라이브러리 의미 : 자주 사용되는 함수들의 모임(묶음)
jquery 배경 :
1) 웹브라우저(익스플러워, 크롬, 사파리 등) 간에 js 문법 동작이 원활하지 않음
(크로스 브라우저 문제 => jquery 등장)현재는 바닐라 js 가능
2) 바닐라 js 보다 코딩이 짧고 사용이 쉬움
단점 :
용량이 크고 , 성능이 떨어짐
jquery : 함수를 이용해서 DOM 조작
$(function() {jquery실행문} : html 위쪽에 넣어도 실행된다. => html 태그 보다 뒤 늦게 실행을 시켜주는 구문
더보기
<!-- JQUERY 축약형 형태 -->
<script>
/* jquery 기본형 형태 = 축약형 형태 */
// jquery 기본형 형태
// $(document).ready(function(){
// });
// jquery 축약형 형태
$(function () {
// 클릭
$("button").click(function () {
// 간단한 효과를 적용합니다.
$(".page").fadeToggle("slow"); // 느리게 실행
// $(".page").fadeToggle("fast"); // 빠르게 실행
});
});
// 클릭 : 1) $().click(함수());
// 2) .addEventListener("click", 함수()) 와 비슷
$(function () {
$("#showBtn").on("click", function () {
// 사용법: $(css선택자).show(); // 선택 태그가 나타남
$("#text").show();
});
$("#hideBtn").on("click", function () {
// 사용법: $(css선택자).hide(); // 선택 태그가 사라짐
$("#text").hide();
});
});
</script>
01_jq_selecter
jquery 라이브러리 실행해보기
- jquery cdn : 인터넷 주소로 자동 다운로드 입력 필수
<script src="http://code.jquery.com/jquery-3.1.0.js"></script>
- 사용법 :
$(function() {
$(css선택자).함수("속성명", "값");
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>jquery 라이브러리 실행해보기</title>
</head>
<body>
<h1 id="title">제목</h1>
<!-- jquery cdn : 인터넷 주소로 자동 다운로드 -->
<script src="./js/01_jq_selecter.js"></script>
</body>
</html>
더보기
$(function () {
$("#title").css("color", "skyblue");
});



02_jq_selecter2
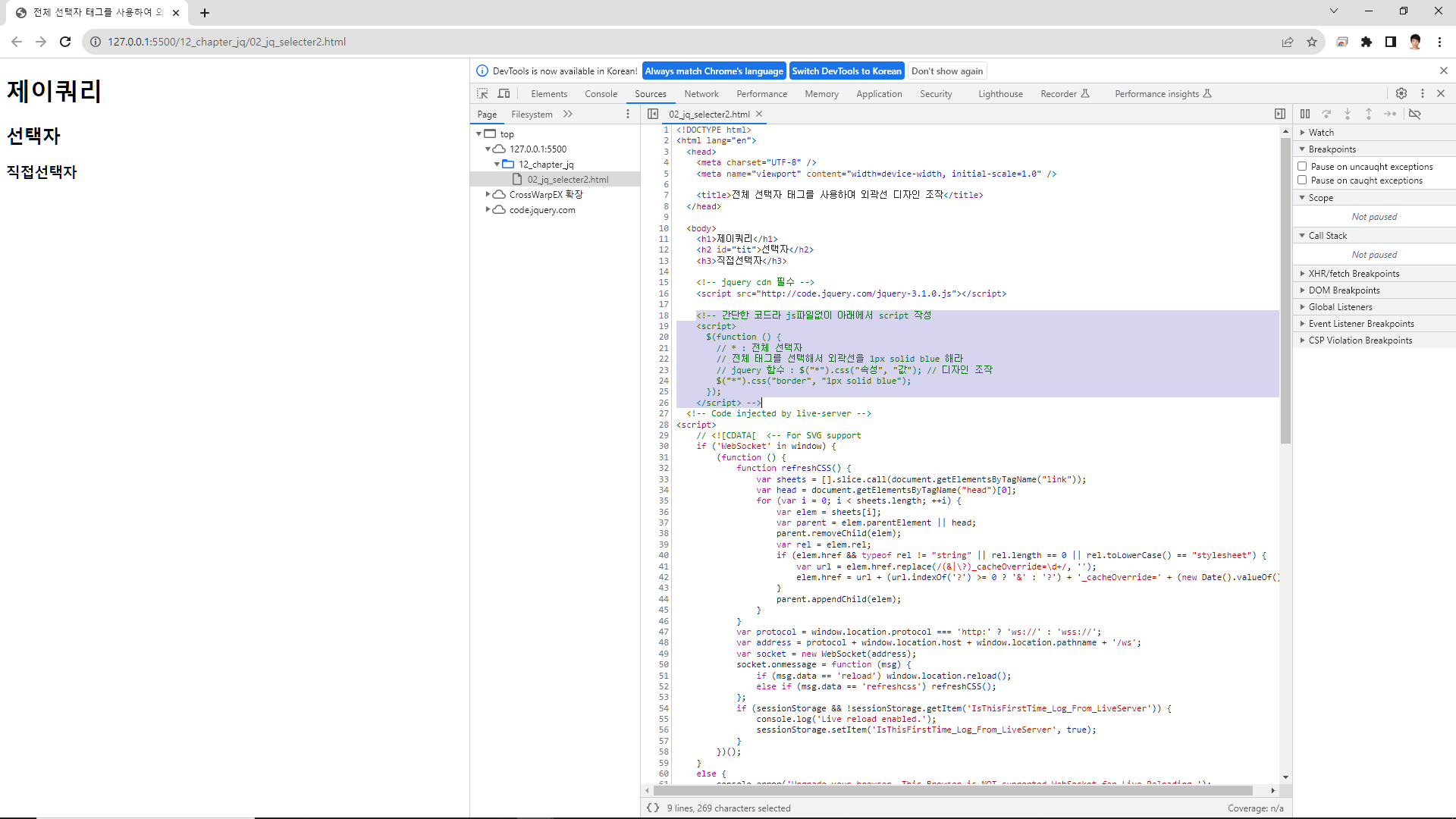
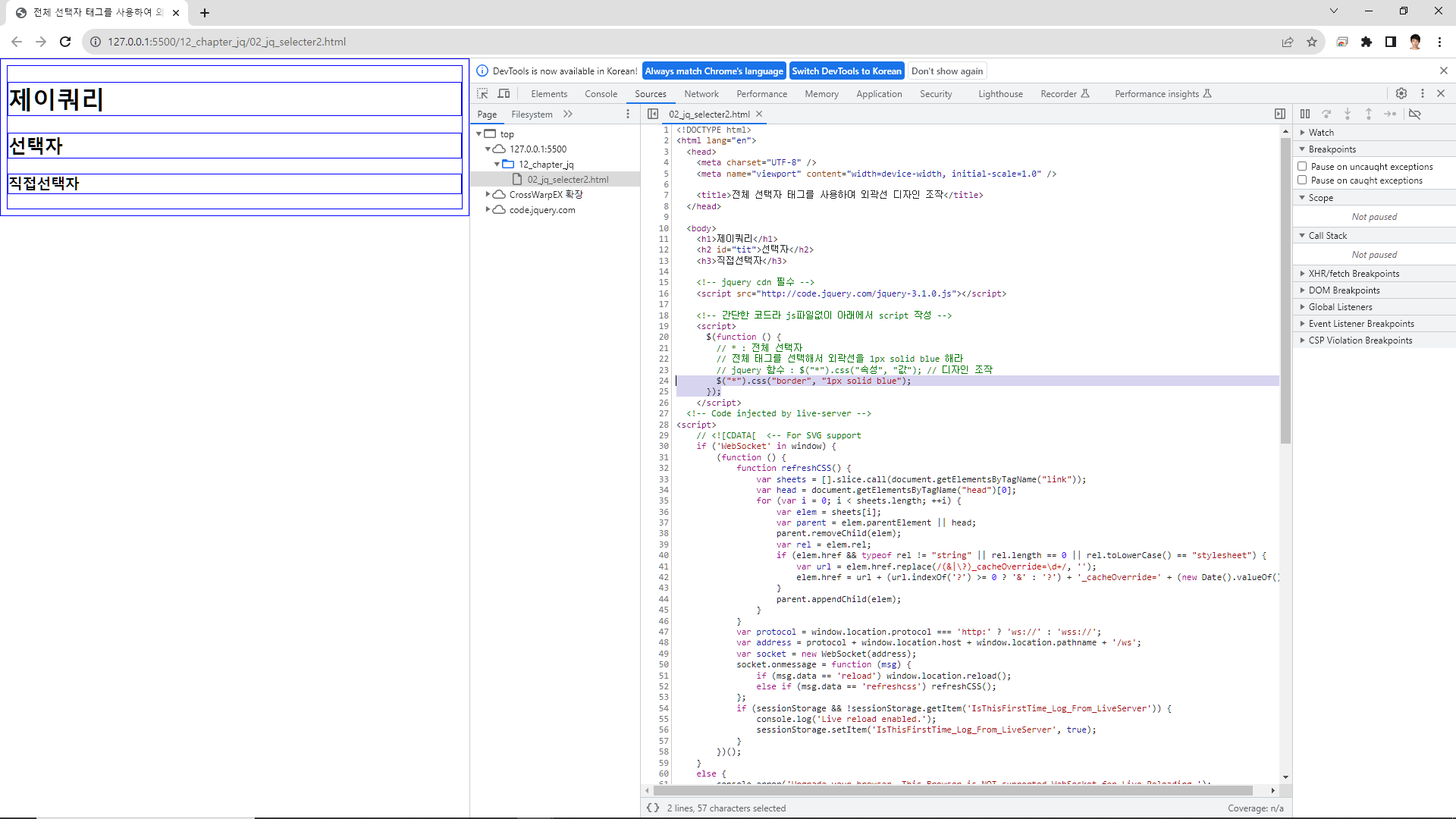
전체 선택자 태그를 사용하여 외곽선 디자인 조작
사용법 :
$(function () {
$("*")
.css("속성", "값");
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>전체 선택자 태그를 사용하여 외곽선 디자인 조작</title>
</head>
<body>
<h1>제이쿼리</h1>
<h2>선택자</h2>
<h3>직접선택자</h3>
<!-- jquery cdn -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// * : 전체 선택자
// 전체 태그를 선택해서 외곽선을 1px solid blue 해라
// jquery : $("*").css("속성", "값"); // 디자인 조작
$("*").css("border", "1px solid blue");
});
</script>
</body>
</html>



03_jq_css
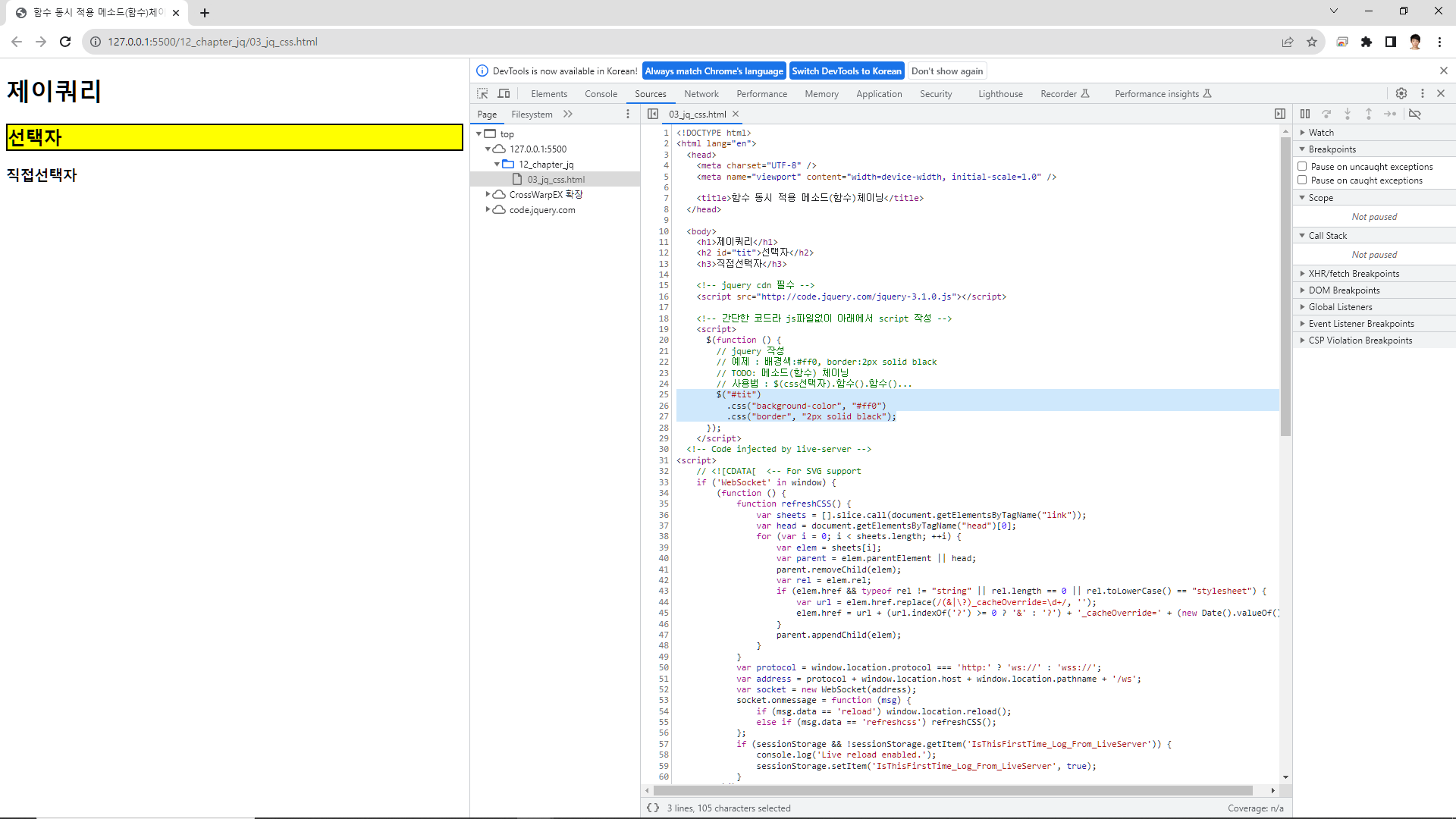
함수 동시 적용 메소드(함수)체이닝
메소드(함수) 체이닝 사용법 :
$(function () {
$(css선택자)
.함수()
.함수().
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>함수 동시 적용 메소드(함수)체이닝</title>
</head>
<body>
<h1>제이쿼리</h1>
<h2 id="tit">선택자</h2>
<h3>직접선택자</h3>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// jquery 작성
// 예제 : 배경색:#ff0, border:2px solid black
// TODO: 메소드(함수) 체이닝
// 사용법 : $(css선택자).함수().함수()...
$("#tit")
.css("background-color", "#ff0")
.css("border", "2px solid black");
});
</script>
</body>
</html>


06_jq_css_4
선택자 2개 속성 동시적용 체이닝 사용법 :
$(function () {
$(선택자, 선택자2)
.함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>선택자 2개 속성 동시적용 체이닝</title>
</head>
<body>
<h1>제이쿼리</h1>
<h2>선택자</h2>
<h3 id="tit3">직접선택자</h3>
<h3>인접선택자</h3>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// 코딩 : 예제 : 2개를 선택해서 디자인 적용하기
// $(선택자, 선택자2).함수()
$("h1, #tit3")
.css("background-color", "#0ff")
.css("border", "2px dashed #f00");
});
</script>
</body>
</html>


07_jq_css_5
일치 선택자 속성 동시적용 체이닝 사용법 :
$(function () {
$("선택자.태그")
.함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>일치 선택자 속성 동시적용 체이닝</title>
</head>
<body>
<h1 class="tit">제이쿼리</h1>
<h1>선택자</h1>
<h3 class="tit">직접선택자</h3>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
// 일치 선택자 :
$(function () {
$("h1.tit")
.css("background-color", "#0ff")
.css("border", "2px dashed #f00");
});
</script>
</body>
</html>


08_exam_jq_css_1
인접 관계 선택자 하위(자식) 속성 동시적용 체이닝 예제 사용법 :
$(function () {
$("#wrap > h1")
.함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>인접 관계 선택자 하위(자식) 속성 동시적용 체이닝 예제</title>
</head>
<body>
<!-- 연습문제 -->
<!-- #wrap 바로 밑에 h1 태그만 선택해서 디자인 적용 -->
<!-- background-color: yellow -->
<!-- border: 2px dashed #f00 -->
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
// 자식 선택자 사용 ("#wrap > h1")
// 인접 선택자 :
$(function () {
$("#wrap > h1")
.css("background-color", "#yellow")
.css("border", "2px dashed #f00");
});
</script>
</body>
</html>


09_parent
인접 관계(부모 태그) 체이닝 사용법 :
$(function () {
$(css선택자)
.parent().함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>인접 관계(부모 태그) 체이닝</title>
</head>
<body>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>
리스트1
<!-- 자식 목록 -->
<ul>
<li id="list_1">리스트1-1</li>
<li>리스트1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
// 인접 관계 선택자 :
$(function () {
// 코딩 : #list_1 에서 부모 태그 선택하기
// 사용법 : $(css선택자).parent().함수()
$("#list_1").parent().css("border", "2px dashed #f00");
});
</script>
</body>
</html>


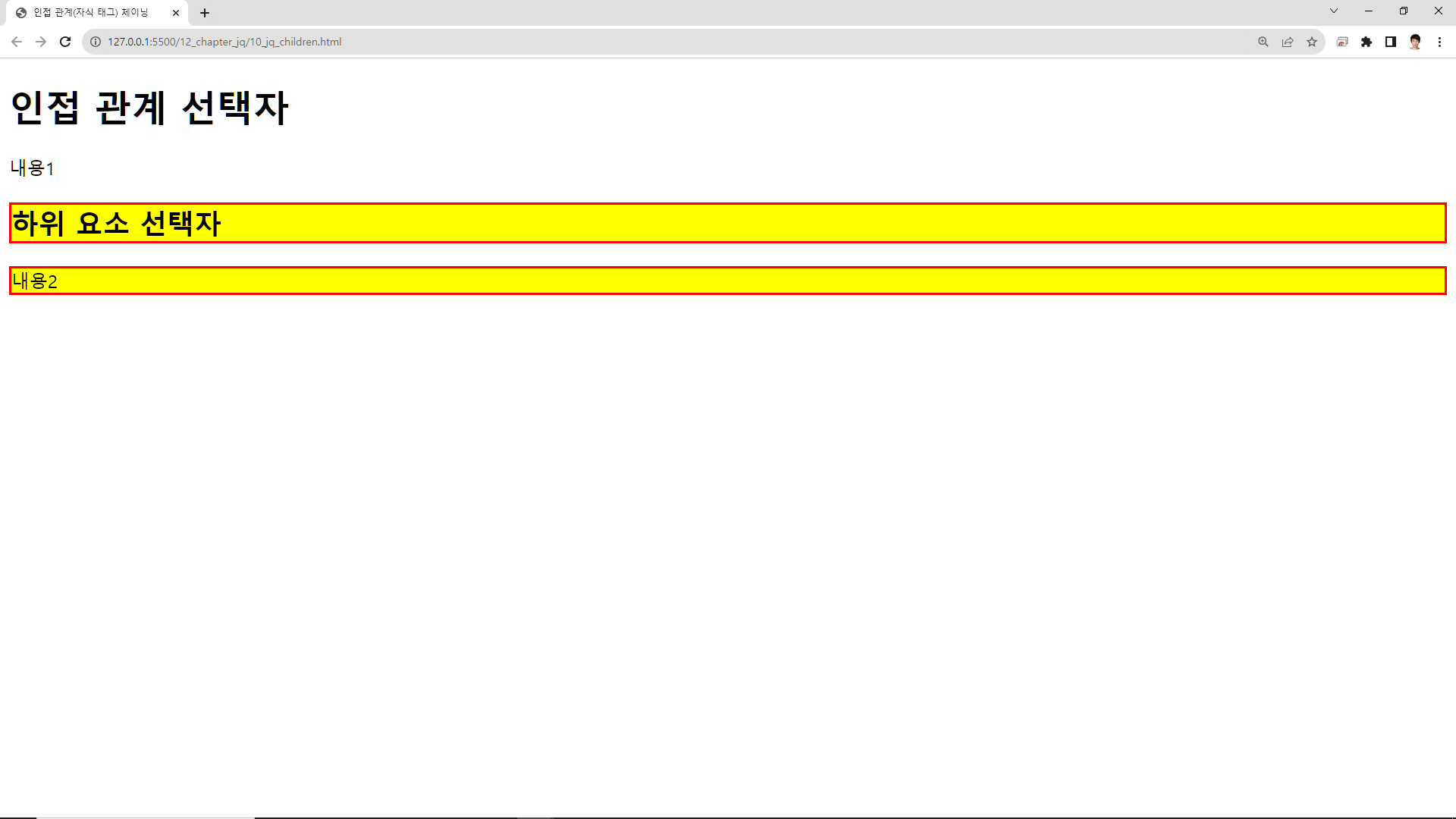
10_jq_children
인접 관계(자식 태그) 체이닝
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>인접 관계(자식 태그) 체이닝</title>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// #wrap > section 아래 자식 태그들 선택하기
$("#wrap > section")
.children()
.css("background-color", "yellow")
.css("border", "2px solid #f00");
});
</script>
</body>
</html>


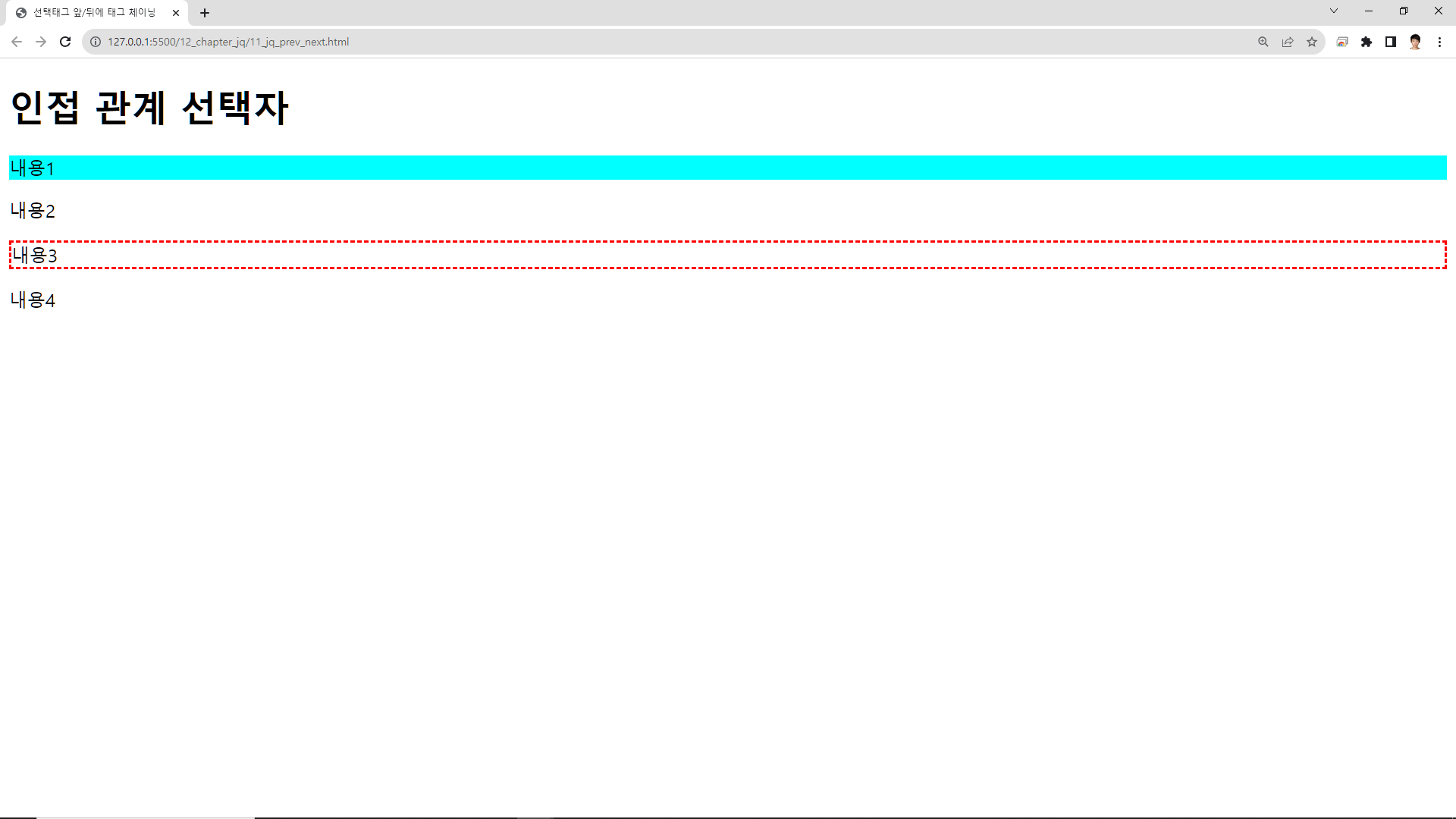
11_jq_prev_next
선택태그 앞/뒤에 태그 체이닝 사용법 :
- 앞에 태그 선택
$(function () {
$("css선택자")
.prev()
.함수();
});
- 뒤에 태그 선택
$(function () {
$("css선택자")
.next()
.함수();
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>선택태그 앞/뒤에 태그 체이닝</title>
</head>
<body>
<div>
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// .txt 선택태그 앞/뒤에 태그 선택하기
// 함수 : 함수()
// 사용법 : $("css선택자").prev().함수(); // 앞에 태그 선택
$(".txt").prev().css("background-color", "#0ff");
// 사용법 : $("css선택자").next().함수(); // 뒤에 태그 선택
$(".txt").next().css("border", "2px dashed #f00");
});
</script>
</body>
</html>


12_jq_prevAll_nextAll
선택태그 앞/뒤에 모든 태그 체이닝 사용법 :
- 앞에 태그 선택
$(function () {
$("css선택자")
.prevAll()
.함수();
});
- 뒤에 태그 선택
$(function () {
$("css선택자")
.
nextAll()
.함수();
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>선택태그 앞/뒤에 모든 태그 체이닝</title>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
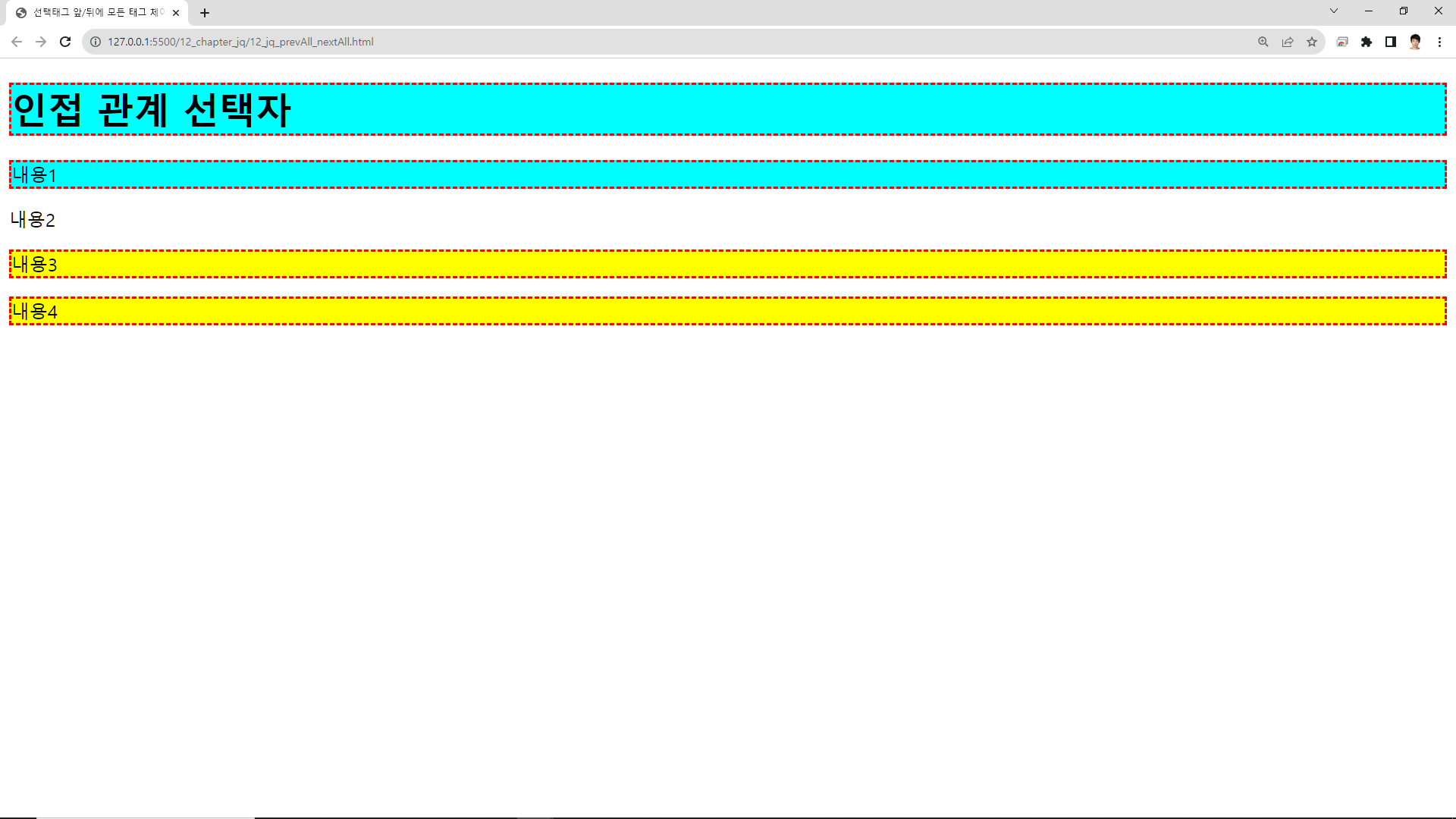
// 앞/뒤 의 모든 태그 선택하기
// 사용법 : $(css선택자).prevAll().함수(); // 앞의 모든 태그 선택
$(".txt")
.prevAll()
.css("background-color", "#0ff")
.css("border", "2px dashed #f00");
// 사용법 : $(css선택자).nextAll().함수(); // 뒤의 모든 태그 선택
$(".txt")
.nextAll()
.css("background-color", "#ff0")
.css("border", "2px dashed #f00");
});
</script>
</body>
</html>


13_jq_siblings
형제 태그 선택해서 디자인 적용 사용법 :
$(function () {
$("선택자.태그")
.siblings()
.함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>형제 태그 선택해서 디자인 적용</title>
</head>
<body>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<p class="txt">내용2</p>
<p>내용3</p>
<p>내용4</p>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// 코딩
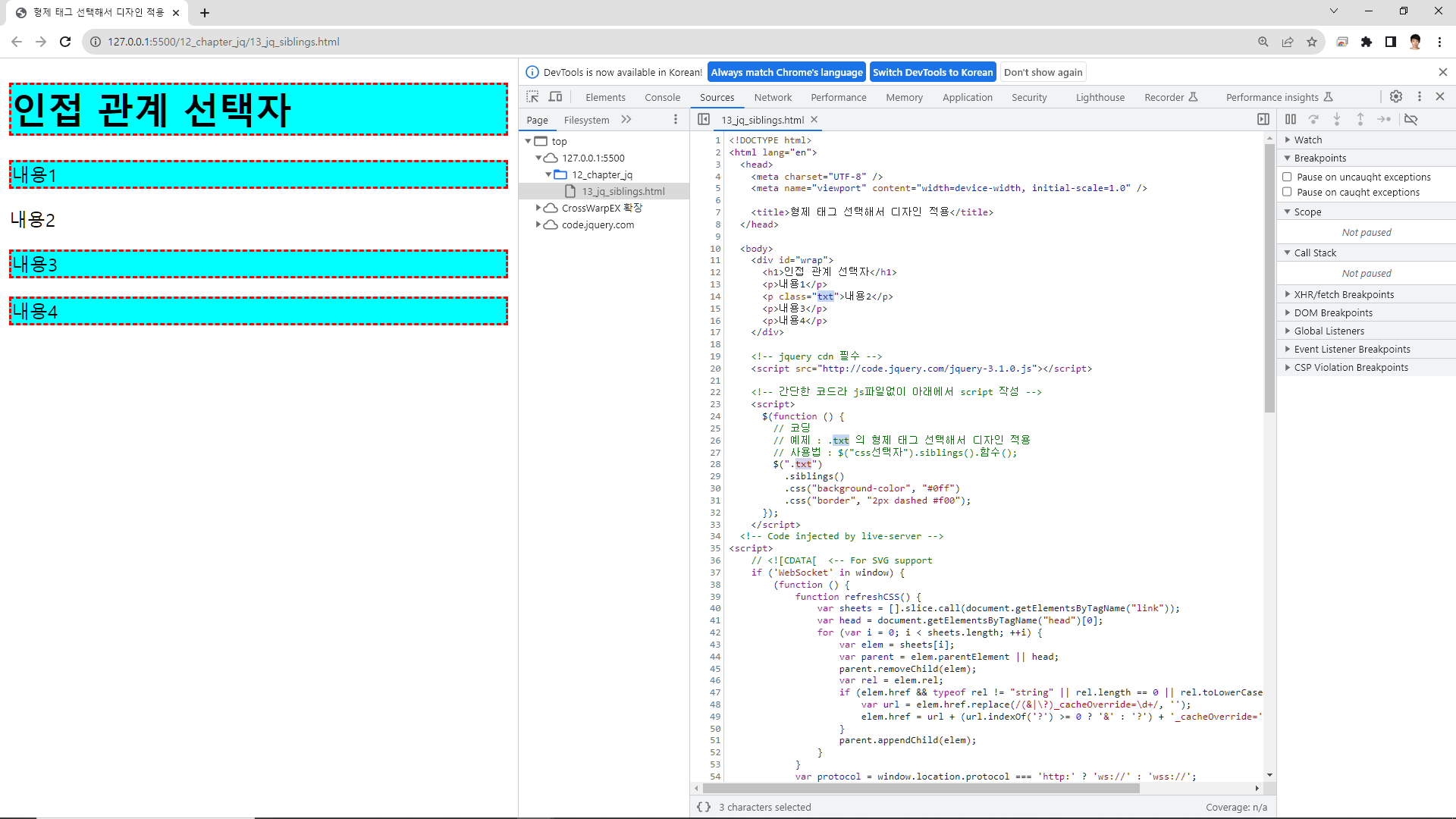
// 예제 : .txt 의 형제 태그 선택해서 디자인 적용
// 사용법 : $("css선택자").siblings().함수();
$(".txt")
.siblings()
.css("background-color", "#0ff")
.css("border", "2px dashed #f00");
});
</script>
</body>
</html>


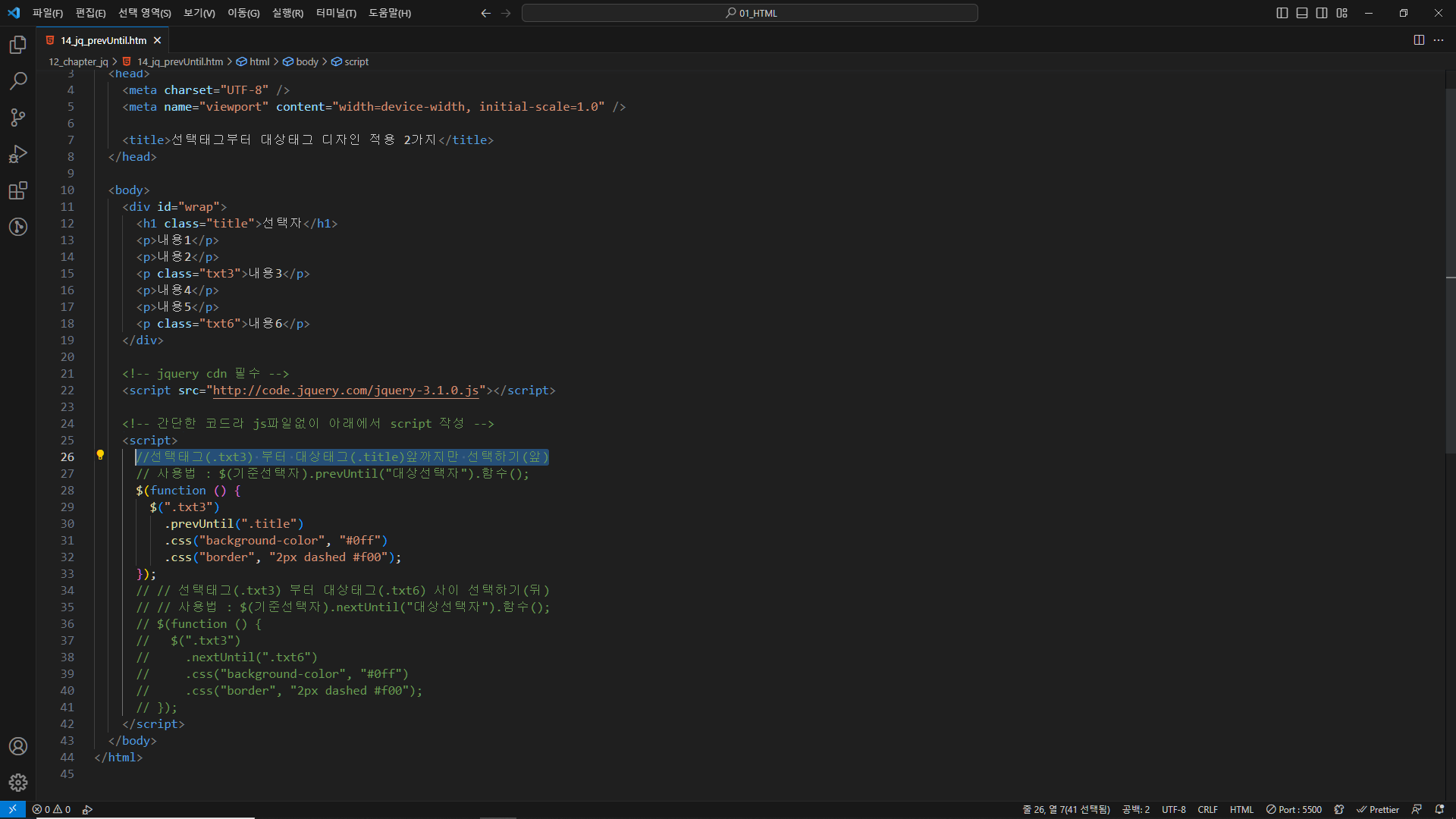
14_jq_prevUntil
선택태그부터 대상태그 디자인 적용 2가지
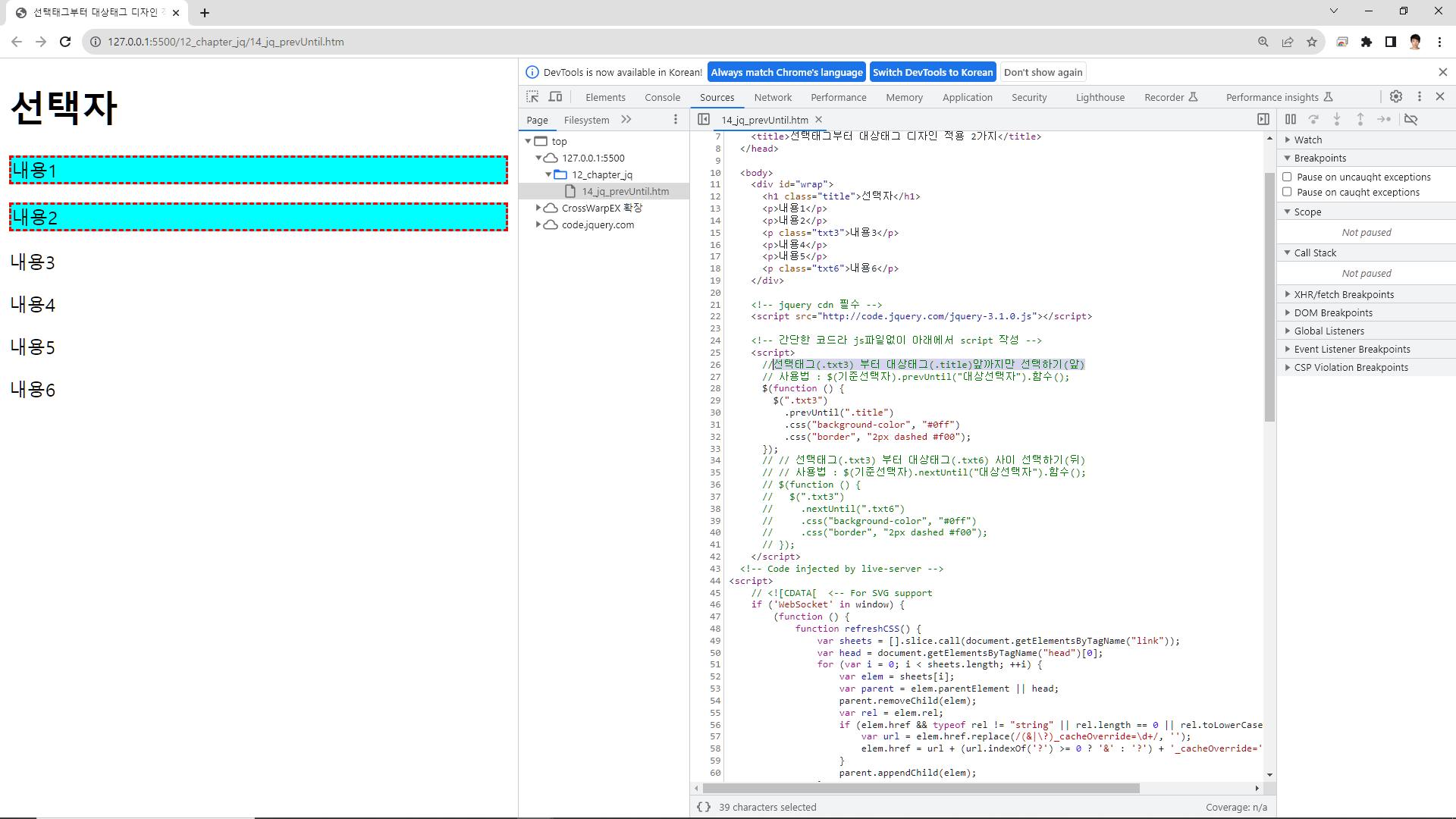
- 선택태그부터 대상태그 앞까지 적용 사용법 :
$(function () {
$("기준선택자")
.prevUntil("대상선택자")
.함수() });
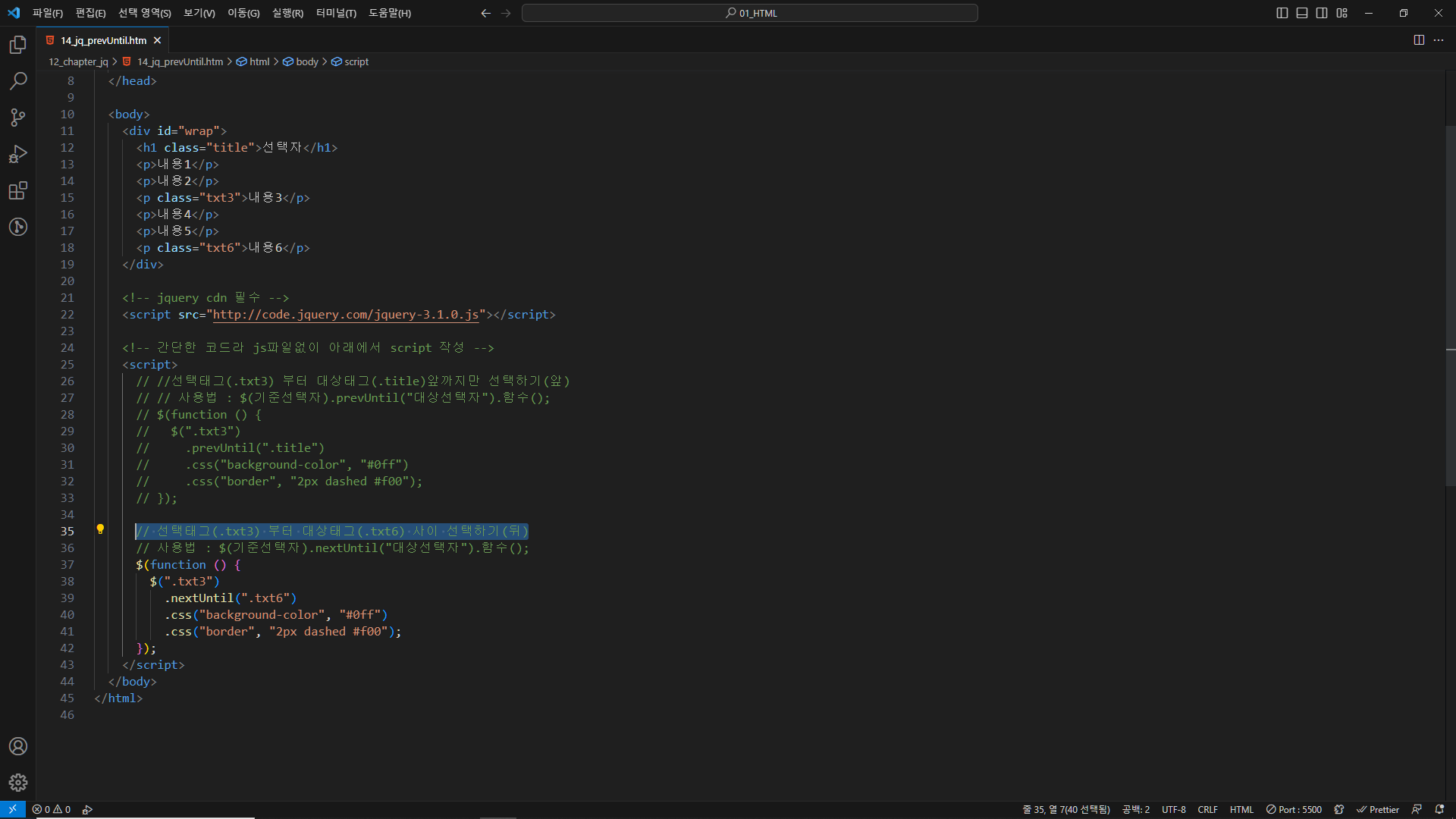
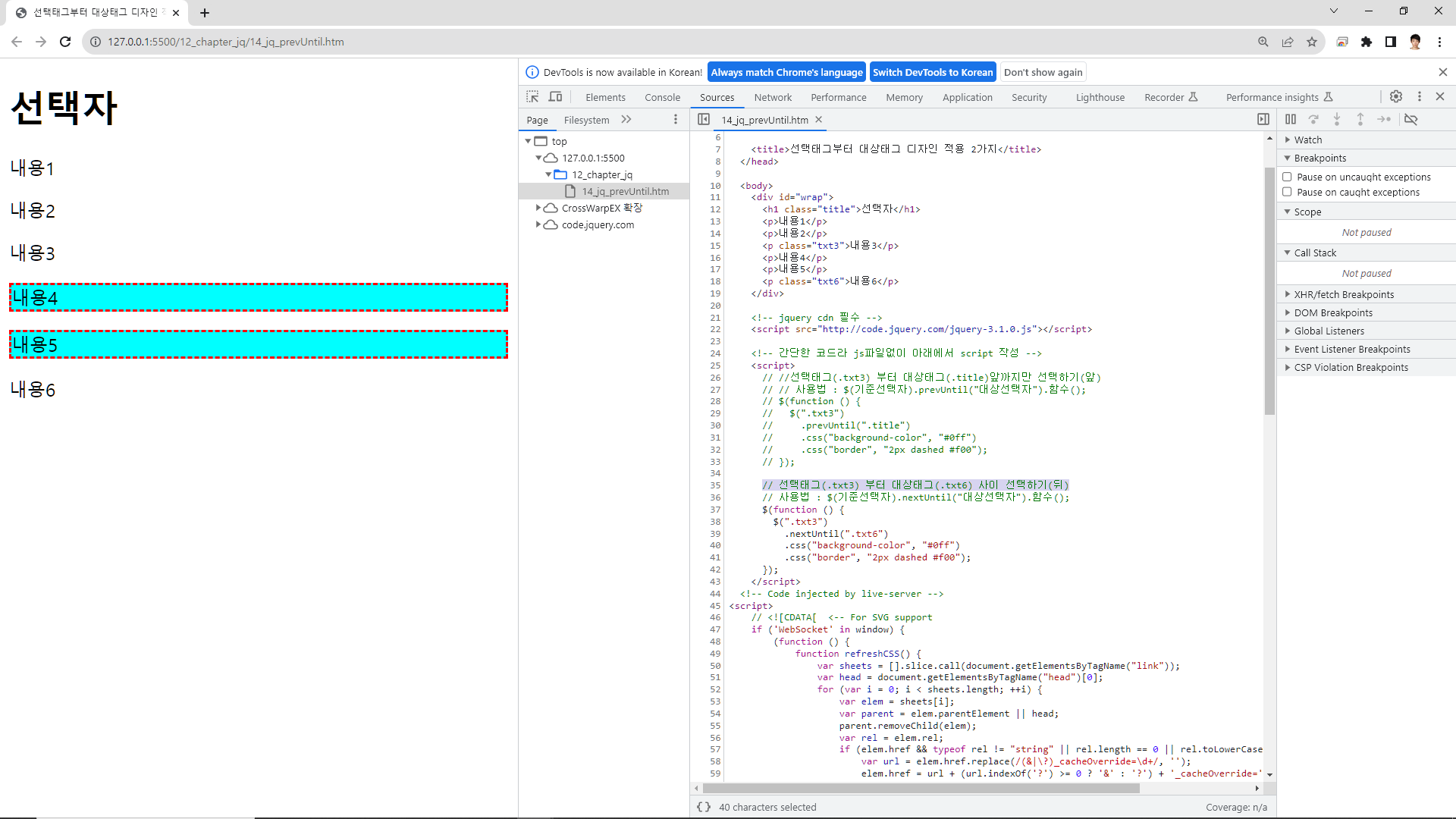
- 선택태그부터 대상태그 사이 적용 사용법 :
$(function () {
$("기준선택자")
.nextUntil("대상선택자")
.함수() });
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>선택태그부터 대상태그 디자인 적용 2가지</title>
</head>
<body>
<div id="wrap">
<h1 class="title">선택자</h1>
<p>내용1</p>
<p>내용2</p>
<p class="txt3">내용3</p>
<p>내용4</p>
<p>내용5</p>
<p class="txt6">내용6</p>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
// //선택태그(.txt3) 부터 대상태그(.title)앞까지만 선택하기(앞)
// // 사용법 : $(기준선택자).prevUntil("대상선택자").함수();
$(function () {
$(".txt3")
.prevUntil(".title")
.css("background-color", "#0ff")
.css("border", "2px dashed #f00");
});
// 선택태그(.txt3) 부터 대상태그(.txt6) 사이 선택하기(뒤)
// 사용법 : $(기준선택자).nextUntil("대상선택자").함수();
$(function () {
$(".txt3")
.nextUntil(".txt6")
.css("background-color", "#0ff")
.css("border", "2px dashed #f00");
});
</script>
</body>
</html>




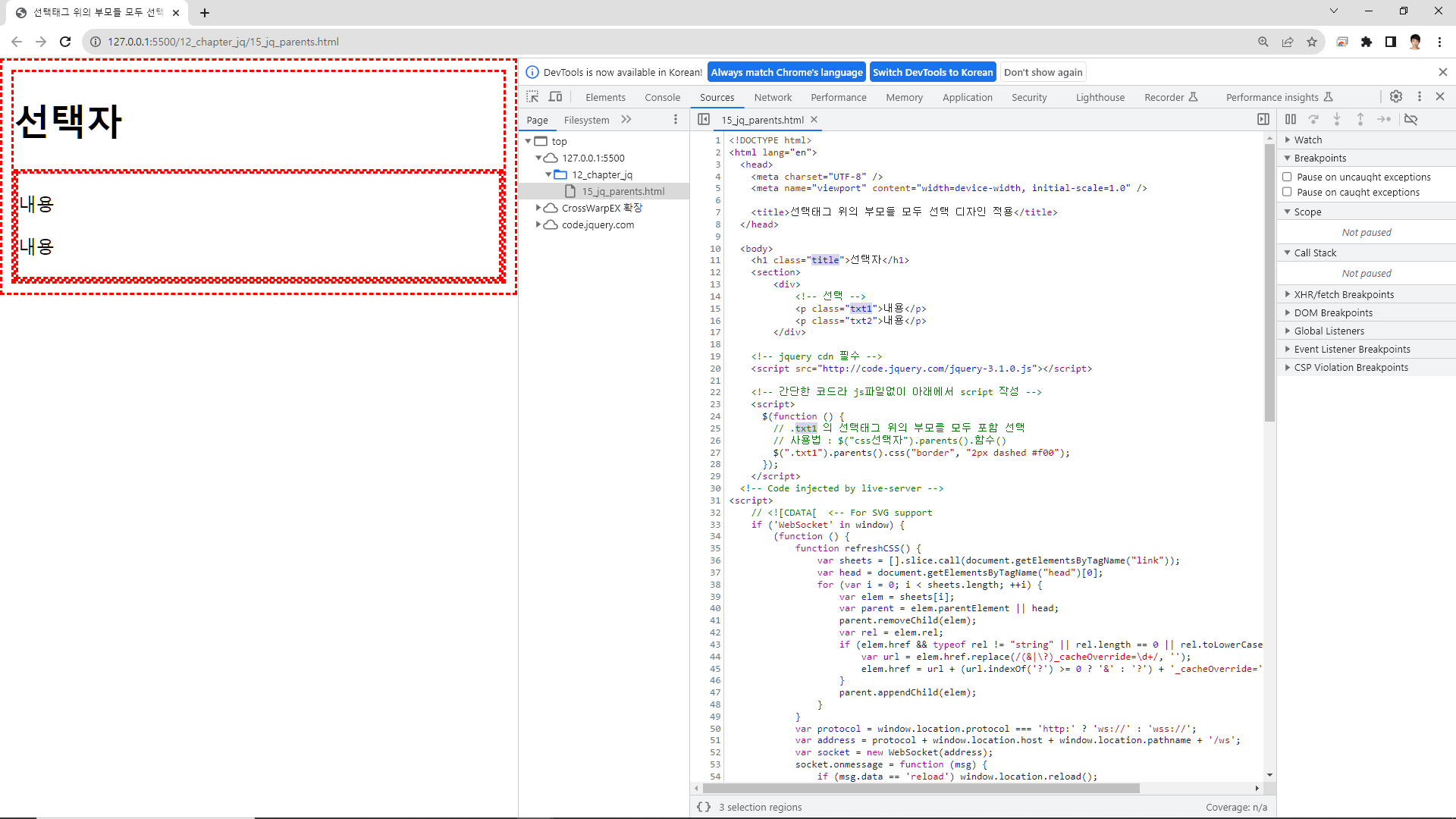
15_jq_parents
선택태그 위의 부모들 모두 선택 디자인 적용 사용법 :
$(function () {
$("css선택자")
.parents()
.함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>선택태그 위의 부모들 모두 선택 디자인 적용</title>
</head>
<body>
<h1 class="title">선택자</h1>
<section>
<div>
<!-- 선택 -->
<p class="txt1">내용</p>
<p class="txt2">내용</p>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// .txt1 의 선택태그 위의 부모를 모두 포함 선택
// 사용법 : $("css선택자").parents().함수()
$(".txt1").parents().css("border", "2px dashed #f00");
});
</script>
</body>
</html>


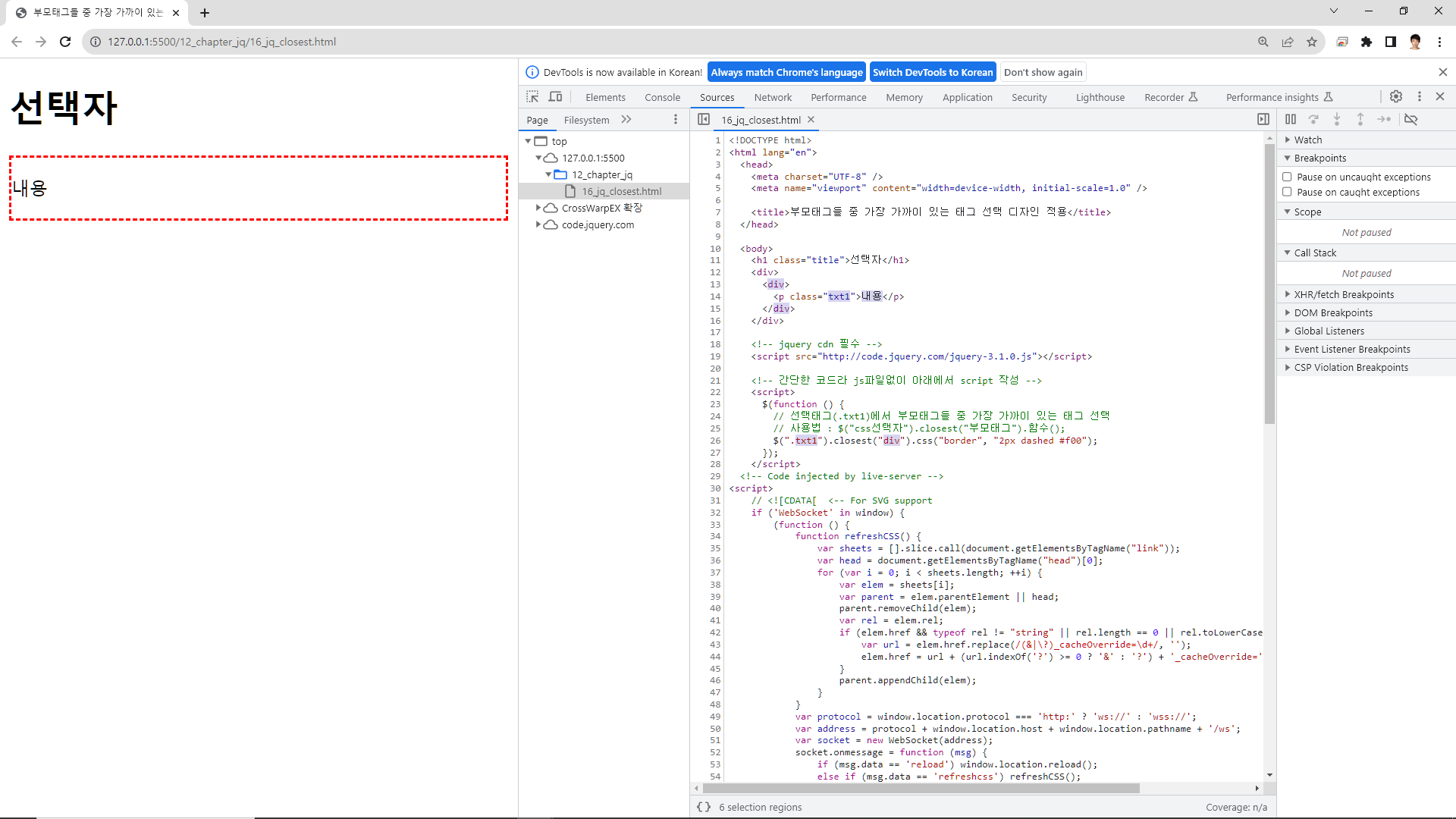
16_jq_closest
부모태그들 중 가장 가까이 있는 태그 선택 디자인 적용 사용법 :
$(function () {
$("css선택자")
.closest("부모태그")
.함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>부모태그들 중 가장 가까이 있는 태그 선택 디자인 적용</title>
</head>
<body>
<h1 class="title">선택자</h1>
<div>
<div>
<p class="txt1">내용</p>
</div>
</div>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// 선택태그(.txt1)에서 부모태그들 중 가장 가까이 있는 태그 선택
// 사용법 : $("css선택자").closest("부모태그").함수();
$(".txt1").closest("div").css("border", "2px dashed #f00");
});
</script>
</body>
</html>


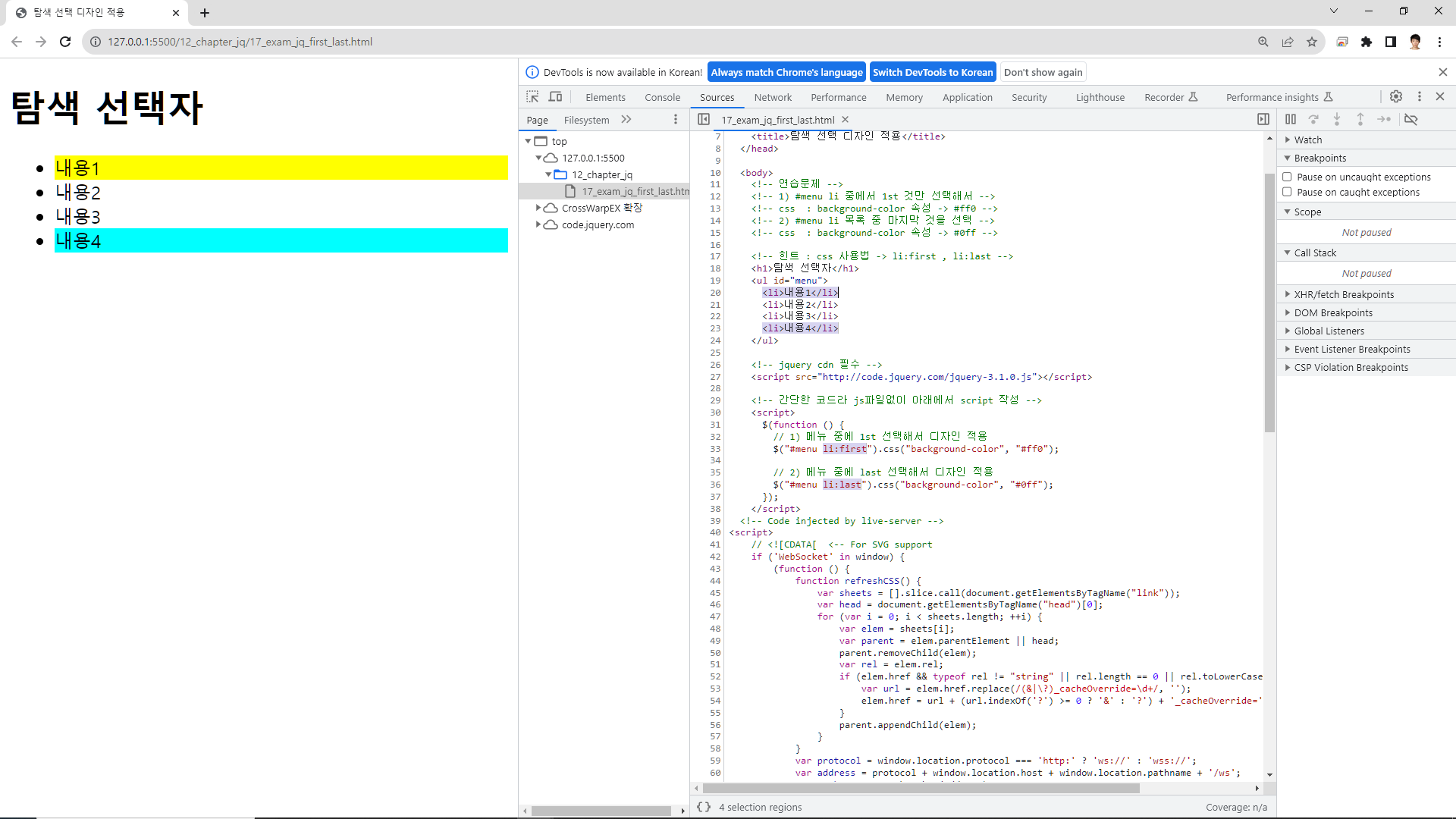
17_exam_jq_first_last
탐색 선택(first,last) 디자인 적용 사용법
css 사용법 -> li:first , li:last
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>탐색 선택 디자인 적용</title>
</head>
<body>
<!-- 연습문제 -->
<!-- 1) #menu li 중에서 1st 것만 선택해서 -->
<!-- css : background-color 속성 -> #ff0 -->
<!-- 2) #menu li 목록 중 마지막 것을 선택 -->
<!-- css : background-color 속성 -> #0ff -->
<!-- 힌트 : css 사용법 -> li:first , li:last -->
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// 1) 메뉴 중에 1st 선택해서 디자인 적용
$("#menu li:first").css("background-color", "#ff0");
// 2) 메뉴 중에 last 선택해서 디자인 적용
$("#menu li:last").css("background-color", "#0ff");
});
</script>
</body>
</html>


18_jq_odd_even
탐색(짝수,홀수) 선택 디자인 적용
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>탐색(짝수,홀수) 선택 디자인 적용</title>
</head>
<body>
<!-- 연습문제 -->
<!-- #menu li 목록 중 짝수를 선택 -->
<!-- css : background-color -> #ff0 -->
<!-- #menu li 목록 중 홀수를 선택 -->
<!-- css : background-color -> #0ff -->
<!-- 힌트 : css 가상선택자 : li:even (짝수) , li:odd (홀수) -->
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// 코딩 : ;(세미콜론) : 명령어의(문장) 끝을 의미
// 짝수 선택
$("#menu li:even").css("background-color", "#ff0");
// 홀수 선택
$("#menu li:odd").css("background-color", "#0ff");
});
</script>
</body>
</html>


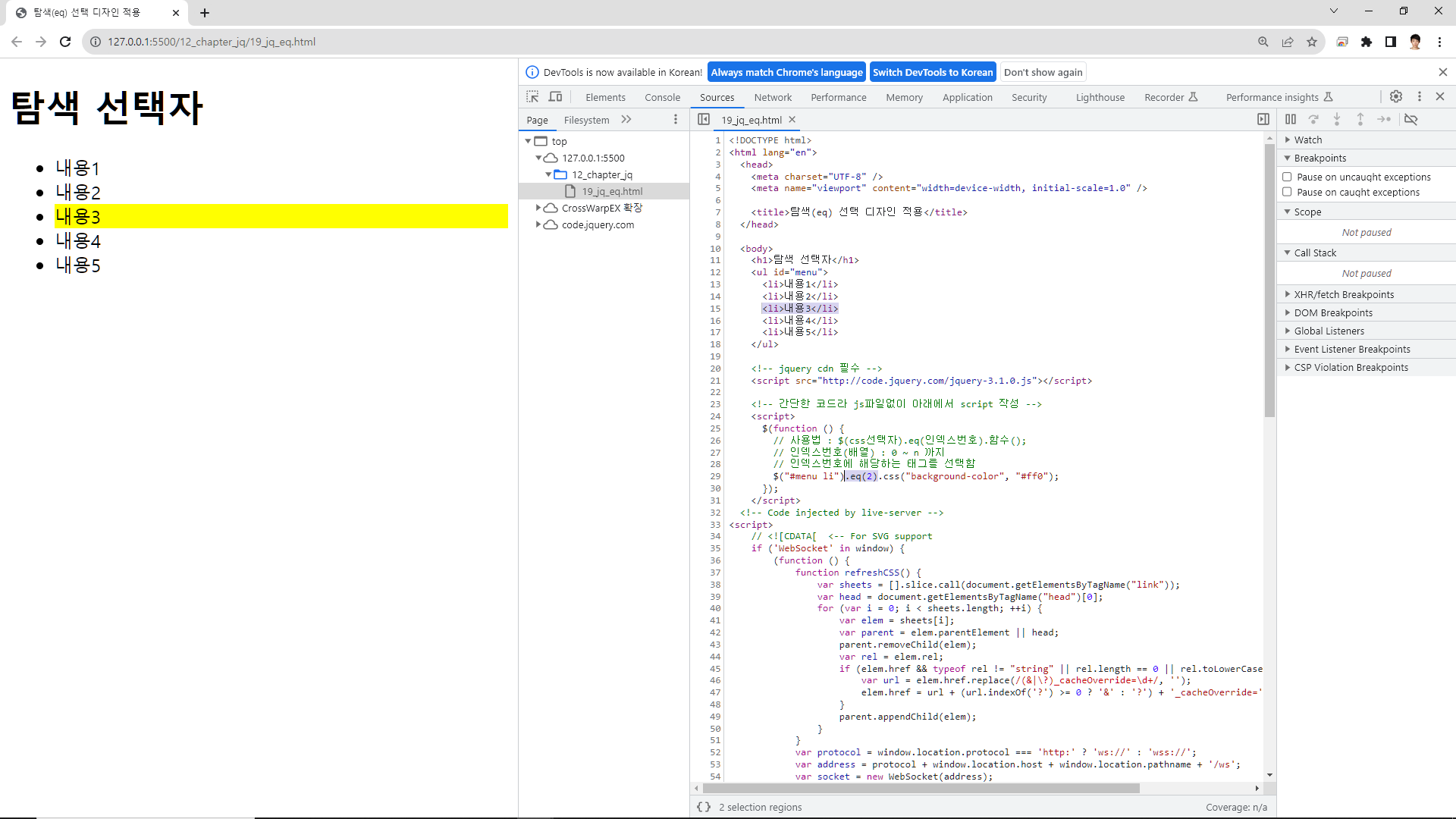
19_jq_eq
탐색(인덱스 배열 번호 : eq()) 선택 디자인 적용
사용법 :
$(function () {
$("css선택자 +")
.eq(인덱스번호)
.함수()
});
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>탐색(eq) 선택 디자인 적용</title>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</ul>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// 사용법 : $(css선택자).eq(인덱스번호).함수();
// 인덱스번호(배열) : 0 ~ n 까지
// 인덱스번호에 해당하는 태그를 선택함
$("#menu li").eq(2).css("background-color", "#ff0");
});
</script>
</body>
</html>


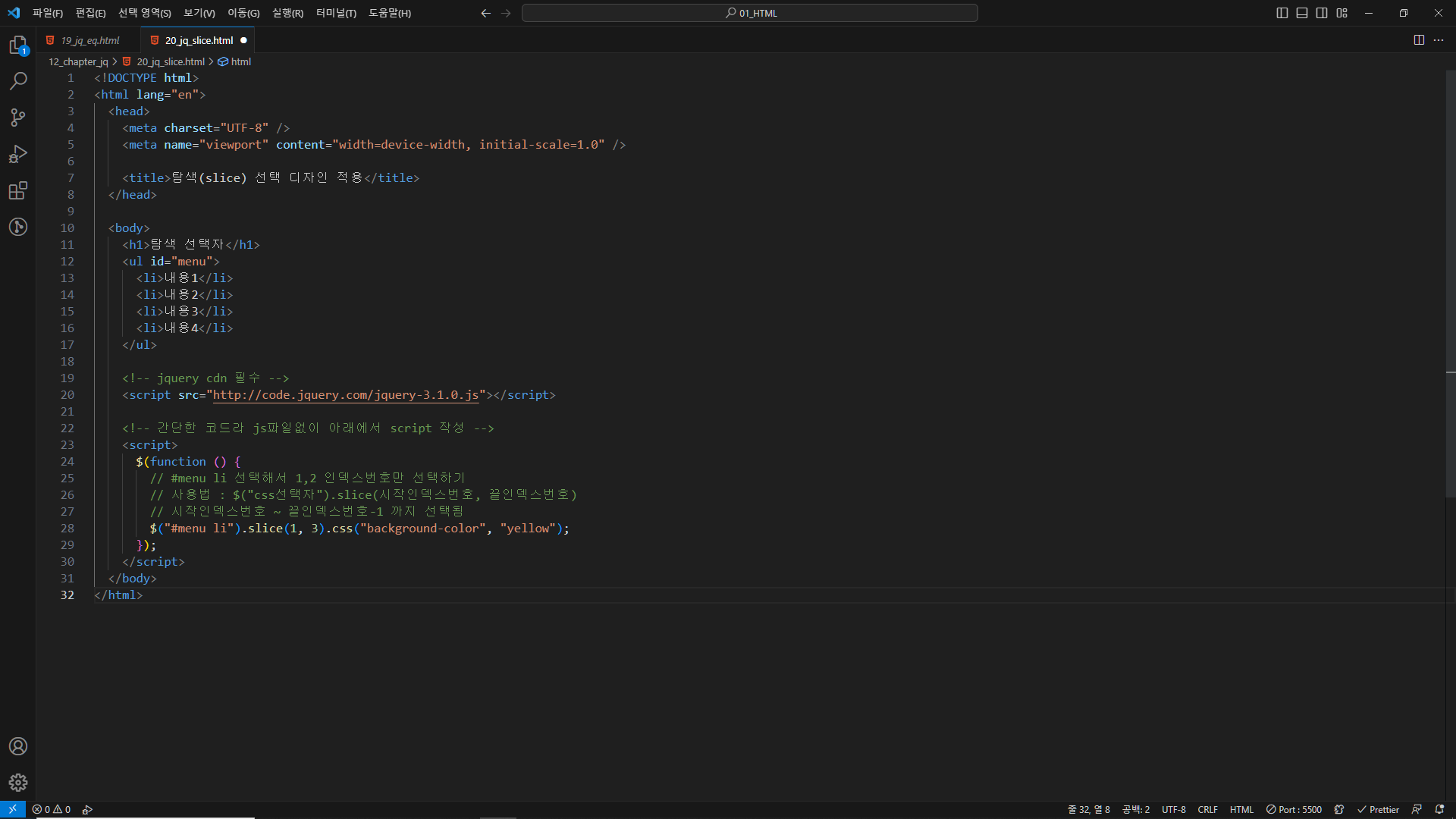
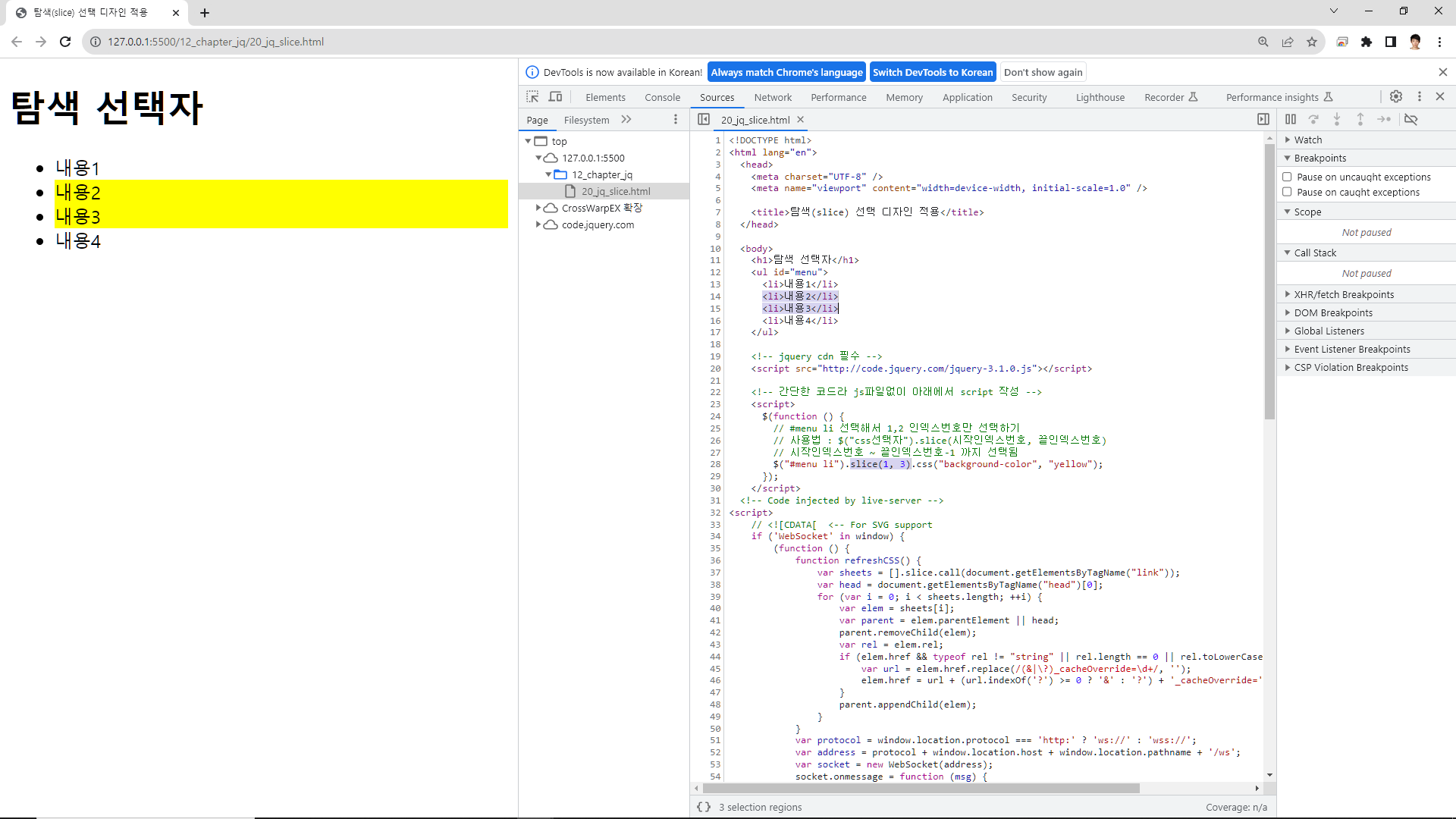
20_jq_slice
탐색(slice) 선택 디자인 적용 사용법 :
$(function () {
$("css선택자 +")
.slice(시작인덱스번호, 끝인덱스번호)
.함수() });
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>탐색(slice) 선택 디자인 적용</title>
</head>
<body>
<h1>탐색 선택자</h1>
<ul id="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
<!-- jquery cdn 필수 -->
<!-- 간단한 코드라 js파일없이 아래에서 script 작성 -->
<script>
$(function () {
// #menu li 선택해서 1,2 인덱스번호만 선택하기
// 사용법 : $("css선택자").slice(시작인덱스번호, 끝인덱스번호)
// 시작인덱스번호 ~ 끝인덱스번호-1 까지 선택됨
$("#menu li").slice(1, 3).css("background-color", "yellow");
});
</script>
</body>
</html>


'Visual Studio Code' 카테고리의 다른 글
| [Node] chapter_01 (0) | 2023.08.25 |
|---|---|
| [JQUERY] chapter_02 (0) | 2023.08.24 |
| [WINDOW] chapter_01 (0) | 2023.08.23 |
| [DOM] chapter_01 (0) | 2023.08.21 |
| [JavaScript] chapter_02 (0) | 2023.08.21 |
