01_selector_basic
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/01_selector_basic.css" />
</head>
<body>
<h1>css3 선택자 기본</h1>
<h2>css3 선택자 기본</h2>
</body>
</html>
더보기
/* 주석 단축키 : ctrl + / */
/* 코딩 용어 : /(슬래쉬), \(역슬래쉬), ;(세미콜론) */
/* 기본선택자 : html 태그선택자 */
/* 사용법 :
태그선택자 {
속성:값;
}*/
h1 {
/* 글자색 */
color: burlywood;
/* 바탕색 */
background-color: blue;
}


02_default_wildcard
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/02_default_wildcard.css" />
</head>
<body>
<h1>제목 글자 태그</h1>
<p>안녕하세요 홍길동입니다.</p>
</body>
</html>
더보기
/* (wildcard) * : 전체 선택자 */
/* 사용법 :
* {
속성:값;
}
*/
* {
color: red;
}
h1 {
color: aqua;
background-color: blue;
}


03_default_id
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/03_default_id.css" />
</head>
<body>
<!-- 머리말 -->
<div id="header">
<h1>머리말 태그</h1>
</div>
<!-- 본문 -->
<div id="wrap">
<div id="content">
<h1>본문 태그</h1>
</div>
</div>
</body>
</html>
더보기
/* id 선택자 : 기본선택자 */
/* id 속성(공통) : 태그에 이름을 부여하는 속성(변수명), 유일(관례), js 사용 */
/* name 속성(공통) : 태그에 이름을 부여하는 속성(변수명), jsp, react(서버쪽 통신) */
/* 코딩용어 : #(샵) */
/* 사용법)
#id 선택자 {
속성:값;
}
*/
/* px(픽셀) : 화면 화소(단위), 고정크기 예_ cm, l 등 */
#header {
/* 가로크기 */
width: 800px;
/* 배경색(바탕색) */
background: red;
}
#wrap {
width: 800px;
}
#content {
width: 300px;
background: green;
}


04_exam_1
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/04_exam_1.css" />
</head>
<body>
<!-- 힌트 : 태그 선택자 이용 -->
<h1>제목 글자</h1>
<p>안녕하세요</p>
<p>또만났군요</p>
</body>
</html>
더보기
h1 {
/* 글자색 */
color: red;
}
p {
/* 글자색 */
color: blue;
}


05_default_class
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./05_default_class.css">
</head>
<body>
<!-- ul : 순서없는 목록 -->
<ul>
<li class="select">사과</liclass></li>
<li>바나나</li>
<li class="select">오렌지</liclass></li>
<li>감</li>
</ul>
</body>
</html>
더보기
/* 클래스 선택자 */
/* id선택자 vs class 선택자 차이
id선택자 : 중복 불가(이름)
class선택자 : 중복 허용(이름) 실무 디자이너 사용
*/
/* 사용법 :
.클래스명 {
속성:값;
}
*/
.select {
/* 글자색 */
color: red;
}


06_exam_css_1
목록 앞에 점 없애기 목록 앞 스타일 바꾸기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/06_exam_css_1.css" />
</head>
<body>
<!-- 색깔 : 블루 -->
<h3>웹 기획 과정</h3>
<ul>
<!-- 힌트 : 목록 점 없애기 -->
<!-- list-style-type: none; -->
<li>- 사용자 층 분석과 사이트 목적</li>
<li>- 콘텐츠 설계</li>
<li>- 스토리보드 제작</li>
</ul>
</body>
</html>
더보기
h3 {
/* 글자색 */
color: blue;
/* font-family : (폰트 스타일) : 맑은 고딕 등 */
font-family: "맑은 고딕";
}
li {
/* 목록 앞에 점 없애기 */
/* list-style-type: none(없음) */
/* list-style-type: disc(원) */
/* list-style-type: square(사각형) */
list-style-type: none;
}


07_exam_css_2
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/07_exam_css_2.css" />
</head>
<body>
<!-- 자동정렬 단축키 : ctrl + alt + l -->
<!-- text-decoration: underline; -->
<h3>거제도</h3>
<p>
경상남도 거제시에 있는 섬으로 우리나라에서
<span>제주도 다음으로</span>입니다. <span>62개의 섬으로 구성</span> 되어
있는데 <span>면적은 380.1</span>이고 275km입니다.
</p>
</body>
</html>
더보기
h3 {
color: black;
}
p {
/* 글자색 */
color: green;
/* 폰트 스타일 */
font-family: "Times New Roman", Times, serif;
/* 글자 크기 */
font-size: 18px;
}
span {
/* 글자색 */
color: blue;
/* 굵은 글씨 */
font-weight: bold;
/* 밑줄 */
text-decoration: underline;
}


08_exam_css_3
이미지 가져오기 함수 : url(이미지경로), 굵은 글씨
더보기
<!-- 08_exam_css_3.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./css/08_exam_css_3.css" />
</head>
<body>
<!-- list-style-image: url(이미지경로); -->
<!-- list-style-image: url(); -->
<h2>루바토 펜션 안내</h2>
<ul>
<li><span>주소</span> : 경기도 양평군 지평면 일신리</li>
<li><span>전화번호</span> : 1588 - 0000</li>
<li><span>객실 수</span> : 100개</li>
<li><span>부대시설</span> : 한식당, 눈썰매장, 탁구장, 수영장</li>
</ul>
<p>
※ 다양한 객실이 준비되어 있어요. 예약을 원하시는 분은 전화주세요.
애완동물도 동반 가능합니다. 감사합니다.^^
</p>
</body>
</html>
더보기
h2 {
/* 글자색 */
color: black;
/* 글자 크기 */
font-size: 25px;
}
li {
/* ./ : 현재경로 */
/* ../ : 상위경로(부모경로) */
/* 이미지 가져오기 함수 : url(이미지경로) */
list-style-image: url("../img/arrow.gif");
}
span {
/* 굵은 글씨 */
font-weight: bold;
}
p {
/* 글자색 */
color: green;
/* 밑줄 */
text-decoration: underline;
}


09_exam_css_4
더보기
<!-- 09_exam_css_4.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/09_exam_css_4.css" />
</head>
<body>
<ul>
<li><span class="bold">일시</span> : 2019년 6월15일~8월 15일</li>
<li>
<span class="bold">장소</span> :
<span class="location">양평 리니 하우스</span>
</li>
</ul>
</body>
</html>
더보기
.bold {
/* 굵은 글씨 */
font-weight: bold;
}
.location {
/* 글자색 */
color: green;
/* 밑줄 */
text-decoration: underline;
}


10_exam_css_5
더보기
<!-- 10_exam_css_5.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>클래스 선택자</title>
<link rel="stylesheet" href="./css/10_exam_css_5.css" />
</head>
<body>
<h3>열대어란?</h3>
<p>
원산지는 주로 <span class="font1">동남아시아</span>, 중앙아메리카,
남아메리카, <span class="font1">아프리카</span>이며 대부분 소형의 아름다운
물고기입니다.
</p>
<h3>열대어의 종류</h3>
<p>
열대어는 <span class="font2">민물에 사는 열대어</span>
와
<span class="font2">바닷물에 사는 열대어</span>
로 나눌 수 있습니다.
</p>
</body>
</html>
더보기
.font1 {
/* 글자색 */
color: red;
/* 밑줄 */
text-decoration: underline;
/* 굵은 글씨 */
font-weight: bold;
}
.font2 {
/* 글자색 */
color: blue;
/* 굵은 글씨 */
font-weight: bold;
}


11_exam_css_6
더보기
<!-- 11_exam_css_6.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/11_exam_css_6.css" />
</head>
<body>
<h3>잠자리란?</h3>
<p>
<span id="fly">잠자리</span>는 잠자리목에 속하는 곤충으로 전 세계적으로
분포하는 포식성 곤충이며 여러 가지 해충을 잡아먹는 유익한 곤충입니다.
</p>
<p>
앞머리에 커다란 <span class="blue">한 쌍의 겹눈</span>을 가지고 있습니다.
또한 날카로운 턱을 가지고 있으며 이빨이 튼튼합니다. 파리, 모기, 나비 등의
살아있는 곤충을 잡아먹고 삽니다.
</p>
</body>
</html>
더보기
/* 글자 세로 간격 속성 */
p {
/* 글자 크기 */
font-size: 14px;
/* 글자 세로 간격 */
line-height: 180%;
}
/* id 선택자 #(샵) 붙일 것 */
#fly {
/* 글자색 */
color: red;
/* 굵은 글씨 */
font-weight: bold;
}
/* class 선택자 : .(점) 붙일 것 */
.blue {
color: blue;
}


12_exam_css_7
글자 설정 간격 굵기 스타일 크기 목록 앞 항목 사각형
더보기
<!-- 12_exam_css_7.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/12_exam_css_7.css" />
</head>
<body>
<h3>- 배낭여행이란?</h3>
힌트 : li - list-style-type: square 적용, 글자크기 16px p - 자간 150%,
글자크기 14px body - 돋음 폰트 h3 - 맑은고딕 폰트
<p>
여권, 항공권 등 여행 시 필요한 것만을 준비하고 현지에서 숙박, 식사 등을
해결하는 자유여행을 말합니다.
</p>
<h3>- 배낭여행의 종류</h3>
<p>
배낭여행에는 모든 일정을 자신이 정하는 자유 배낭, 여러 명이 같이 출발 전
숙소와 교통편 등을 미리 예약하고 여행하는 단체 배낭, 자유 배낭과 단체
배낭의 중간 형태인 패키지 배낭여행 등이 있습니다.
</p>
<h3>- 배낭여행 준비</h3>
<ul>
<!-- 열 선택 모드 : shift + alt + insert키 -->
<li>
<span>여권 준비</span> : 여권이 없으면 신청하고 여권 유효기간을 반드시
체크.
</li>
<li>
<span>비행기 예약</span> : 항공사의 예매 사이트나 예약 대행 사이트 이용.
</li>
<li><span>여행 스케줄</span> : 스케줄은 가능한 세부적으로 잘 짜야 함.</li>
<li>
<span>짐싸기</span> : 꼭 필요한 물품만으로 최대한 간단하게 짐 준비.
</li>
</ul>
</body>
</html>
더보기
/* 힌트 : li - list-style-type: square 적용, 글자크기 16px p - 자간 150%,
글자크기 14px body - 돋음 폰트 h3 - 맑은고딕 폰트 */
body {
/* 글자 스타일 */
font-family: "돋음";
}
h3 {
/* 글자 스타일 */
font-family: "맑은고딕";
color: blue;
}
p {
/* 자간 == 글자 세로 사이 간격 */
line-height: 150%;
/* 글자 크기 */
font-size: 14px;
}
li {
/* 목록 앞에 사각형 */
list-style-type: square;
/* 글자 크기 */
font-size: 16px;
}
span {
/* 굵은 글씨 */
font-weight: bold;
}


13_font_family
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./13_font_family.css" />
</head>
<body>
<!-- Lorem ipsum ... : 아무 의미 없는 글자 -->
<h1 class="font_arial">Lorem ipsum</h1>
<p class="font_roman">lorem ipsum dolor sit amet</p>
<p class="font_italic">안녕하세요 이대훈입니다.</p>
</body>
</html>
더보기
.font_arial {
/* 폰트 스타일 : pc 에 폰트가 있어야 화면에 적용됨 */
/* font-family: 스타일1, 스타일2, 스타일3 */
/* 스타일1 이 있으면 스타일 1이 적용됨
없으면 스타일2가 적용됨 , 없으면 스타일3이 적용됨
*/
font-family: Arial, Helvetica, sans-serif;
}
.font_roman {
font-family: "Times New Roman", Times, serif;
}
.font_italic {
/* 이텔릭체 */
font-style: italic;
/* 굵은글씨 */
font-weight: bolder;
/* 글자 중앙 정렬 : 이미지 등의 안됨, 글자만 가능 */
text-align: center;
/* 왼쪽 정렬 */
/* text-align: left; */
/* 오른쪽 정렬 */
/* text-align: right; */
}


14_attribute_basic
속성 선택 마우스 커서 깜빡임
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./14_attribute_basic.css" />
</head>
<body>
<!-- 속성 선택자 예제 -->
<form>
<input type="text" />
<input type="password" />
</form>
</body>
</html>
더보기
/* 속성 선택자 */
/* 사용법 :
태그[속성="값"] {
속성:값;
}
*/
input[type="text"] {
background-color: red;
}
input[type="password"] {
background-color: blue;
}


15_desc_basic
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./15_desc_basic.css" />
</head>
<body>
<div id="header">
<h1>Lorem ipsum</h1>
<div id="nav"></div>
<h1>Navi</h1>
홍길동입니다.
</div>
</body>
</html>
더보기
/* 후손 선택자 : 특수 선택자 */
/* 부모 태그 밑에 있는 자식태그들 모두 선택 */
/* 사용법 :
(부모)선택자 (자식)선택자 {
속성:값;
}
*/
#header h1 {
color: red;
}


16_desc_basic
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./16_desc_basic.css" />
</head>
<body>
<div id="header">
<h1>Lorem ipsum</h1>
<div id="nav"></div>
<h1>Navi</h1>
홍길동입니다.
</div>
</body>
</html>
더보기
/* 자식 선택자 */
/* 부모선택자 바로 아래 자식만 선택해서 디자인 적용 */
/* 사용법:
(부모)선택자 > (자식)선택자 {
속성:값;
} */
#header > h1 {
color: red;
}


17_etc_action
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/17_etc_action.css" />
</head>
<body>
<!-- 반응 선택자 예제 -->
<h1>반응 선택자</h1>
</body>
</html>
더보기
/* 반응 선택자 */
/* 선택자:hover - 마우스가 위로 올라가면 디자인 적용 */
h1:hover {
color: red;
}
/* 선택자:active - 마우스를 클릭하면 디자인 적용 */
h1:active {
color: blue;
}


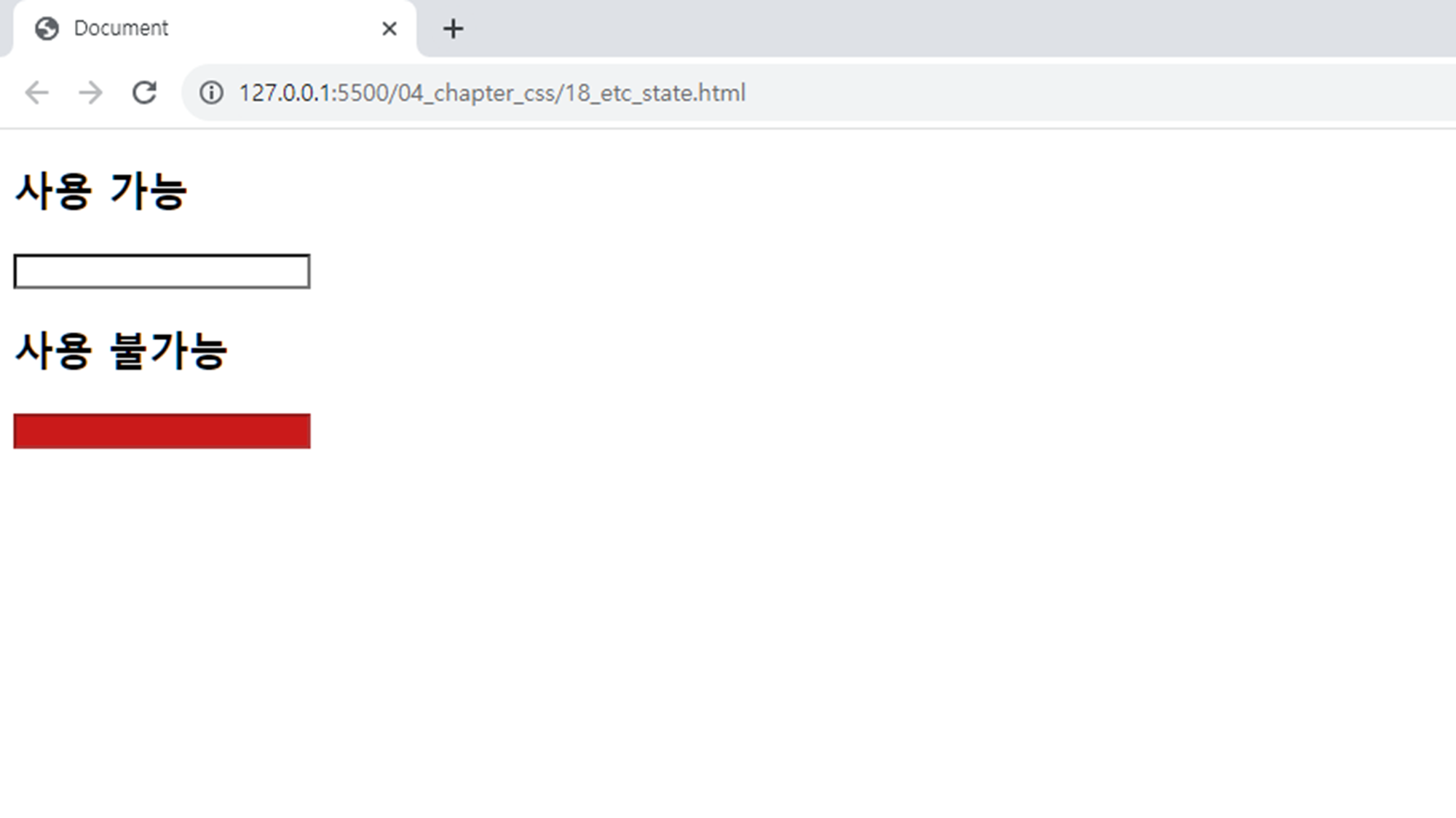
18_etc_state
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/18_etc_state.css" />
</head>
<body>
<!-- 상태 선택자 예제 -->
<h2>사용 가능</h2>
<input type="text" />
<h2>사용 불가능</h2>
<!-- disabled="disabled" : 입력 못하게 막기 속성 -->
<input type="text" disabled="disabled" />
</body>
</html>
더보기
/* 상태 선택자 */
/* input: 현재 입력가능한 상태일때 디자인 적용 */
input:enabled {
background-color: white;
}
/* input: 현재 입력 불가능한 상태일때 디자인 적용 */
input:disabled {
background-color: rgb(202, 26, 26);
}
/* input: 커서가 있을때(포커스) 디자인 적용 */
input:focus {
background-color: orange;
}


19_etc_structure
반복 진수별 색깔 지정 : red, (#16진수 6자리, 색상표 표기)
10진수 : 1 ~ 9까지 , 16진수: 1 ~ 15까지, 8진수 : 1 ~ 7까지, 2진수: 0,1
16진수 : 10(a), 11(b), 12(c), 13(d), 14(e), 15(f)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/19_etc_strucure.css" />
</head>
<body>
<ul>
<!-- 줄복사 : ctrl + d(인텔리제이 단축키) -->
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
<li>네 번째</li>
<li>다섯 번째</li>
<li>여섯 번째</li>
<li>일곱 번째</li>
</ul>
</body>
</html>
더보기
/* 구조 선택자 */
li {
/* 목록 앞에 점 없애기 */
list-style-type: none;
}
/* 2n : 짝수, 2n+1 : 홀수
사용법:
선택자:nth-child(수식) {
속성:값;
}
*/
li:nth-child(2n) {
/* 10진수 : 1 ~ 9까지 , 16진수: 1 ~ 15까지, 8진수 : 1 ~ 7까지, 2진수: 0,1 */
/* 16진수 : 10(a), 11(b), 12(c), 13(d), 14(e), 15(f) */
/* 색깔 지정 : red, (#16진수 6자리, 색상표 표기) */
background-color: #ff0003;
}
li:nth-child(2n + 1) {
background-color: #800000;
}


20_exam_css_8
화면 단위 고정 크기 설정
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/20_exam_css_8.css" />
</head>
<body>
<!-- 힌트 : heading -> width(%, px), height -->
<!-- font-size, text-align, -->
<h1 class="heading">HTML</h1>
</body>
</html>
더보기
h1 {
font-size: 60px;
}
.heading {
/* 화면 단위 : px(픽셀, 고정크기),
%(부모의 크기를 물려받아 사용, 반응형 디자인) */
/* 가로 */
width: 100%;
/* 세로 */
height: 100px;
/* 배경색(바탕색) */
background-color: #222;
/* 색상 : 키워드(red, orange), #16진수,
rgb(숫자,숫자,숫자) : 숫자(0~255) */
/* 글자색 */
color: rgb(255, 255, 255);
/* 글자정렬 */
text-align: center;
}


21_font_size
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/21_font_size.css" />
</head>
<body>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
<p>Lorem ipsum dolor sit amet.</p>
</body>
</html>
더보기
/* 글자 단위 : px, em(rem), % */
/* 1st p태그 선택 */
p:nth-child(1) {
/* 상대 크기 단위(글자) */
/* 1.0em == 16px(웹 브라우저 기본 글자 단위:부모 태그에서 상속받음) */
/* font-size: 100% == 1.0em == 16px */
/* font-size: 1.0em; */
/* 고정 크기 */
font-size: 16px;
}
/* 2nd p태그 선택 */
p:nth-child(2) {
font-size: 1.5em;
}
/* 3rd p태그 선택 */
p:nth-child(3) {
font-size: 2em;
}


'Visual Studio Code' 카테고리의 다른 글
| [HTML&CSS] chapter_03 (0) | 2023.08.09 |
|---|---|
| [HTML&CSS] chapter_02 (0) | 2023.08.07 |
| [HTML] chapter_03 (0) | 2023.08.04 |
| [HTML] chapter_02 (0) | 2023.08.03 |
| [HTML] chapter_01 (0) | 2023.08.02 |
