리액트(React)는 사용자 인터페이스(UI)를 구축하기 위한 JavaScript 라이브러리입니다.
페이스북에서 개발하였으며, 웹 및 모바일 애플리케이션의 UI를 구축하는 데 주로 사용됩니다.
리액트는 컴포넌트 기반 아키텍처를 기반으로 하며,
재사용 가능하고 구조적으로 정리된 UI 요소를 만들기 쉽게 해줍니다.
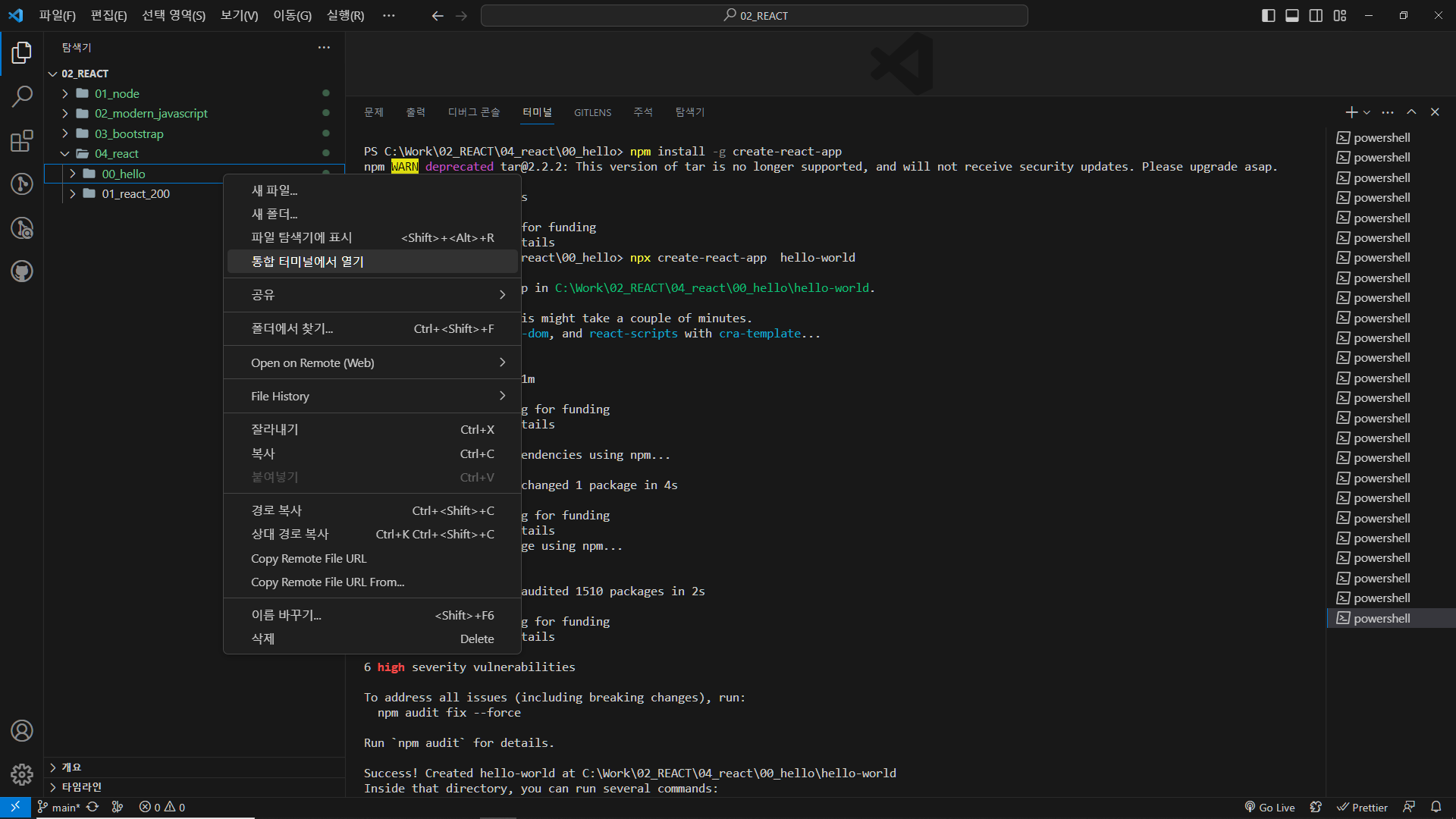
리액트 프로젝트 생성을 위한 라이브러리 설치 방법
# (최초1번) npm install -g create-react-app
# react프로젝트 만들기 : npx create-react-app 프로젝트명
# react 프로젝트 실행하기 :cd 프로젝트명 (프로젝트명 폴더로 들어가기) npm start (react 서버 가동 명령어)
# react 프로젝트 중단하기 : vscode 터미널 창에서 : ctrl + c (2번이상 타이핑하고 엔터)




App.js
리액트의 1st 페이지(사이트 home 페이지) 부모 페이지 => 리액트 서버가 가동되고 처음으로 실행되는 페이지(js)
사용법 : 리액트 페이지 단축키 : rfce
function 컴포넌트명() {
return {
<div>내용</div> }
}
더보기
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
Hello React!!!
안녕하세요 홍길동입니다.
</div>
);
}
export default App;


Home.js
자식 컴포넌트 추가하기
부모 컴포넌트에 자식 컴포넌트 추가 후 import & export 해보기
더보기
/* 부모 컴포넌트 */
// 리액트 주소 : http://localhost:3000
// http://(프로토콜),
// localhost(인터넷주소 예)naver.com ) : 개인pc 인터넷주소
// 3000 : 포트번호(0 ~ 90000) , :80(이것만 생략)
// App.js : 리액트의 1st 페이지(사이트 home 페이지)
// => 리액트 서버가 가동되고 처음으로 실행되는 페이지(js)
// 리액트 페이지(js) : 컴포넌트(==페이지)
// 사용법 :
// function 컴포넌트명() {
// return {
// <div>내용</div>
// }
// }
import logo from "./logo.svg";
import "./App.css";
import Home from "./components/Home";
function App() {
return (
<div className="App">
<h1>Start React 200!</h1>
<p>HTML 적용하기</p>
{/* 주석 : ctrl + / */}
{/* home.js 컴포넌트 태그 */}
<Home></Home>
</div>
);
}
export default App;
더보기
/* 자식 컴포넌트 */
// 리액트 페이지 단축키 : rfce
import React from 'react'
function Home() {
return (
<div>Home</div>
)
}
export default Home


'Visual Studio Code' 카테고리의 다른 글
| [React] chapter_03 (0) | 2023.08.30 |
|---|---|
| [React] 04_chapter 02 (0) | 2023.08.29 |
| [Bootstrap] chapter_01 (0) | 2023.08.28 |
| [Modern JavaScript] chapter_01 (0) | 2023.08.25 |
| [Node] chapter_01 (0) | 2023.08.25 |
