01_box_width_height
박스 외곽선 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/01_box_width_height.css" />
</head>
<body>
<!-- 1st 박스 -->
<div></div>
<!-- 2nd 박스 -->
<div></div>
</body>
</html>
더보기
/* box 기본 속성 : 높이, 가로, 바깥여백, 안쪽여백, 외곽선 */
div {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 배경색 */
background-color: red;
/* 외곽선 */
/* 사용법 : border: 선두께 선스타일 선색깔 */
border: 5px solid orange;
/* 안쪽 여백(padding) */
padding: 30px;
/* 바깥 여백(margin) */
margin: 10px;
}


02_box_detail
박스 외곽선 속성 여백 축약형으로 사용
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/02_box_detail.css" />
</head>
<body>
<div></div>
</body>
</html>
더보기
/* box 기본 속성 : 상세 */
div {
/* 가로 */
width: 100px;
/* 세로 */
height: 100px;
/* 외곽선 */
/* border: 선두께 선스타일 선색깔 */
border: 5px solid orange;
/* 안쪽 여백 : 상/좌/하/우 */
/* 축약형으로 사용가능: */
/* padding: 상 우 하 좌 (12시 기준으로 시계방향 한바뀌 돈다)*/
padding: 30px 0 30px 0;
/* padding-left: 0px;
padding-top: 30px;
padding-right: 0px;
padding-bottom: 30px; */
/* 축약형으로 사용가능: */
/* 바깥 여백 : 상/좌/하/우 */
/* 축약형 */
/* margin: 상 우 하 좌 */
margin-left: 0;
margin-top: 10px;
margin-right: 0;
margin-bottom: 10px;
}


03_exam_table_box_1
테이블의 안 쪽 선 붙이기 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/03_exam_table_box_1.css" />
</head>
<body>
<!-- border-collapse: collapse; (테이블의 안 쪽 선 붙이기 속성) -->
<!-- table, tr, th, td -->
<h3>태풍 정보</h3>
<table>
<tr>
<th rowspan="2">일시</th>
<th colspan="2">중심위치</th>
<th rowspan="2">중심기압</th>
<th colspan="2">최대풍속</th>
</tr>
<tr>
<td>위도</td>
<td>경도</td>
<td>초속(m/s)</td>
<td>시속(km/s)</td>
</tr>
</table>
</body>
</html>
더보기
/* 선택자들에게 공통된 속성 적용하기 */
/* 사용법 :
선택자, 선택자2, ... {
속성:값;
} */
table, tr, th, td {
/* 외곽선 : border: 선두께 선스타일 선색상 */
border: 1px solid black;
/* 테이블 선사이 간격 붙이기 속성 */
border-collapse: collapse;
/* 안쪽 여백(padding) */
padding: 8px;
}


04_exam_2
부분 문자 열 색상 속성
더보기
<!-- 04_exam_2.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/04_exam_2.css" />
</head>
<body>
<h3 id="title1">딸기</h3>
<p>
딸기는 25℃ 이하의 <span id="weather">선선한 기후</span>
를 좋아하는 여러해살이 열매 채소로 5월에 열매를 수확합니다. 다른 작물에
비해 잘 기르기 위해서 많은 노력이 필요합니다.
</p>
<h3 id="title2">양평 딸기 축제</h3>
<ul>
<li>일 시 : 2018년 1월 15일~5월 15일</li>
<li>장 소 : <span id="location">양평군 내 딸기 마을</span></li>
<li>연락처 : 031-774-0000</li>
<li id="notice">일정은 바뀔 수 있으므로 방문 전 전화 요망</li>
</ul>
</body>
</html>
더보기
#title1 {
color: purple;
}
#title2 {
color: green;
}
#weather {
color: red;
font-weight: bold;
}
#location {
font-weight: bold;
}
#notice {
color: blue;
font-weight: bold;
}


* 디버깅 바로 수정하여 보기 가능



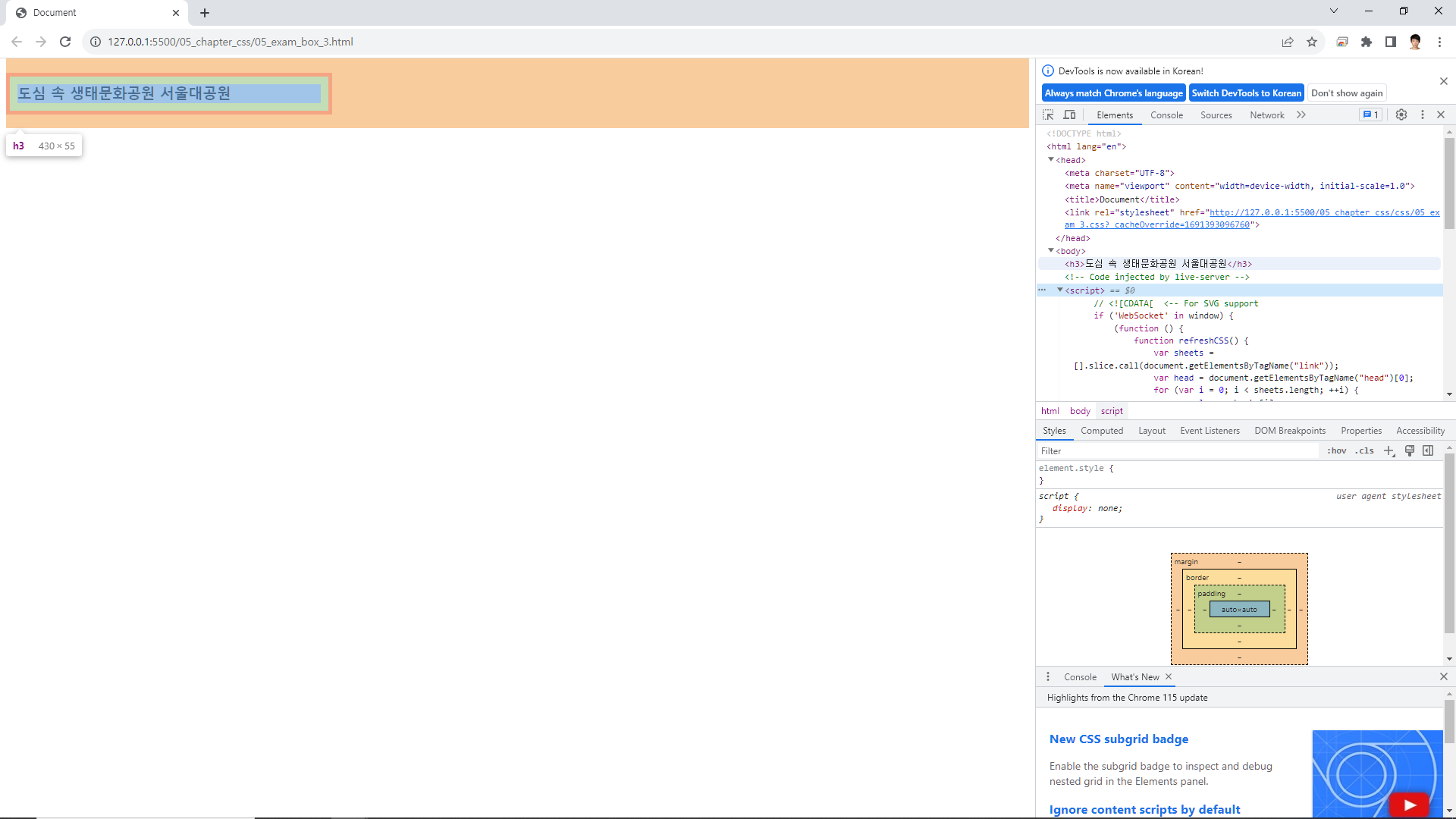
05_exam_3
문자 열 외곽선 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/05_exam_3.css" />
</head>
<body>
<h3>도심 속 생태문화공원 서울대공원</h3>
</body>
</html>
더보기
h3 {
/* 외곽선 */
/* border: 선두께 선스타일 선색상 */
border: 5px solid #e1285a;
/* 안쪽 여백 */
padding: 10px;
/* 가로 크기 : 고정 크기(px) */
width: 400px;
}


06_exam_box_4
문자 외곽선 선 두께 선 스타일 선 색상 여백 크기 둥근 사각형(모서리) 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/06_exam_box_4.css" />
</head>
<body>
<h3 id="title1">도심 속 생태문화공원 서울대공원</h3>
<h3 id="title2">도심 속 생태문화공원 서울대공원</h3>
<h3 id="title3">도심 속 생태문화공원 서울대공원</h3>
</body>
</html>
더보기
#title1 {
/* 외곽선 (위쪽) */
/* border-top: 선두께 선스타일 선색상 */
border-top: 2px solid black;
/* 안쪽 여백 */
padding: 5px;
/* 가로 크기 */
width: 345px;
}
#title2 {
/* 외곽선 (왼쪽) */
/* border-top: 선두께 선스타일 선색상 */
border-left: 2px solid #e1285a;
/* 안쪽 여백 */
padding: 5px;
}
#title3 {
/* 외곽선 */
/* border: 선두께 선스타일 선색상 */
border: 2px solid skyblue;
/* TODO: 둥근 사각형(모서리) 속성 */
/* TODO: 사용법 - border-radius: 크기; (크기가 클수록 원이됨) */
border-radius: 3px;
/* 안쪽 여백 */
padding: 5px;
/* 가로 크기 */
width: 345px;
}


07_exam_box_5
문자 외곽선 선 두께 선 스타일 선 색상 여백
더보기
<!-- 07_exam_box_5.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/07_exam_box_5.css" />
</head>
<body>
<h3>웹이란?</h3>
<p>
- 웹(Web)은 거미줄을 뜻하는 말로 WWW(World Wide Web)의 약어입니다.<br />
- 인터넷과 웹 브라우저를 통해 사용자에게 정보를 제공하고 서로 소통하게
해줍니다.<br />
- 웹과 관련된 직업에는 웹 기획자, 웹 디자이너, 웹 퍼블리셔, 웹
프로그래머가 있습니다.<br />
</p>
</body>
</html>
더보기
h3 {
/* 외곽선 */
/* border: 선두께 선스타일 색깔 */
border: 5px solid blue;
/* 안쪽 여백 */
padding: 20px;
/* 바깥 여백 */
margin: 30px;
width: 105px;
}


08_exam_box_6
문자 외곽선 선 두께 선 스타일 선 색상 안쪽 여백 바깥 여백(왼쪽)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/08_exam_box_6.css" />
</head>
<body>
<h3>동물원 속 온실식물원</h3>
<p>
온실식물원은 울창한 숲으로 둘러싸인 청계산 자락에 위치하고 있으며, 총
928종의 다양한 식물이 전시되고 있습니다.
</p>
</body>
</html>
더보기
h3 {
/* 외곽선 (왼쪽) */
/* border-top: 선두께 선스타일 선색상 */
border-left: 8px solid blue;
/* 안쪽 여백(왼쪽) */
padding-left: 10px;
}
p {
/* 외곽선 */
/* border: 선두께 선스타일 색깔 */
border: 1px solid black;
/* 가로 크기 : 고정 크기(px) */
width: 500px;
/* 안쪽 여백 */
padding: 20px;
/* 바깥 여백(위쪽) */
margin-top: 20px;
}


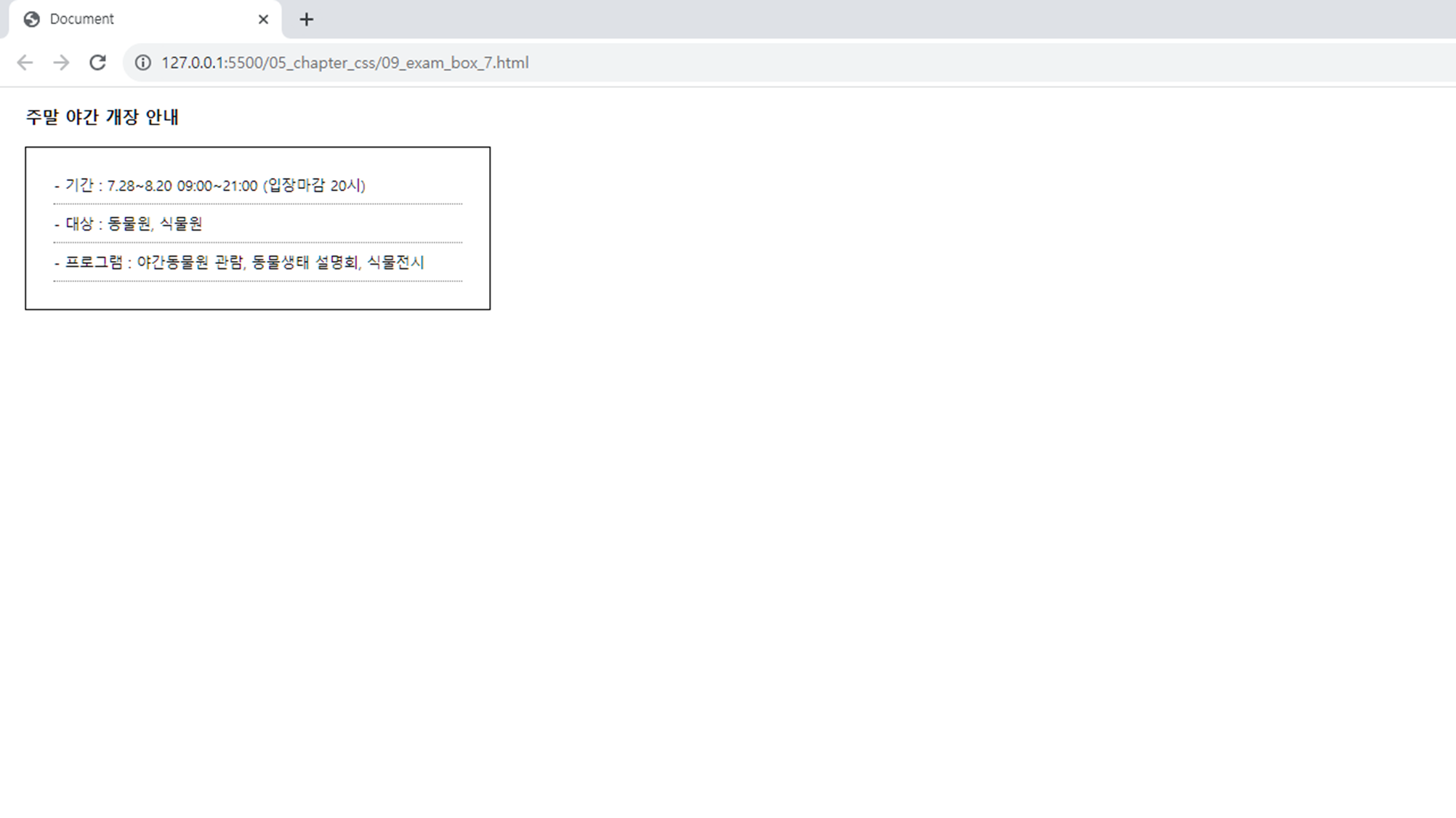
09_exam_box_7
테이블 외곽선(점선) 목록 앞에 점 없애기
더보기
<!-- 09_exam_box_7.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/09_exam_box_7.css" />
</head>
<body>
<!-- 힌트 : border-bottom: 1px dotted gray; -->
<h3>주말 야간 개장 안내</h3>
<ul>
<li>- 기간 : 7.28~8.20 09:00~21:00 (입장마감 20시)</li>
<li>- 대상 : 동물원, 식물원</li>
<li>- 프로그램 : 야간동물원 관람, 동물생태 설명회, 식물전시</li>
</ul>
</body>
</html>
더보기
h3 {
/* 바깥여백 */
margin-top: 20px;
margin-left: 20px;
}
ul {
/* border: 선두께 선스타일 색상 */
border: 1px solid black;
/* 축약형 : padding 상 우 하 좌 */
padding: 20px 30px 30px 30px;
/* 가로크기 */
width: 450px;
/* 축약형 : margin 상 우 하 좌 */
margin: 20px 0 0 20px;
}
li {
/* 목록 앞에 점 없애기 */
list-style-type: none;
/* 외곽선(점선) */
/* border-bottom: 선두께 선스타일(점선) 색상 */
border-bottom: 1px dotted gray;
/* 안쪽 여백(축약형) : padding 상 우 하 좌 */
padding: 10px 0 10px 0;
}


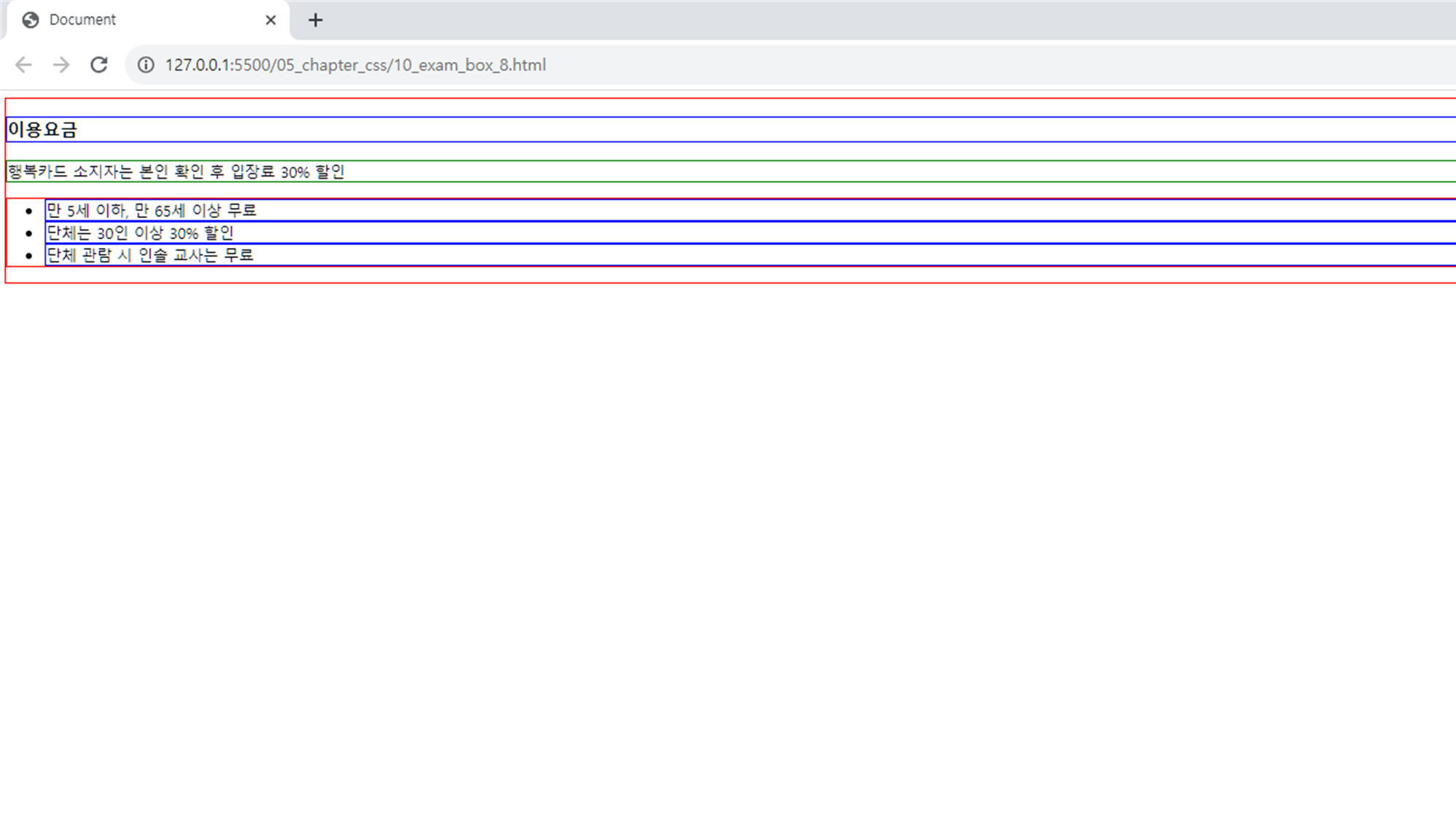
10_exam_box_8
테이블 전체 외곽선 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/10_exam_box_8.css" />
</head>
<body>
<h3>이용요금</h3>
<p>행복카드 소지자는 본인 확인 후 입장료 30% 할인</p>
<ul>
<li>만 5세 이하, 만 65세 이상 무료</li>
<li>단체는 30인 이상 30% 할인</li>
<li>단체 관람 시 인솔 교사는 무료</li>
</ul>
</body>
</html>
더보기
/* 모든 태그에 박스 적용하기 */
body {
/* border: 선두께 선스타일 색깔 */
border: 1px solid red;
}
h3 {
border: 1px solid blue;
}
p {
border: 1px solid green;
}
ul {
border: 1px solid red;
}
li {
border: 1px solid blue;
}


11_exam_box_9
외곽선 여백
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/11_exam_box_9.css" />
</head>
<body>
<h3>이용요금</h3>
<p>행복카드 소지자는 본인 확인 후 입장료 30% 할인</p>
<ul>
<li>만 5세 이하, 만 65세 이상 무료</li>
<li>단체는 30인 이상 30% 할인</li>
<li>단체 관람 시 인솔 교사는 무료</li>
</ul>
</body>
</html>
더보기
h3 {
/* 외곽선 */
/* border-left: 선두께 선스타일 색깔; */
border-left: 5px solid blue;
/* 바깥여백 */
margin: 20px;
/* 안쪽여백 */
padding-left: 10px;
}
p {
/* 바깥여백 - 왼쪽 */
margin-left: 30px;
/* 바깥여백 - 아래쪽 */
margin-bottom: 10px;
}
ul {
/* 외곽선 - 위쪽 */
border-top: 1px solid gray;
/* 외곽선 - 아래쪽 */
border-bottom: 1px solid gray;
/* 바깥여백 - 외쪽 */
margin-left: 45px;
/* 안쪽여백 - 위쪽 */
padding-top: 5px;
/* 안쪽여백 - 아래쪽 */
padding-bottom: 8px;
}
li {
/* 안쪽 여백 - 위쪽 */
padding-top: 10px;
/* 바깥 여백 - 왼쪽 */
margin-left: 20px;
}


12_exam_box_color
배경색 글자 중앙 정렬
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/12_exam_box_color.css" />
</head>
<body>
<!-- 힌트 : background-color, color, padding, text-align
width, height
-->
<h3>캠핑장 9월 예약</h3>
<ul>
<li>9월분 예약 2019년 8월 16일(수) 14:00부터~</li>
<li>문의전화: 031-222-1234</li>
</ul>
<div id="button">
<!-- > : 특수태그 (greater than) > -->
자세히 보기 >
</div>
</body>
</html>
더보기
body {
/* 배경색 */
background-color: yellow;
}
#button {
/* 배경색 */
background-color: blue;
/* 가로크기 */
width: 120px;
/* 세로크기 */
height: 25px;
/* 글자색 */
color: white;
/* 안쪽여백 */
padding: 8px;
/* 글자 중앙 정렬 */
text-align: center;
}


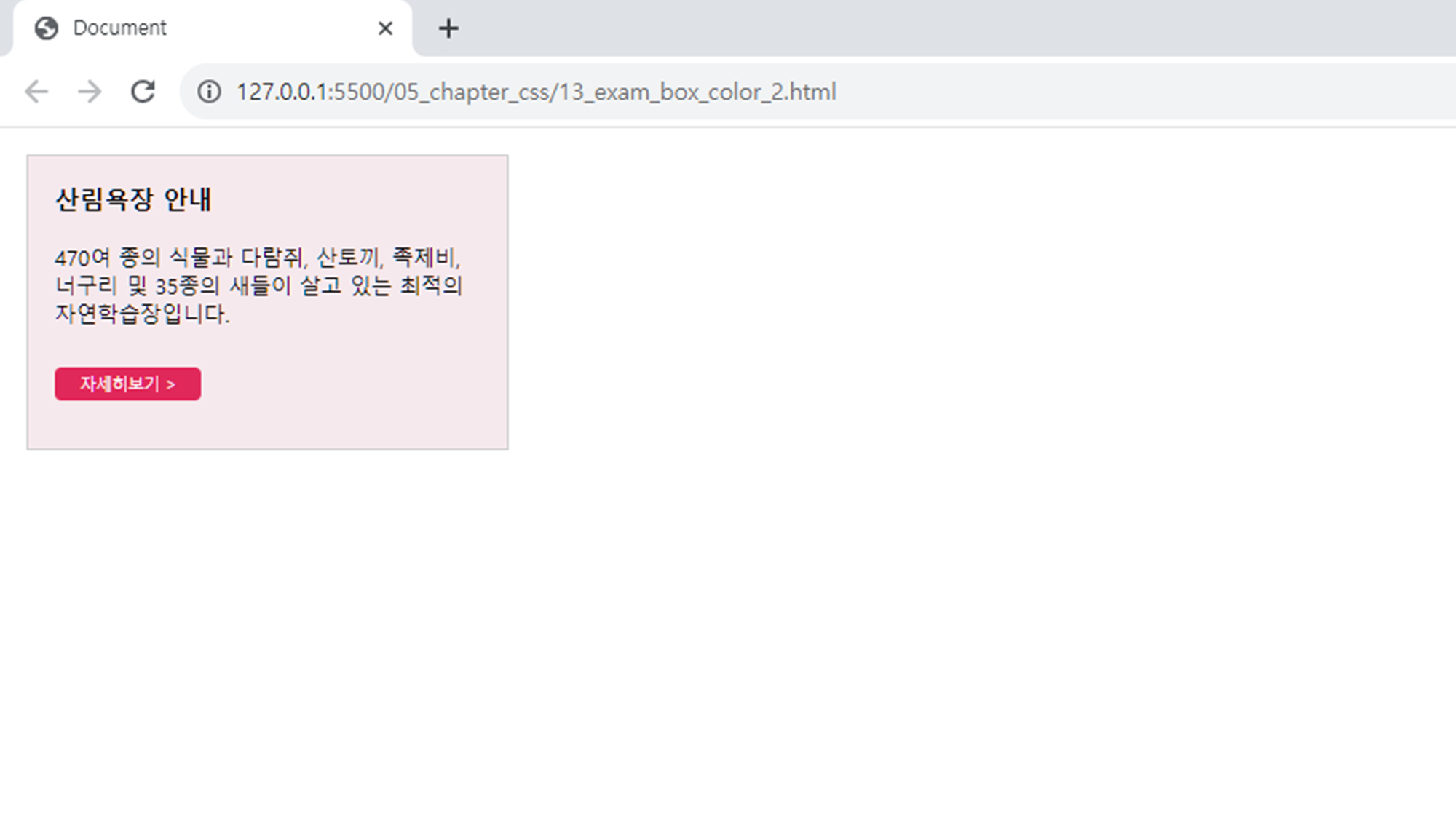
13_exam_box_color_2
배경색 둥근 사각형(모서리)
css 디자인 여백 초기화 웹 브라우저(크롬, 익스플로러, 파이어폭스) 등 약간씩 여백 공간 설정이 다르다.
그래서 작업자들 소스중에 padding, margin 0 초기화 셋팅을 진행하는 작업자가 많다.
더보기
<!-- 13_exam_box_color_2.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/13_exam_box_color_2.css" />
</head>
<body>
<div id="banner">
<h3>산림욕장 안내</h3>
<p>
470여 종의 식물과 다람쥐, 산토끼, 족제비, 너구리 및 35종의 새들이 살고
있는 최적의 자연학습장입니다.
</p>
<div id="button">자세히보기 ></div>
</div>
</body>
</html>
더보기
/* css 디자인 여백 초기화 */
/* padding, margin 0 초기화 셋팅 */
* {
padding: 0;
margin: 0;
}
#banner {
/* 배경색 */
background-color: #f6e9ed;
/* 가로크기 */
width: 320px;
/* 세로크기 */
height: 180px;
/* 외곽선 */
/* border: 선두께 선스타일 선색상 */
border: 1px solid #cccccc;
/* 안쪽 여백 */
padding: 20px;
/* 바깥여백 : 위쪽 */
margin-top: 20px;
/* 바깥여백 : 왼쪽 */
margin-left: 20px;
}
p {
/* 바깥여백 : 위쪽 */
margin-top: 20px;
}
#button {
/* 배경색 */
background-color: #e1285a;
/* 가로크기 */
width: 100px;
/* 둥근 사각형(모서리) */
border-radius: 5px;
/* 글자색 */
color: white;
/* 글자 크기 */
font-size: 12px;
/* 안쪽 여백 */
padding: 5px;
/* 글자 중앙 정렬 */
text-align: center;
/* 바깥여백 - 위쪽 */
margin-top: 30px;
}


14_background_image
배경 이미지 삽입 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/14_background_image.css" />
</head>
<body>
<!-- 백그라운드 이미지(배경 이미지) 예제 -->
</body>
</html>
더보기
/* body : 웹브라우저 창크기를 의미 */
body {
/* 배경 이미지 : 기본 , 모든 화면을 꽉 채움 */
/* css 이미지 넣기 : url("이미지경로") */
/* 사용법 : background-image: url("이미지경로"); */
/* 배경 이미지 반복 중지 속성 */
background-repeat: no-repeat;
/* 배경 이미지 를 위치(좌표) 이동 : 단위(%, px) */
/* 사용법: background-position: 왼쪽 위쪽; */
background-position: 20% 20px;
/* 배경 이미지 크기 */
/* 화면단위 : %, px(고정크기),
vw(뷰포트가로크기), vh(뷰포트세로크기) : 반응형 디자인 단위 */
/* 사용법 : background-size: 가로크기 세로크기 */
background-size: 50vw 50vh;
}


15_exam_back_image
팝업 이미지 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/15_exam_back_image.css" />
</head>
<body>
<p>가족과 즐거운 크리스마스를 보내세요~~~</p>
<div>카드 보내기</div>
</body>
</html>
더보기
body {
/* 배경 이미지 경로 들고오기 */
background-image: url("../img/카드.jpg");
/* 배경 이미지 반복 중단 속성 */
background-repeat: no-repeat;
}
p {
/* 글자 크기 */
font-size: 20px;
/* 바깥 여백 - 위쪽 */
margin-top: 160px;
/* 바깥 여백 - 왼쪽 */
margin-left: 130px;
/* 가로 크기 */
width: 280px;
}
div {
/* 가로크기 */
width: 120px;
/* 바깥 여백 - 왼쪽 */
margin-left: 210px;
/* 바깥여백 - 위쪽 */
margin-top: 30px;
/* 배경색 */
background-color: blue;
/* 글자색 */
color: white;
/* 글자 중앙 정렬 */
text-align: center;
/* 안쪽 여백 */
padding: 8px;
}


16_exam_back_img2
배경 이미지 및 팝업 이미지 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/16_exam_back_img2.css" />
</head>
<body>
<!-- 힌트 : margin 이용(위쪽, 왼쪽)
no-repeat 안씀
-->
<div id="shop">
<!-- 카드 이미지 -->
<img src="./img/bg1.jpg" />
</div>
<div id="button">
<!-- 버튼 이미지 -->
<img src="./img/bg2.png" />
</div>
</body>
</html>
더보기
/* 디자인 공식 */
/* 컨텐츠크기(순수한 이미지, 글자 등) */
/* 전체 가로 크기 = 컨텐츠 가로 크기 + 2*padding + 2*margin */
/* 전체 세로 크기 = 컨텐츠 세로 크기 + 2*padding + 2*margin */
/* 예) 전체 body 가로 크기 : 700px */
/* 700 = 컨텐츠가로크기 + 2*padding + 2*margin */
/* 여백 초기화 */
* {
padding: 0;
margin: 0;
}
body {
/* 배경 이미지: url("이미지경로") */
background-image: url("../img/bg3.png");
}
#shop {
/* 간단한 위치 이동 : 마진 활용 */
/* 바깥여백 - 위쪽 */
margin-top: 50px;
/* 바깥여백 - 왼쪽 */
margin-left: 30px;
}
#button {
/* 바깥여백 - 위쪽 */
margin-top: 30px;
/* 바깥여백 - 왼쪽 */
margin-left: 190px;
}


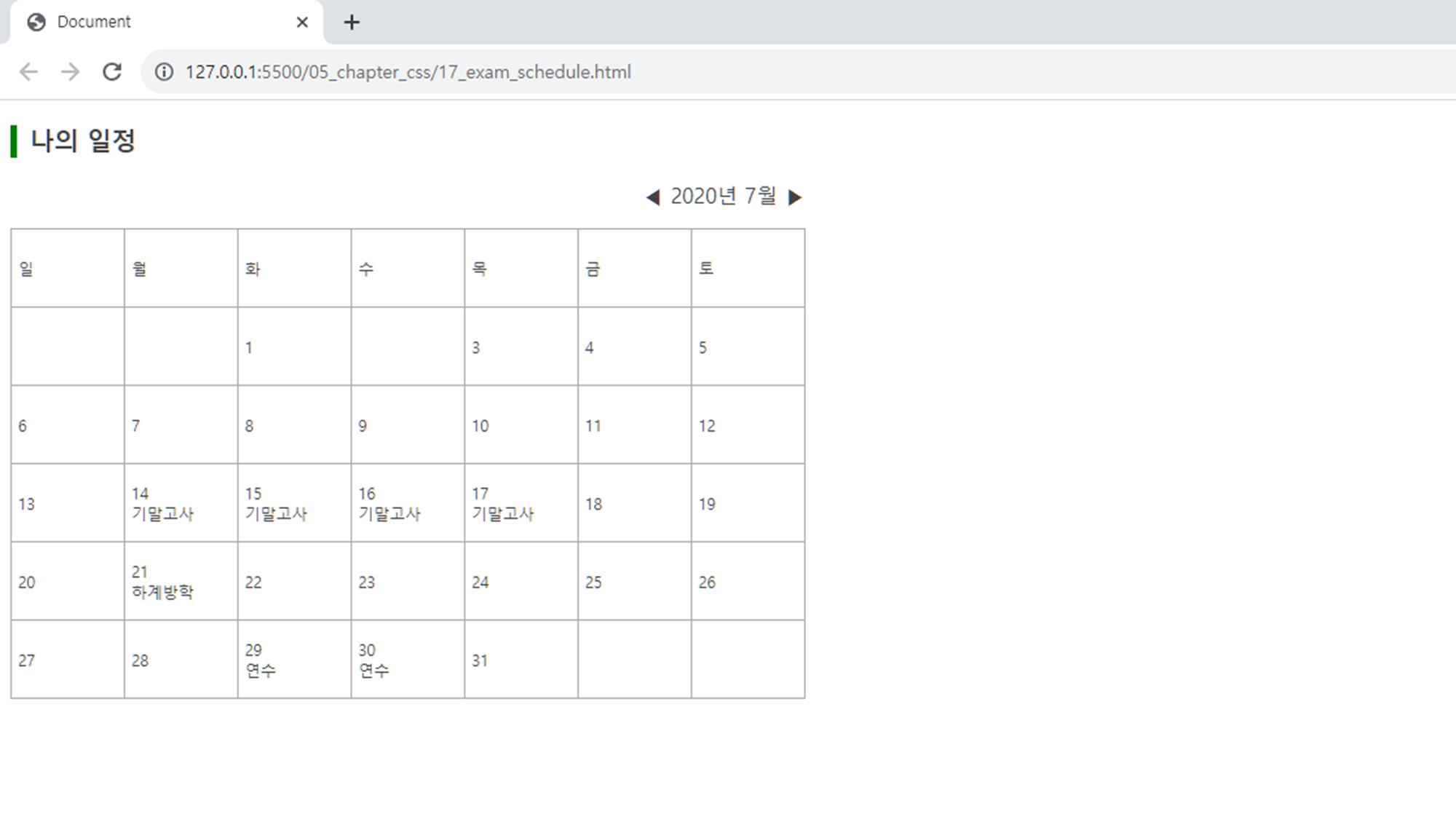
17_exam_schedule
달력 캘린더 테이블 속성
더보기
<!-- 17_exam_schedule.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/17_exam_schedule.css">
</head>
<body>
<h3>나의 일정</h3>
<div>◀ 2020년 7월 ▶</div>
<table>
<tr>
<td>일</td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
<td>토</td>
</tr>
<tr>
<td></td>
<td></td>
<td>1</td>
<td></td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14<br />기말고사</td>
<td>15<br />기말고사</td>
<td>16<br />기말고사</td>
<td>17<br />기말고사</td>
<td>18<br /></td>
<td>19</td>
</tr>
<tr>
<td>20</td>
<td>21<br />하계방학</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
</tr>
<tr>
<td>27</td>
<td>28</td>
<td>29<br />연수</td>
<td>30<br />연수</td>
<td>31</td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
더보기
body {
/* 글자색 */
color: #444444;
}
/* 나의 일정 제목 */
h3 {
/* 외곽선 - 왼쪽 */
/* border-left: 선두께 선스타일 선색상 */
border-left: 5px solid green;
/* 안쪽 여백 - 왼쪽 */
padding-left: 10px;
}
/* 날짜 */
div {
width: 610px;
text-align: right;
}
/* 공통 속성 :
선택자,선택자2 ... {}
*/
table,
td {
border: 1px solid #aaaaaa;
}
table {
/* 테이블 선 사이 간격 붙이기 속성 */
border-collapse: collapse;
/* 가로 크기 */
width: 610px;
/* 글자 크기 */
font-size: 12px;
/* 바깥 여백 - 위쪽 */
margin-top: 15px;
}
tr {
height: 60px;
}
td {
width: 76px;
padding: 5px;
}


18_exam_train
열차표 현황 테이블 테이블 선 사이 간격 붙이기 속성
● TIP. 가로 크기 화면단위 : px(고정크기), %(반응형단위), vw(가로, viewport width), vh(세로, viewport height) viewport : 모니터의 화면(pc 모니터에 맞추어 보임, 테이블에 맞추어 보임) 예) 코딩 시 100vw(가로) -> pc , 테블릿 등에서 적절하게 화면을 맞추어 줌
더보기
<!-- 18_exam_train.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/18_exam_train.css" />
</head>
<body>
<h2>열차표 예매</h2>
<table>
<tr id="table_title">
<th>열차번호</th>
<th>출발</th>
<th>도착</th>
<th>출발시간</th>
<th>특실</th>
<th>일반실</th>
<th>소요시간</th>
</tr>
<tr>
<td id="col1" class="train">199</td>
<td id="col2">수원</td>
<td id="col3">대전</td>
<td id="col4">10:00</td>
<td id="col7">01:44</td>
</tr>
<tr>
<td class="train">230</td>
<td>수원</td>
<td>대전</td>
<td>11:30</td>
<td>01:38</td>
</tr>
</table>
</body>
</html>
더보기
table {
/* 테이블 선사이 간격 붙이기 속성 */
border-collapse: collapse;
/* 가로 크기 */
/* 화면단위 : px(고정크기), %(반응형단위)
, vw(가로, viewport width), vh(세로, viewport height) */
/* viewport : 모니터의 화면(pc 모니터에 맞추어 보임, 테이블에 맞추어 보임) */
/* 예) 코딩 시 100vw(가로) -> pc , 테블릿 등에서 적절하게 화면을 맞추어 줌 */
width: 610px;
}
/* 같은 선택자일 경우(기본) : 디자인 적용 우선순위 -> 밑으로 갈수록 우선됨 */
table,
td,
th {
/* 외곽선 */
/* border: 선두께 선스타일 선색상 */
border: 1px solid #cccccc;
}
/* 행 */
tr {
/* 글자 정렬 : 중앙 */
text-align: center;
}
/* 열 */
td,
th {
/* 안쪽 여백 */
padding: 5px;
}
/* 테이블 제목 : 배경색, 세로크기 */
#table_title {
/* 세로 크기 */
height: 30px;
/* 배경색 */
background-color: #eeeeee;
}
/* 1열 : 분홍색(배경색), 밑줄, 굵은 글씨 */
.train {
/* 배경색 */
background-color: #fbdbf2;
/* 글자색 */
color: #f1477b;
/* 밑줄 */
text-decoration: underline;
/* 굵은 글씨 */
font-weight: bold;
}
/* 참고 : 생략 해도 됨 */
#col1,
#col4 {
/* 가로 크기 */
width: 90px;
}
#col2,
#col3 {
/* 가로 크기 */
width: 60px;
}
#col5,
#col6 {
/* 가로 크기 */
width: 80px;
}


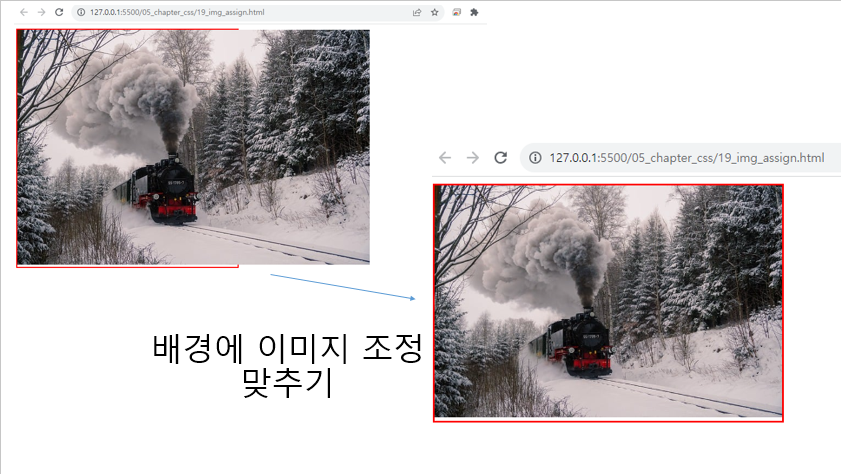
19_img_assign
배경 색과 배경 이미지 사이즈 조정
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/19_img_assign.css" />
</head>
<body>
<div>
<img src="./img/train.jpg" alt="기차" />
</div>
</body>
</html>
더보기
/* 이미지를 감싸는 부모 태그 */
/* 반응형 웹 이론 : 이미지 쪽 처리 */
div {
/* 가로 크기 */
width: 400px;
/* 외곽선 */
border: 2px solid red;
}
/* 1. % : 부모 요소를 기준으로 값을 물려받아 계산됨 */
/* 2. max-width : 부모 요소를 벗어나지 않게 조정됨 */
img {
/* 부모 요소를 벗어나지 않게 조정하는 속성 */
/* 원본을 훼손하지 않는 범위에서 줄어듬 */
max-width: 100%;
/* 세로 : auto(자식 요소에 맞추어 자동 조정됨(컨텐츠에 맞춤) */
height: auto;
}


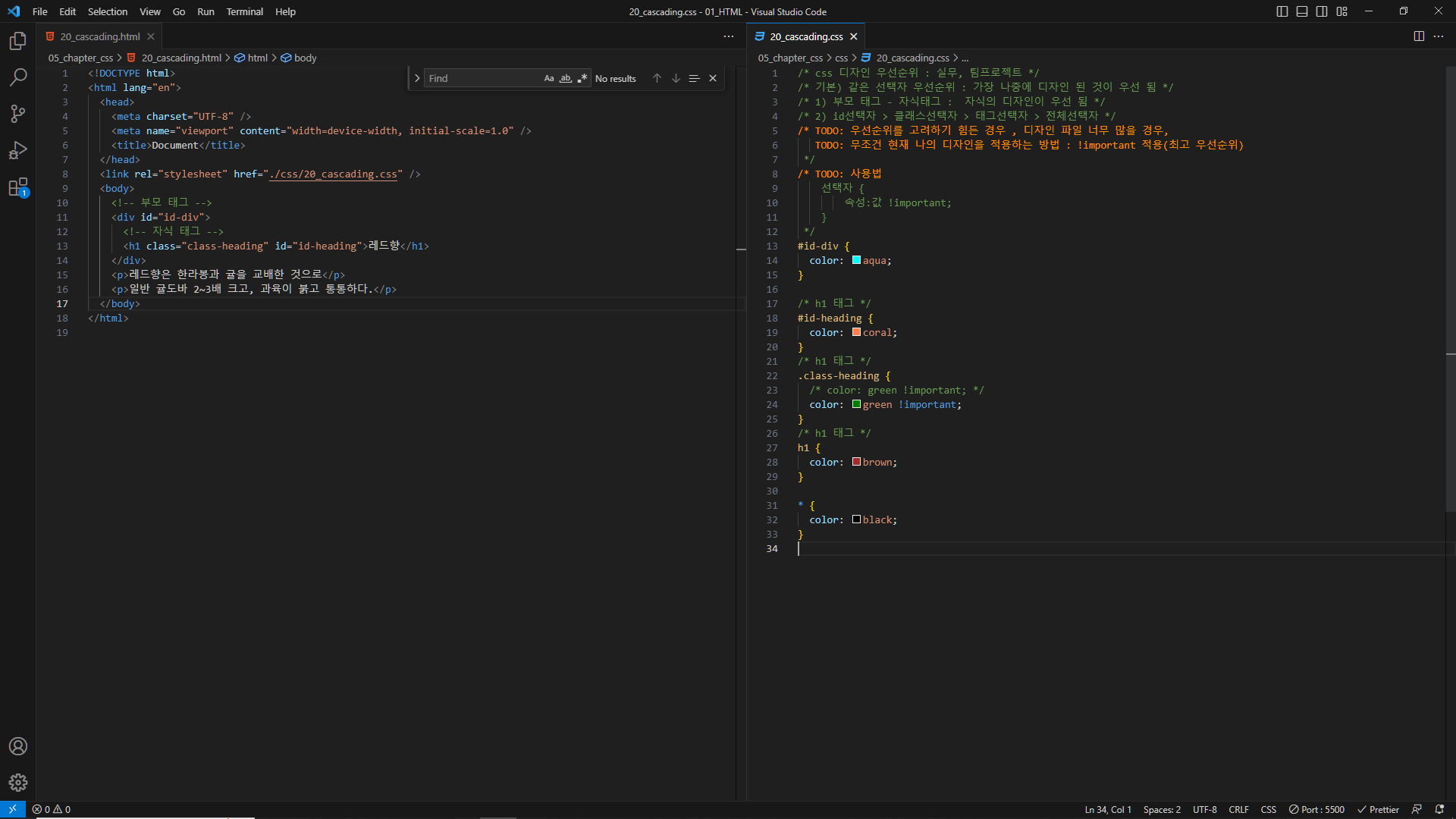
20_cascading
우선 순위로 지정하는 방법(css 디자인 우선순위 : 실무, 팀프로젝트 시 헷갈리는 부분)
기본) 같은 선택자 우선순위 : 가장 나중에 디자인 된 것이 우선 됨
1) 부모 태그 - 자식태그 : 자식의 디자인이 우선 됨
2) id선택자 > 클래스선택자 > 태그선택자 > 전체선택자
우선순위를 고려하기 힘든 경우 , 디자인 파일 너무 많을 경우,무조건 현재 나의 디자인을 적용하는 방법 : !important 적용(최고 우선순위)
사용법 : 선택자 { 속성:값 입력 후 !important; }
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<link rel="stylesheet" href="./css/20_cascading.css" />
<body>
<!-- 부모 태그 -->
<div id="id-div">
<!-- 자식 태그 -->
<h1 class="class-heading" id="id-heading">레드향</h1>
</div>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤도바 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>
더보기
/* css 디자인 우선순위 : 실무, 팀프로젝트 */
/* 기본) 같은 선택자 우선순위 : 가장 나중에 디자인 된 것이 우선 됨 */
/* 1) 부모 태그 - 자식태그 : 자식의 디자인이 우선 됨 */
/* 2) id선택자 > 클래스선택자 > 태그선택자 > 전체선택자 */
/* TODO: 우선순위를 고려하기 힘든 경우 , 디자인 파일 너무 많을 경우,
TODO: 무조건 현재 나의 디자인을 적용하는 방법 : !important 적용(최고 우선순위)
*/
/* TODO: 사용법
선택자 {
속성:값 !important;
}
*/
#id-div {
color: aqua;
}
/* h1 태그 */
#id-heading {
color: coral;
}
/* h1 태그 */
.class-heading {
/* color: green !important; */
color: green !important;
}
/* h1 태그 */
h1 {
color: brown;
}
* {
color: black;
}


21_cascading
HTML에서 바로 적용하는 방법인데 권장하지는 않는다.
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- todo: 이렇게 디자인 하는 것은 추천하지 않음 : 가독성이 저하 -->
<h1 style="color: blue">레드향</h1>
<p>레드향은 한라봉과 귤을 교배한 것으로</p>
<p>일반 귤도바 2~3배 크고, 과육이 붉고 통통하다.</p>
</body>
</html>


22_google_font
웹 폰트 적용
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 웹 폰트 적용: 저작권(무료 : 구글 웹 폰트, 네이버 나눔글꼴 추천) -->
<link rel="stylesheet" href="./css/22_foofle_font.css" />
</head>
<body>
<h1>안녕하세요, 글꼴 적용 테스트입니다.</h1>
</body>
</html>
더보기
/* 웹 폰트 : 어떤 기기로 접속해도 같은 글꼴을 보여주고 싶다면
웹 폰트 사용을 고려
*/
/* 사용법 : css 파일 import 방법
@import url(css파일경로) */
/* 구글 웹 폰트 import */
h1 {
/* 글자 크기 */
font-size: 60px;
/* 웹 폰트 사용 코드 */
/* 스타일1, 스타일2 ... */
/* cursive : 웹 브라우저 기본 글꼴 중에 하나 */
font-family: "Nanum Pen Script", cursive;
}


23_exam_google_font
웹 폰트 적용_예제
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/23_exam_google_font.css" />
</head>
<body>
<!-- TODO : h1 - moirai One 구글 웹 폰트 적용 -->
<!-- TODO : P - diphylleia 구글 웹 폰트 적용 -->
<h1>홍길동의 블로그</h1>
<p>
안녕하세요 홍길동입니다. 홍길동의 블로그 홈페이지에 오신 것을 환영합니다.
</p>
</body>
</html>
더보기
/* h1 */
@import url("https://fonts.googleapis.com/css2?family=Diphylleia&family=Moirai+One&family=Nanum+Pen+Script&display=swap");
/* p */
@import url("https://fonts.googleapis.com/css2?family=Diphylleia&family=Nanum+Pen+Script&display=swap");
h1 {
/* 글자 중앙 정렬 */
text-align: center;
/* 구글 웹 폰트 */
font-family: "Moirai One", cursive;
}
p {
/* 글자 중앙 정렬 */
text-align: center;
/* 구글 웹 폰트 */
font-family: "Diphylleia", serif;
}



24_special_selector
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* css 작성 : 권고하지는 않음 */
/* 사용법 :
형제태그+형제태그2 {
속성:값;
}
*/
h3 + p {
color: red;
}
</style>
</head>
<body>
<h3>인접한 형제 선택자</h3>
<p>p로 감싸여져 있는 현재 문단은 h3과 인접한 형제간입니다.</p>
<p>body로 감싸여져 있는 현재 문단은 h3과 인접한 형제간이 아닙니다.</p>
</body>
</html>


25_attr_special_selector
속성 - 특수 선택자 포함되는 것 : 비슷한 것 선택
빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 특수 선택자(포함되는 것 : 비슷한 것 선택)</title>
<style>
/* 값이 단어인 것들이 선택 */
img[alt~="blank"] {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
</body>
</html>


26_attr_special_selector
속성 - 특수 선택자(문자 열을 속성 값으로 시작할 경우 선택)
css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다.
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 특수 선택자(문자 열을 속성 값으로 시작할 경우 선택)</title>
<style>
/* 속성의 값이 white 이거나, white- 로 시작되는 태그(요소) 선택 */
img[alt|="white"] {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다. -->
</body>
</html>


27_attr_special_selector
속성 - 특수 선택자(부분 문자열로 시작 하는 것 선택)
코딩 : ^(문자 열의 시작 의미)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 특수 선택자(부분 문자열로 시작 하는 것 선택)</title>
<style>
/* 부분 문자 열로 시작되는 태그(요소) 선택*/
/* 코딩 : ^(문자 열의 시작 의미) */
img[alt^="wh"] {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다. -->
</body>
</html>


28_attr_special_selector
속성 - 특수 선택자(부분 문자열로 끝나는 것 선택)
코딩 : $(문자 열의 끝을 의미)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 특수 선택자(부분 문자열로 끝나는 것 선택)</title>
<style>
/* 부분 문자 열로 시작되는 태그(요소) 선택*/
/* 코딩 : $(문자 열의 끝을 의미) */
img[alt$="1"] {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다. -->
</body>
</html>


29_attr_special_selector
속성 - 특수 선택자(문자 열에서 포함되는 것 선택)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 특수 선택자(문자 열에서 포함되는 것 선택)</title>
<style>
/* 부분 문자 열로 포함되는 태그(요소) 선택*/
/* 처음/중간/마지막 전부 모두 선택됨 */
img[alt*="an"] {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다. -->
</body>
</html>


30_virtual_selector
속성 - 가상 선택자(같은 태그의 첫 번째 태그를 선택)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 가상 선택자(같은 태그의 첫 번째 태그를 선택)</title>
<style>
/* 가상 선택자(같은 태그의 첫 번째 태그를 선택) */
img:first-of-type {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다. -->
</body>
</html>


31_virtual_selector
속성 - 가상 선택자(선택한 것의 반대인 것들을 선택
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 가상 선택자(선택한 것의 반대인 것들을 선택)</title>
<style>
/* 가상 선택자(선택한 것의 반대인 것들을 선택) */
/* not(가상 선택자) */
img:not(:first-of-type) {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다. -->
</body>
</html>


32_virtual_selector
속성 - 가상 선택자(같은 태그의 마지막 태그를 선택)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 가상 선택자(같은 태그의 마지막 태그를 선택)</title>
<style>
/* 가상 선택자(같은 태그의 마지막 태그를 선택) */
/* not(가상 선택자) */
img:last-of-type {
border: 5px solid red;
}
</style>
</head>
<body>
<!-- 빈 이미지(더미 이미지)를 인터넷에서 가져오는 링크 소개 -->
<!-- css 에서 표준 명명법 : 단어와 단어 사이는 -(마이너스 또는 대쉬) 를 붙인다. -->
</body>
</html>


33_virtual_selector
속성 - 가상 요소(앞/뒤에 추가하기)
태그의 앞에 content 값 추가하기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>속성 - 가상 요소(앞/뒤에 추가하기)</title>
<style>
/* 태그의 앞에 content 값 추가하기 */
p::before {
content: "😊";
}
p::after {
content: "😁💕";
}
</style>
</head>
<body>
<p>홍길동입니다.</p>
</body>
</html>


'Visual Studio Code' 카테고리의 다른 글
| [HTML&CSS] chapter_04 (0) | 2023.08.09 |
|---|---|
| [HTML&CSS] chapter_03 (0) | 2023.08.09 |
| [HTML&CSS] chapter_01 (0) | 2023.08.07 |
| [HTML] chapter_03 (0) | 2023.08.04 |
| [HTML] chapter_02 (0) | 2023.08.03 |
