node
노트(Node.js)는 서버 측 JavaScript 런타임 환경으로,
컴퓨터의 운영체제 위에서 실행된다.
서버 사이드에서 JavaScript를 실행하기 위한 환경으로,
Chrome V8 JavaScript 엔진을 기반으로 하며,
비동기식 I/O 처리와 이벤트 기반 모델을 통해 높은 성능을 제공한다.
노드의 패키지 매니저인 npm을 통해 다양한 모듈과 라이브러리를 활용할 수 있다.
노드는 웹 애플리케이션의 백엔드 부분을 다루는 데 사용되며
데이터 처리, 데이터베이스 연동, 로직 처리 등을 담당한다.
리액트와 노드는 서로 다른 영역에서 활용되는 기술이기 때문에,
주로 프론트엔드 개발에서 리액트를 사용하여 사용자 인터페이스를 구축하고,
백엔드 개발에서 노드를 사용하여 서버를 구성하고 데이터 처리를 수행하는 것이 일반적인 패턴이다.
둘을 조합하여 전체 웹 애플리케이션을 구축할 수 있다.
요약하면,
Bootstrap은 브라우저에서, Modern JavaScript는 브라우저와 Node.js 환경에서,
그리고 Node.js는 서버 환경에서 실행 가능하다.
nodeHello
노드 : js 를 웹브라우저 없이 실행하게 만들어주는 프로그램
장점 : 비동기 기반(성능 빠름)
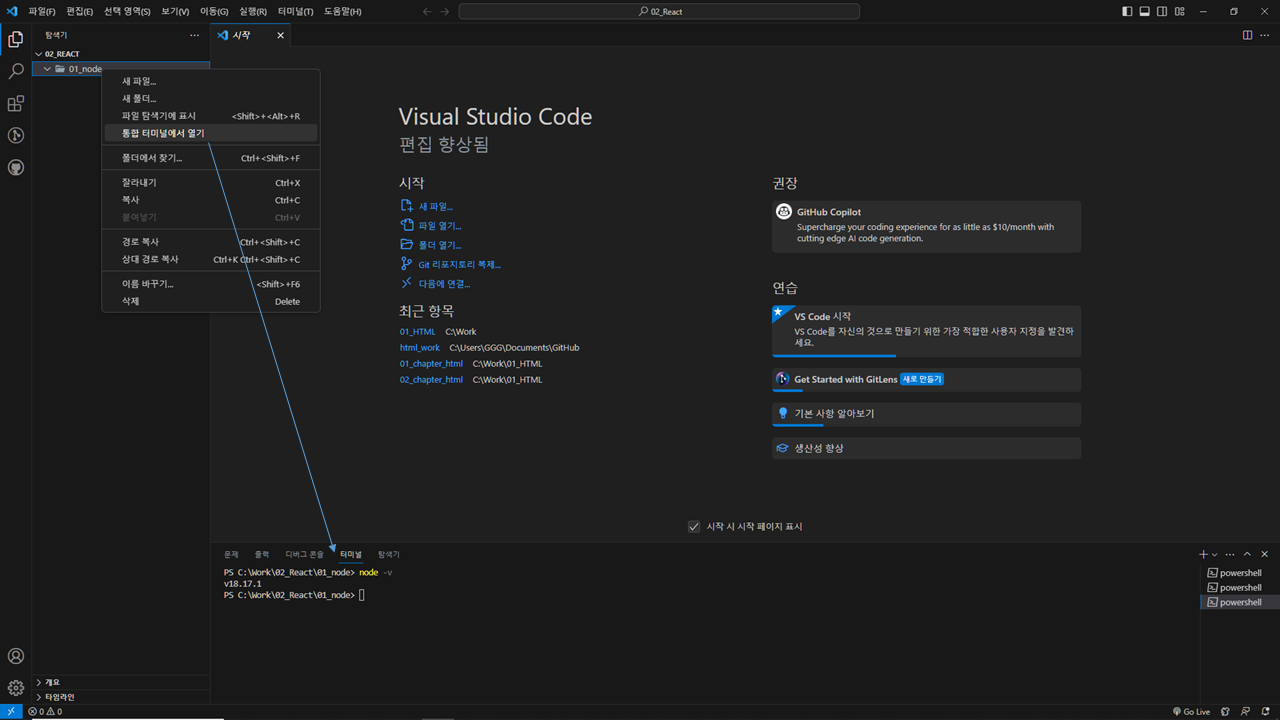
※ 해당 폴더 터미널 열어서 콘솔열기
터미널 창 : PS C:\Work\02_React\01_node>
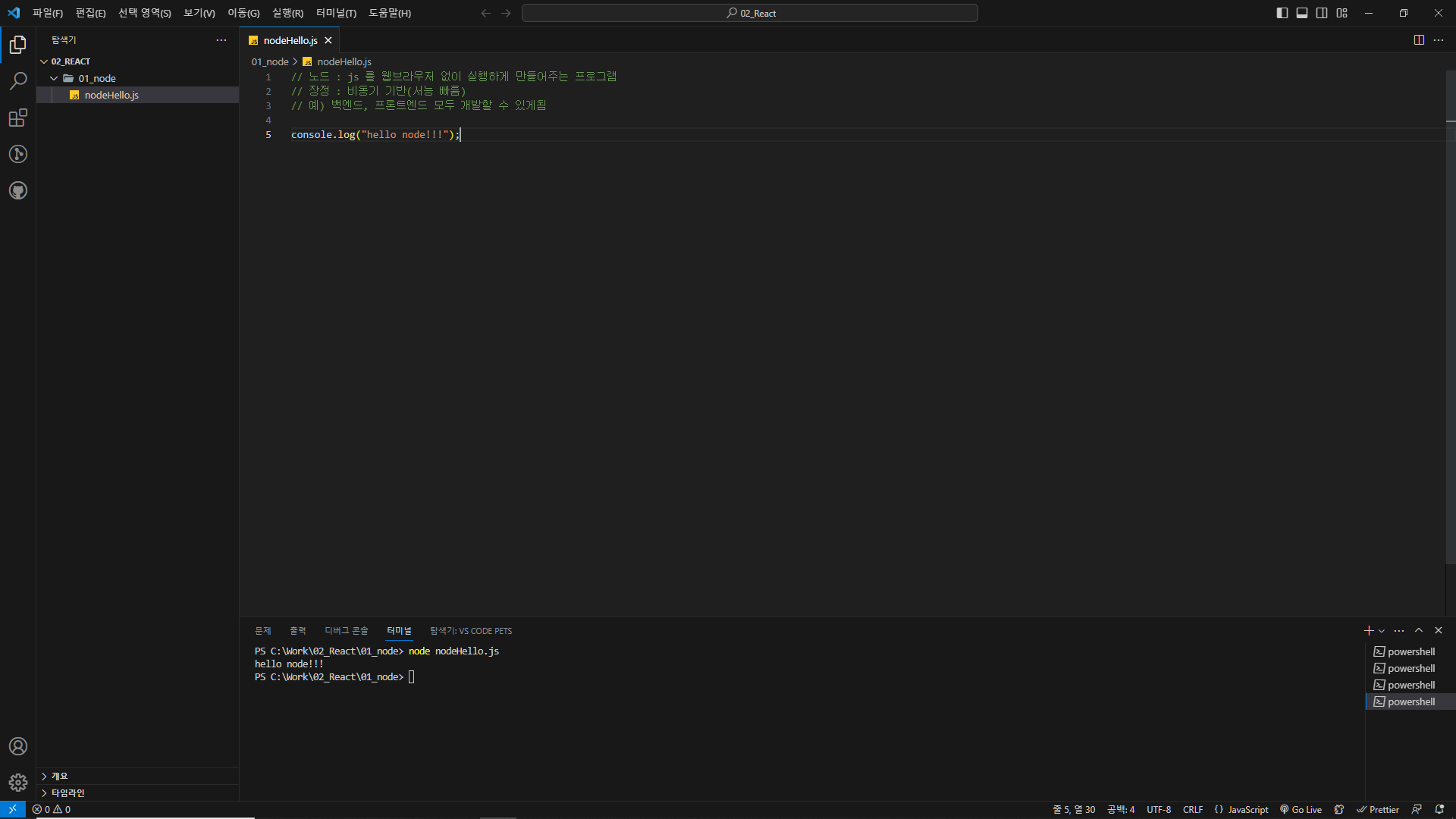
※ 터미널 창에서 node (한 칸 띄우고)파일명.js 검색
해당 .js 파일에서 console.log 로 출력 코드가 출력됨(※ 터미널 창에서 prompt 사용 불가, readline 사용해야함)
EX]
PS C:\Work\02_REACT\01_node> node nodeHello.js
hello node!!!

더보기
// 노드 : js 를 웹브라우저 없이 실행하게 만들어주는 프로그램
// 장정 : 비동기 기반(성능 빠름)
// 예) 백엔드, 프론트엔드 모두 개발할 수 있게됨
console.log("hello node!!!");

'Visual Studio Code' 카테고리의 다른 글
| [Bootstrap] chapter_01 (0) | 2023.08.28 |
|---|---|
| [Modern JavaScript] chapter_01 (0) | 2023.08.25 |
| [JQUERY] chapter_02 (0) | 2023.08.24 |
| [JQUERY] chapter_01 (0) | 2023.08.24 |
| [WINDOW] chapter_01 (0) | 2023.08.23 |
