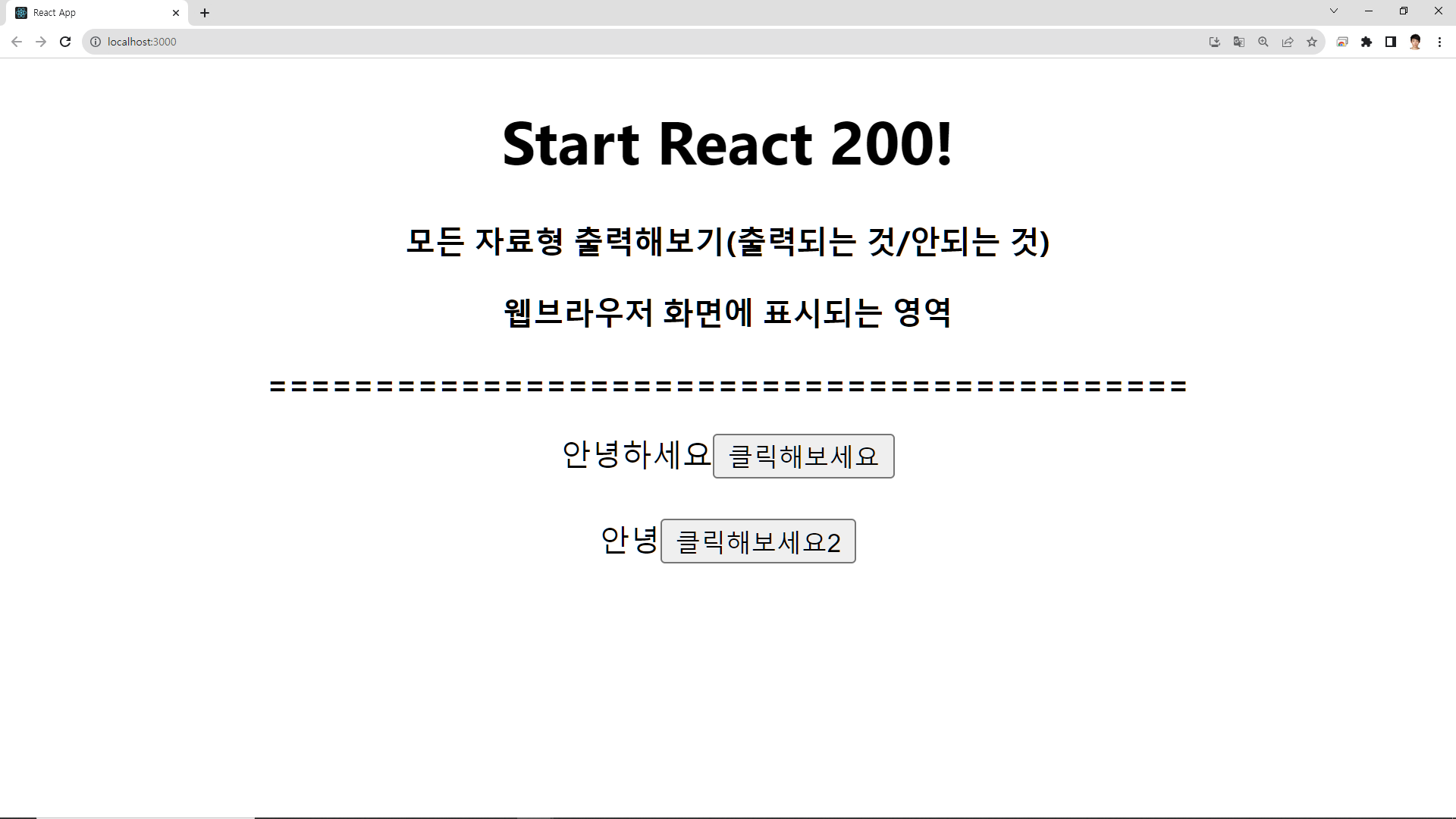
화면에 버튼 클릭으로 값 바꾸기 바인딩 해보기
바인딩 변수란 : 리액트에서는 화면에서 수정이 일어났을때 정상적으로 보이게 만들어 주는 변수를 말한다.
화면 바인딩 또는 데이터 바인딩 이라고 부른다.
사용법 : let [변수명, 수정함수] = useState("값")
더보기
// TODO: 부모 컴포넌트 메인 : App.js
// TODO: 리액트에서 처음으로 실행되는 js(최상위 부모 컴포넌트)
// TODO: 웹브라우저 확인(주소창) : http://localhost:3000
// 리액트 주소 : http://localhost:3000
// http://(프로토콜),
// localhost(인터넷주소 예)naver.com ) : 개인pc 인터넷주소
// 3000 : 포트번호(0 ~ 90000) , :80(이것만 생략)
// App.js : 리액트의 1st 페이지(사이트 home 페이지)
// => 리액트 서버가 가동되고 처음으로 실행되는 페이지(js)
// 리액트 페이지(js) : 컴포넌트(==페이지)
// 사용법 :
// function 컴포넌트명() {
// return {
// <div>내용</div>
// }
// }
// TODO: 현재는 이미지 임포트가 불필요하여 주석 처리 또는 삭제하기
// import logo from "./logo.svg";
// TODO: App.css import (기본 : 중앙정렬)
import "./App.css";
// TODO: 자식 컴포넌트 가져오기(import)
import Home from "./components/Home";
import Header from "./components/Header";
import Footer from "./components/Footer";
import B_Home2 from "./components/B_Home2";
function App() {
// TODO : 변수/함수를 정의하는 부분
// TODO : 화면에 보이는 부분 : return 안에 있는 html 태그 화면에 보임
return (
<div className="App">
<div>
<h1>Start React 200!</h1>
<p><b>모든 자료형 출력해보기(출력되는 것/안되는 것)</b></p>
<p><b>웹브라우저 화면에 표시되는 영역</b></p>
<p><b>===========================================</b></p>
</div>
{/* TODO: 자식 컴포넌트 추가 후 중복 부분 주석 처리하기 */}
{/* TODO: 머리말 Header.js 자식 컴포넌트 태그 */}
<Header></Header>
{/* TODO: 본문 Home.js 자식 컴포넌트 태그 */}
{/* <Home></Home> */}
{/* TODO: 본문 B_Home2.js 자식 컴포넌트 태그 */}
<B_Home2></B_Home2>
);
}
// TODO: 컴포넌트 내보내기(export)
export default App;
더보기
// TODO : 자식 컴포넌트 B_Home2.js
// TODO : 화면에 버튼 클릭으로 값 바꾸기 바인딩 해보기
// TODO : React 기본구조 컴포넌트 생성
// TODO: 화면 바인딩
import React, { useState } from "react";
function B_Home2() {
// TODO: 변수를 정의하는 곳 : 여기
// TODO :최초 1번만 정상적으로 화면에 표시
// TODO : 수정 -> 화면에 수정된 값이 보이지 않음
let hello = "안녕하세요"; // 일반변수
// TODO: 바인딩 변수란 : 리액트에서는 화면에서 수정이 일어났을때
// TODO : 정상적으로 보이게 만들어 주는 변수
// TODO : 사용법 : let [변수명, 수정함수] = useState("값")
let [element, setElement] = useState("안녕");
// TODO : 함수 정의 : 여기
// nfn
// TODO: 화면 바인딩 없음 : 수정해서 화면에 나타나지 않음
const myClick = () => {
hello = "안녕하세요2";
};
// nfn
// TODO: 화면 바인딩 있음 : 수정하면 화면에 나타남
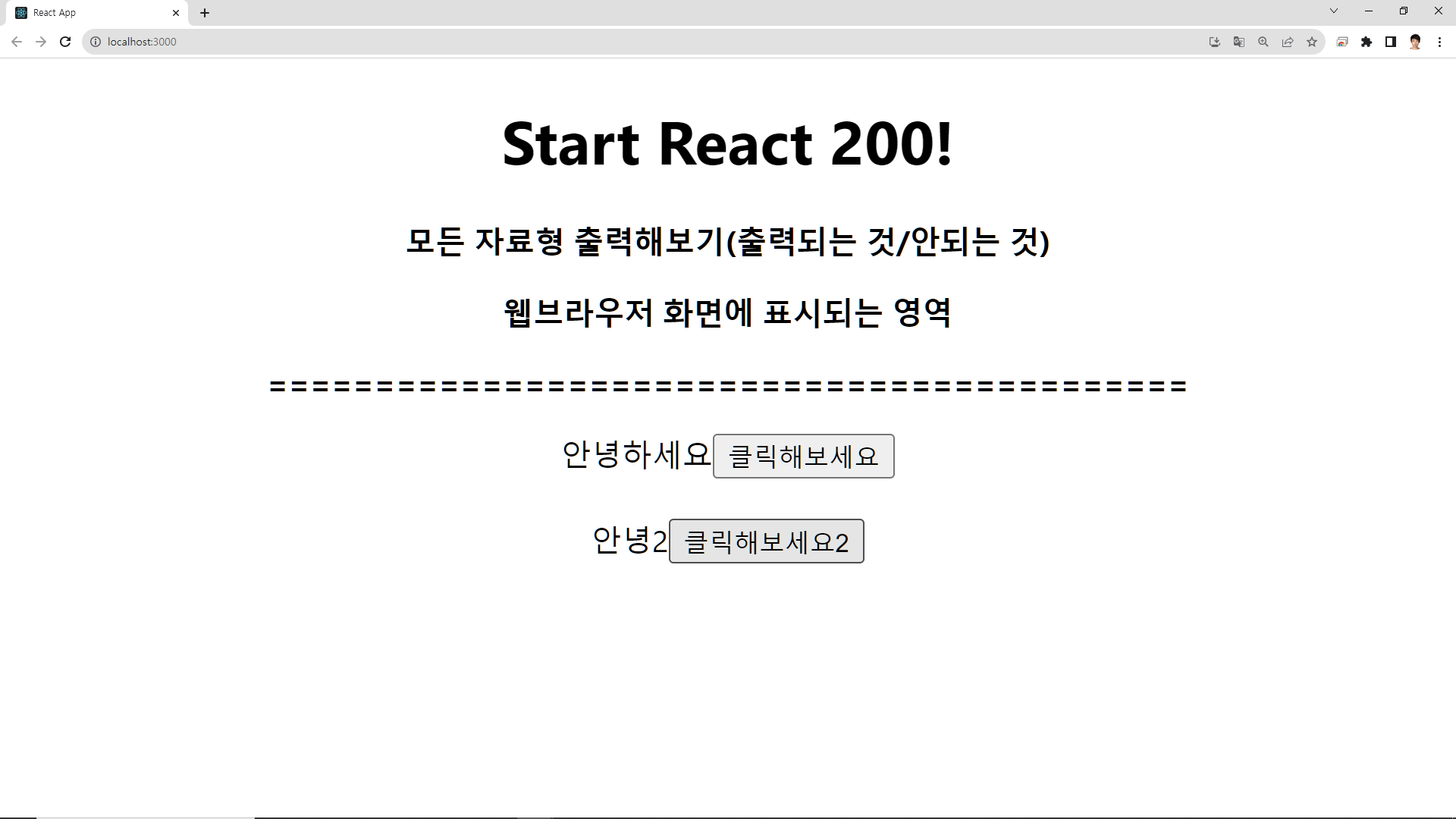
const myClick2 = () => {
// 리액트의 수정함수
setElement("안녕2");
};
// TODO: 웹브라우저 화면에 나오는 부분 : 아래
return (
<div>
{hello}
<button onClick={myClick}>클릭해보세요</button>
<br />
<br />
{element}
<button onClick={myClick2}>클릭해보세요2</button>
<br />
</div>
);
}
export default B_Home2;


버튼 클릭으로 문자열 값 바꿔보기
더보기
// TODO : C_Exam.js : 자식 컴포넌트.js
// TODO : 버튼 클릭으로 문자열 값 바꿔보기
// import 보내기 -> useState
import { useState } from "react";
// TODO : React 기본구조 컴포넌트 생성
// rfce
// TODO : 연습문제
// 클릭시 아래 결과대로 코딩하세요
// 최초화면 : "안녕하세요"
// 결과 : "안녕"
// TODO: 1) 바인딩 변수 정의
function C_Exam() {
// TODO: 변수 정의 : 여기
let [element, setElement] = useState("안녕하세요");
// TODO: 2) myClick() 화살표 함수 : 안녕 으로 수정
// nfn
const myClick = () => {
// 수정 함수 : "안녕"
setElement("안녕");
};
return (
<div>
{element}
<br />
<button onClick={myClick}>문자열변경</button>
</div>
);
}
export default C_Exam;


D_ImportComp.js
D_ImportComp.css
리액트 컴포넌트에 디자인(css) 적용하기
css 파일 import
사용법 : import "css파일경로"
※ 주의 권고 사항 ※
1) css 파일 준비해서 import 하면 적용됨
프로젝트가 커질수록 디자인 클래스선택자 들이 중첩될 수 있음
예) A 사람 css : .alpha, B 사람 css : .alpha,
p : 노란색 , p : 파란색
2) 공통 디자인 적용 : 태그선택자 등을 자유롭게 코딩
3) 클래스/id 선택자로 디자인 함 : 프로젝트명(dms01-클래스명 ~ dms05-클래스명)
calss="" => calssName="" :리액트에는 class 대신 사용함
더보기
// TODO: 부모 컴포넌트 메인 : App.js
// TODO: 리액트에서 처음으로 실행되는 js(최상위 부모 컴포넌트)
// TODO: 웹브라우저 확인(주소창) : http://localhost:3000
// 리액트 주소 : http://localhost:3000
// http://(프로토콜),
// localhost(인터넷주소 예)naver.com ) : 개인pc 인터넷주소
// 3000 : 포트번호(0 ~ 90000) , :80(이것만 생략)
// App.js : 리액트의 1st 페이지(사이트 home 페이지)
// => 리액트 서버가 가동되고 처음으로 실행되는 페이지(js)
// 리액트 페이지(js) : 컴포넌트(==페이지)
// 사용법 :
// function 컴포넌트명() {
// return {
// <div>내용</div>
// }
// }
// TODO: 현재는 이미지 임포트가 불필요하여 주석 처리 또는 삭제하기
// import logo from "./logo.svg";
// TODO: App.css import (기본 : 중앙정렬)
import "./App.css";
// TODO: 자식 컴포넌트 가져오기(import)
import Home from "./components/Home";
import Header from "./components/Header";
import Footer from "./components/Footer";
import B_Home2 from "./components/B_Home2";
import C_Exam from "./components/C_Exam";
import D_ImportComp from "./components/D_ImportComp";
function App() {
// TODO : 변수/함수를 정의하는 부분
// TODO : 화면에 보이는 부분 : return 안에 있는 html 태그 화면에 보임
return (
<div className="App">
<div>
<h1>Start React 200!</h1>
<p><b>모든 자료형 출력해보기(출력되는 것/안되는 것)</b></p>
<p><b>웹브라우저 화면에 표시되는 영역</b></p>
<p><b>===========================================</b></p>
</div>
{/* TODO: 자식 컴포넌트 추가 후 중복 부분 주석 처리하기 */}
{/* TODO: 머리말 Header.js 자식 컴포넌트 태그 */}
<Header></Header>
{/* TODO: 본문 Home.js 자식 컴포넌트 태그 */}
{/* <Home></Home> */}
{/* TODO: 본문 B_Home2.js 자식 컴포넌트 태그 */}
{/* <B_Home2></B_Home2> */}
{/* TODO: 연습문제 C_Exam.js 자식 컴포넌트 태그 */}
{/* <C_Exam></C_Exam> */}
{/* TODO: 본문 B_Home2.js 자식 컴포넌트 태그 */}
<D_ImportComp></D_ImportComp>
{/* TODO: 꼬리말 Footer.js 자식 컴포넌트 태그 */}
{/* <Footer></Footer> */}
</div>
);
}
// TODO: 컴포넌트 내보내기(export)
export default App;
더보기
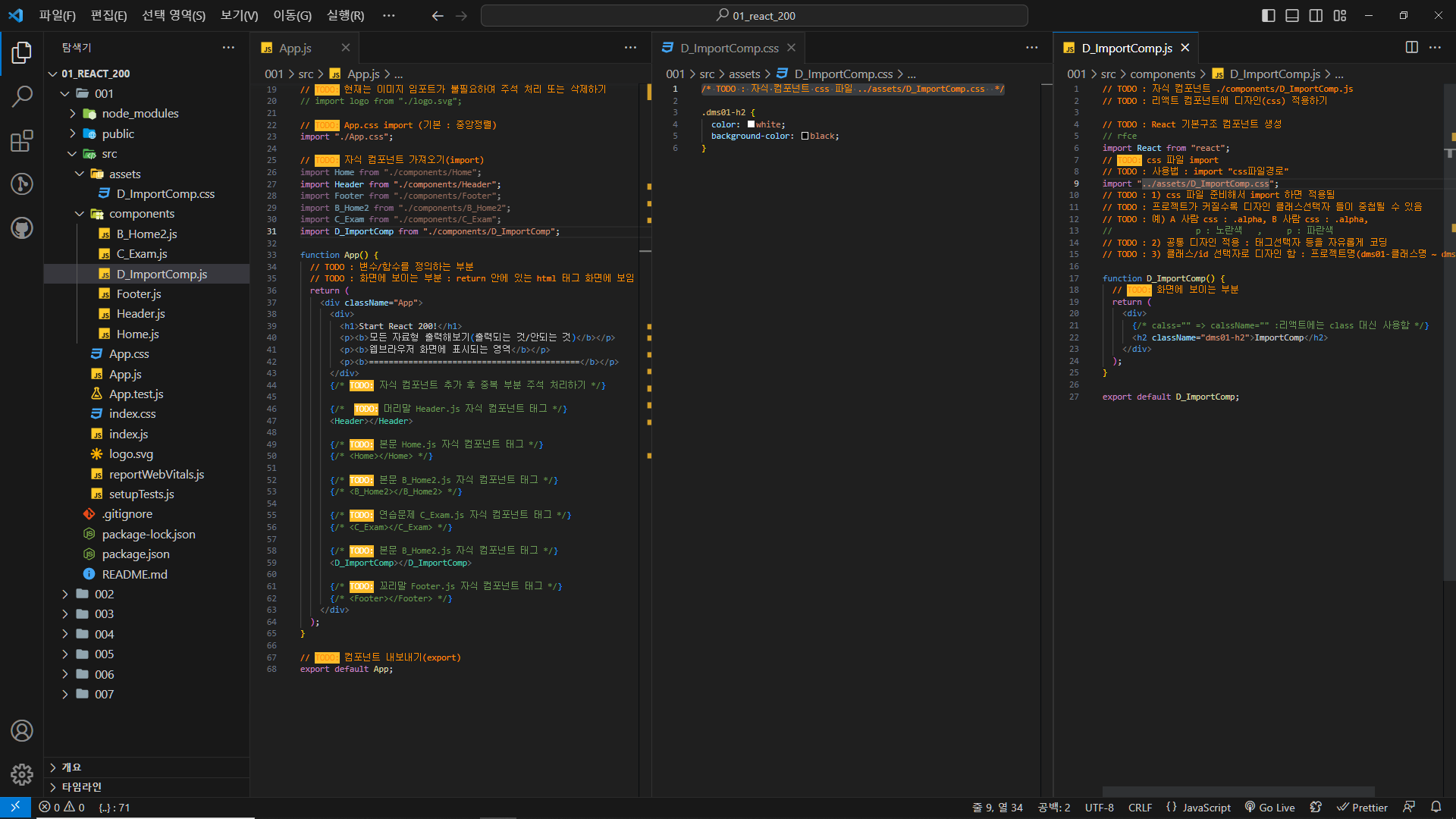
/* TODO : 자식 컴포넌트 css 파일 ../assets/D_ImportComp.css */
.dms01-h2 {
color: white;
background-color: black;
}
더보기
// TODO : 자식 컴포넌트 ./components/D_ImportComp.js
// TODO : 리액트 컴포넌트에 디자인(css) 적용하기
// TODO : React 기본구조 컴포넌트 생성
// rfce
import React from "react";
// TODO: css 파일 import
// TODO : 사용법 : import "css파일경로"
import "../assets/D_ImportComp.css";
// TODO : 1) css 파일 준비해서 import 하면 적용됨
// TODO : 프로젝트가 커질수록 디자인 클래스선택자 들이 중첩될 수 있음
// TODO : 예) A 사람 css : .alpha, B 사람 css : .alpha,
// p : 노란색 , p : 파란색
// TODO : 2) 공통 디자인 적용 : 태그선택자 등을 자유롭게 코딩
// TODO : 3) 클래스/id 선택자로 디자인 함 : 프로젝트명(dms01-클래스명 ~ dms05-클래스명)
function D_ImportComp() {
// TODO: 화면에 보이는 부분
return (
<div>
{/* calss="" => calssName="" :리액트에는 class 대신 사용함 */}
<h2 className="dms01-h2">ImportComp</h2>
</div>
);
}
export default D_ImportComp;


'Visual Studio Code' 카테고리의 다른 글
| [React] chapter_04 (0) | 2023.08.30 |
|---|---|
| [React] chapter_03 (0) | 2023.08.30 |
| [React] chapter_01 (0) | 2023.08.29 |
| [Bootstrap] chapter_01 (0) | 2023.08.28 |
| [Modern JavaScript] chapter_01 (0) | 2023.08.25 |
