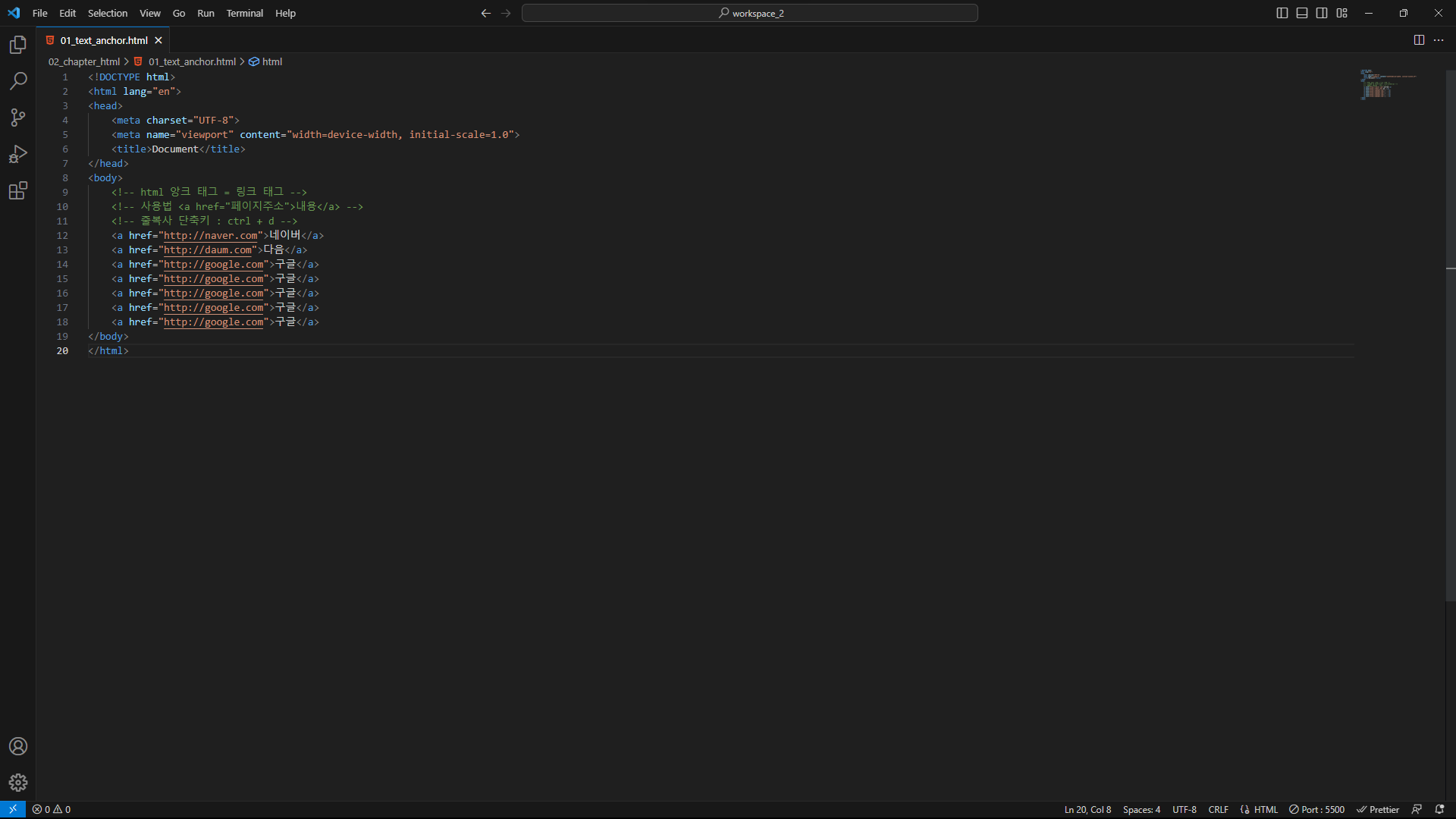
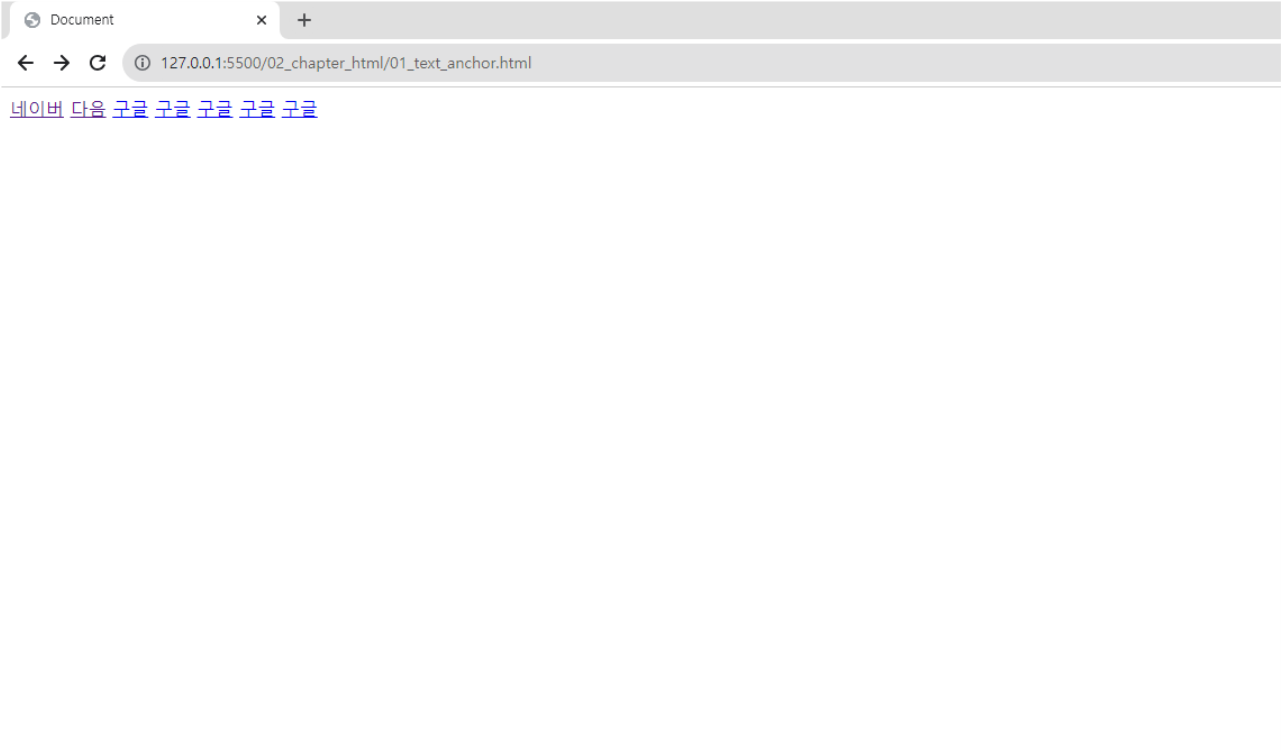
01_text_anchor
html 앙크 태그 = 링크 태그
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- html 앙크 태그 = 링크 태그 -->
<!-- 사용법 <a href="페이지주소">내용</a> -->
<!-- 줄복사 단축키 : ctrl + d -->
</body>
</html>


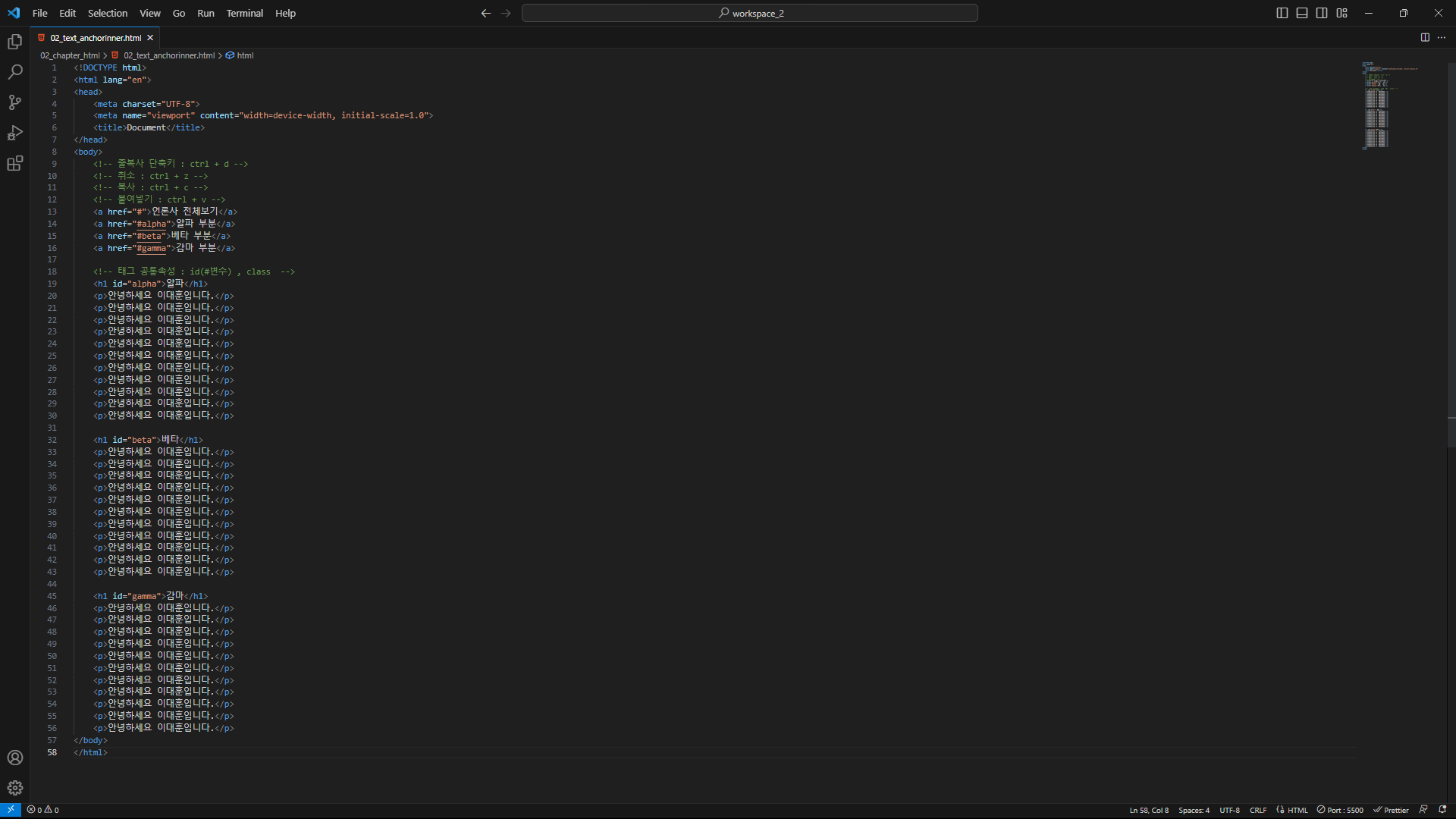
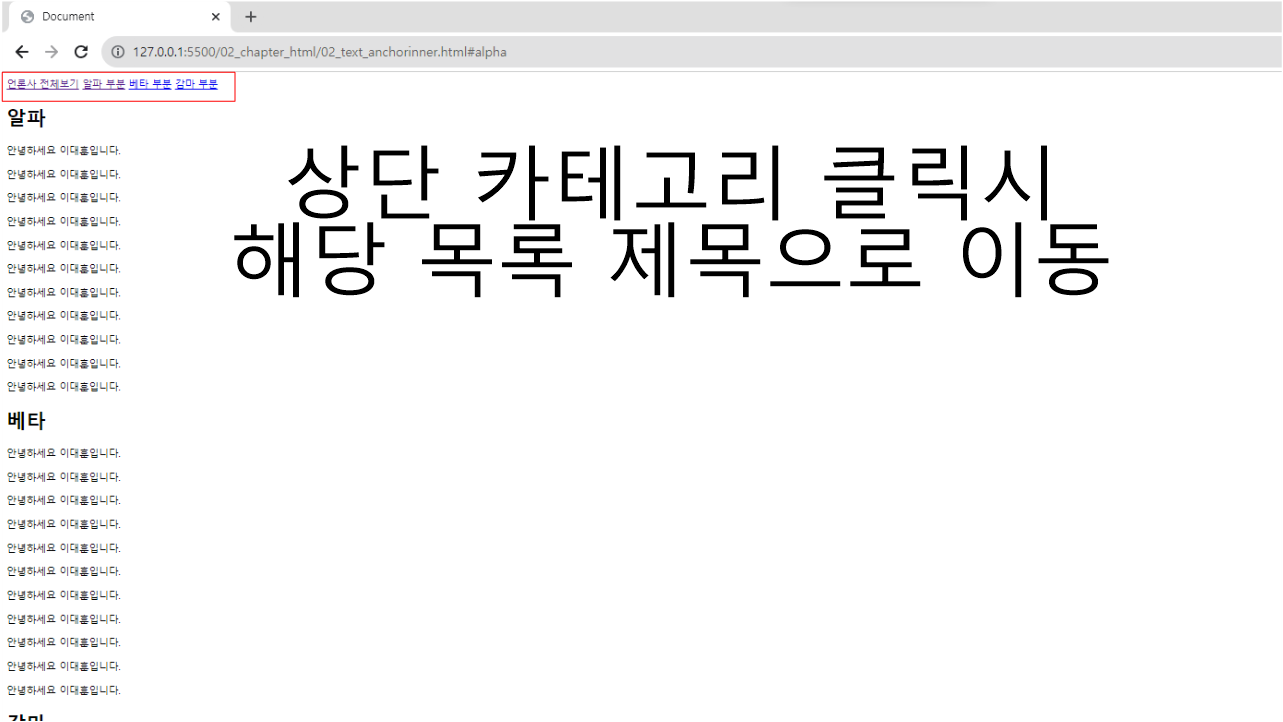
02_text_anchorinner
목차 이동
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 줄복사 단축키 : ctrl + d -->
<!-- 취소 : ctrl + z -->
<!-- 복사 : ctrl + c -->
<!-- 붙여넣기 : ctrl + v -->
<a href="#">언론사 전체보기</a>
<a href="#alpha">알파 부분</a>
<a href="#beta">베타 부분</a>
<a href="#gamma">감마 부분</a>
<!-- 태그 공통속성 : id(#변수) , class -->
<h1 id="alpha">알파</h1>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<h1 id="beta">베타</h1>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<h1 id="gamma">감마</h1>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
<p>안녕하세요 이대훈입니다.</p>
</body>
</html>


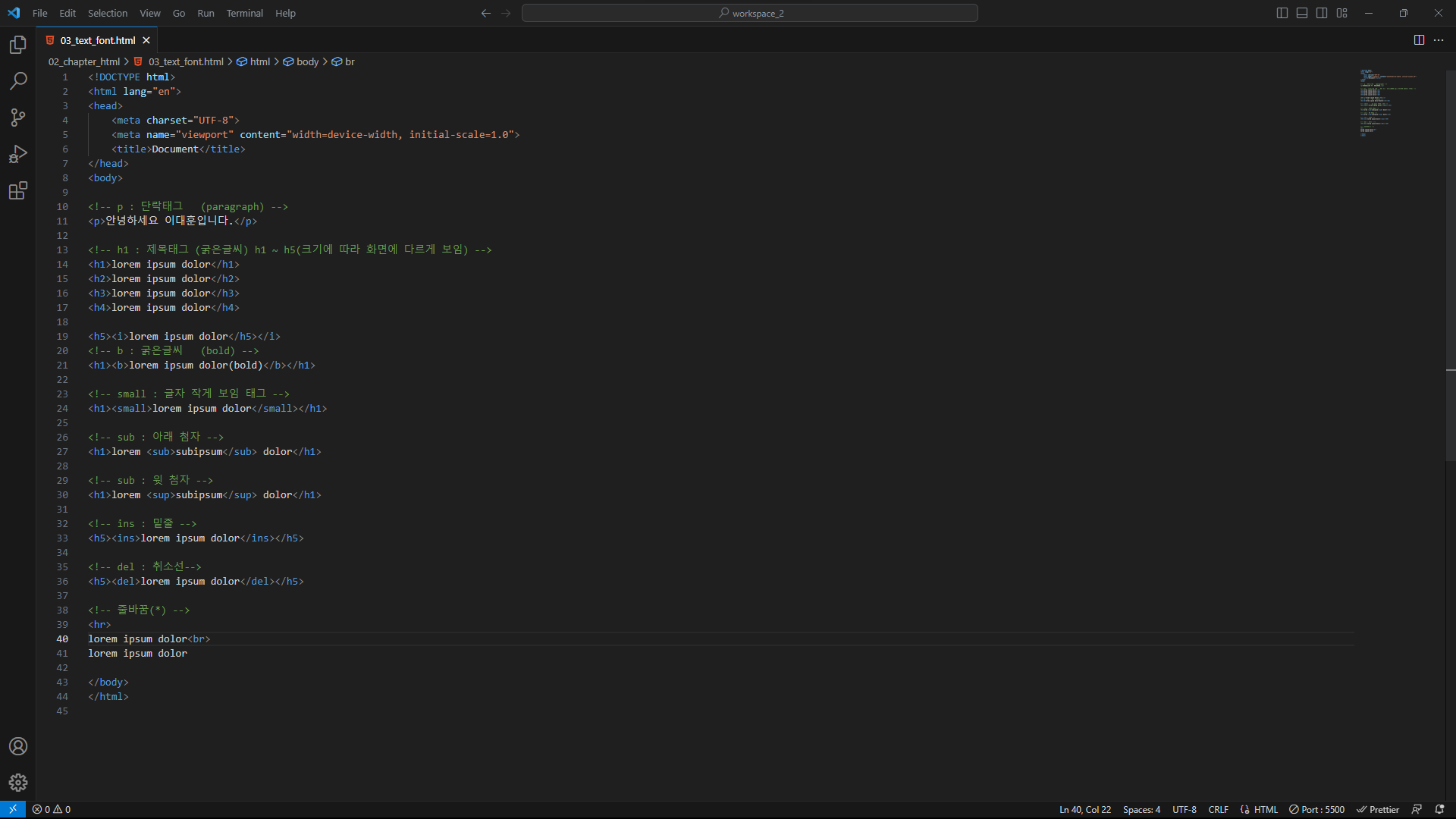
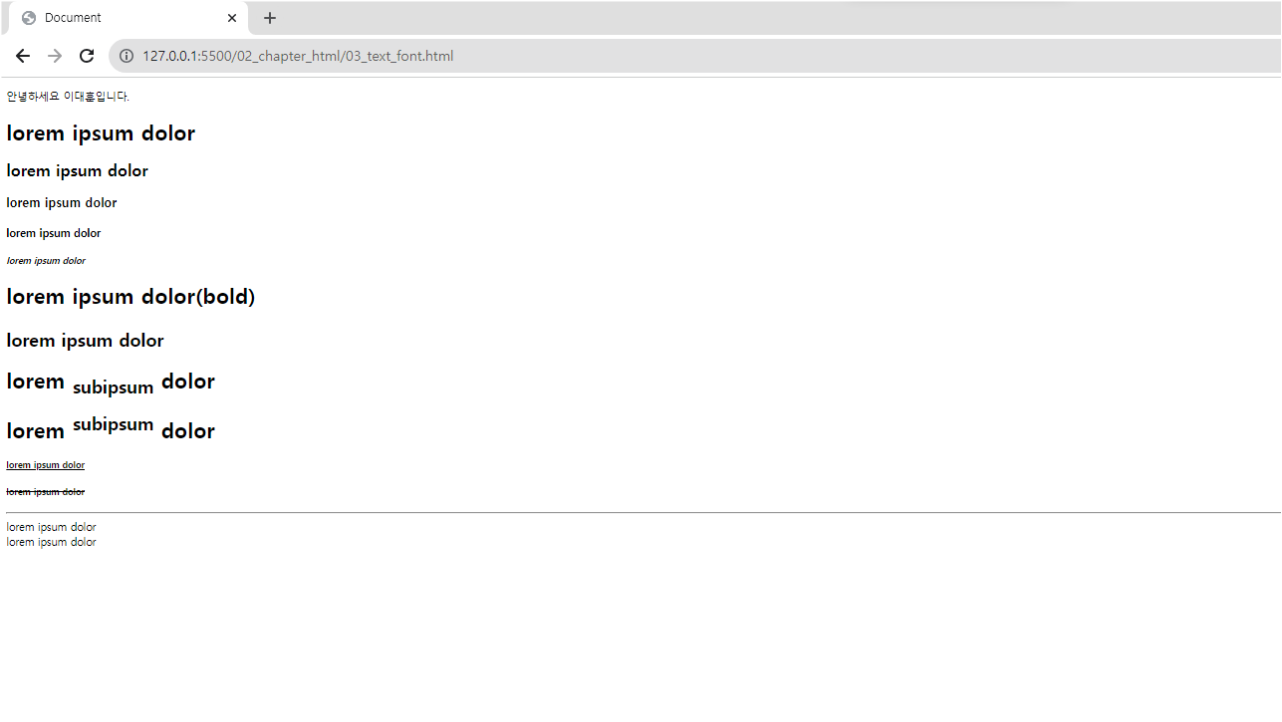
03_text_font
글자 설정, 취소선, 줄바꿈
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- p : 단락태그 (paragraph) -->
<p>안녕하세요 이대훈입니다.</p>
<!-- h1 : 제목태그 (굵은글씨) h1 ~ h5(크기에 따라 화면에 다르게 보임) -->
<h1>lorem ipsum dolor</h1>
<h2>lorem ipsum dolor</h2>
<h3>lorem ipsum dolor</h3>
<h4>lorem ipsum dolor</h4>
<h5><i>lorem ipsum dolor</h5></i>
<!-- b : 굵은글씨 (bold) -->
<h1><b>lorem ipsum dolor(bold)</b></h1>
<!-- small : 글자 작게 보임 태그 -->
<h1><small>lorem ipsum dolor</small></h1>
<!-- sub : 아래 첨자 -->
<h1>lorem <sub>subipsum</sub> dolor</h1>
<!-- sub : 윗 첨자 -->
<h1>lorem <sup>subipsum</sup> dolor</h1>
<!-- ins : 밑줄 -->
<h5><ins>lorem ipsum dolor</ins></h5>
<!-- del : 취소선-->
<h5><del>lorem ipsum dolor</del></h5>
<!-- 줄바꿈(*) -->
<hr>
lorem ipsum dolor<br>
lorem ipsum dolor
</body>
</html>


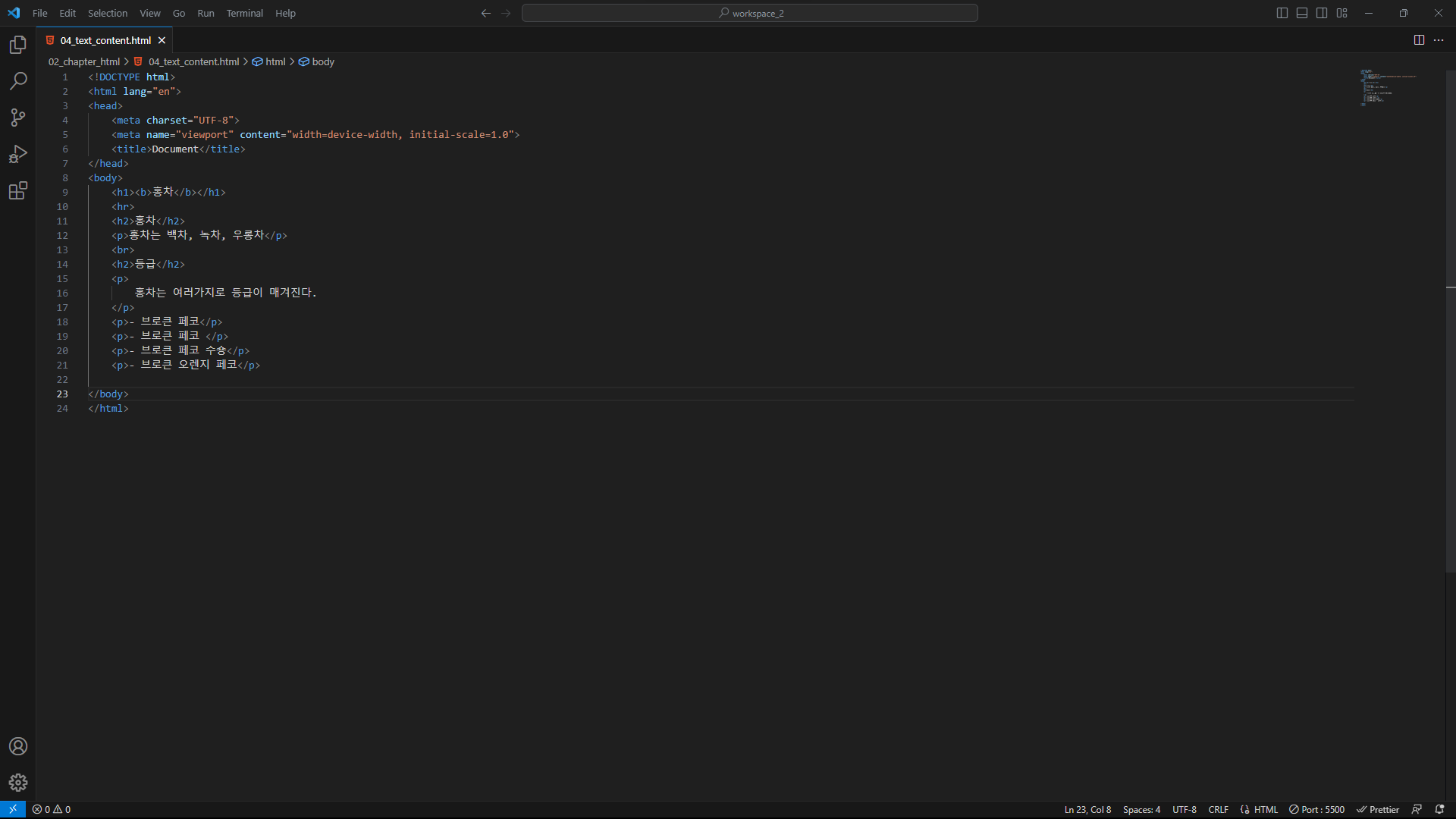
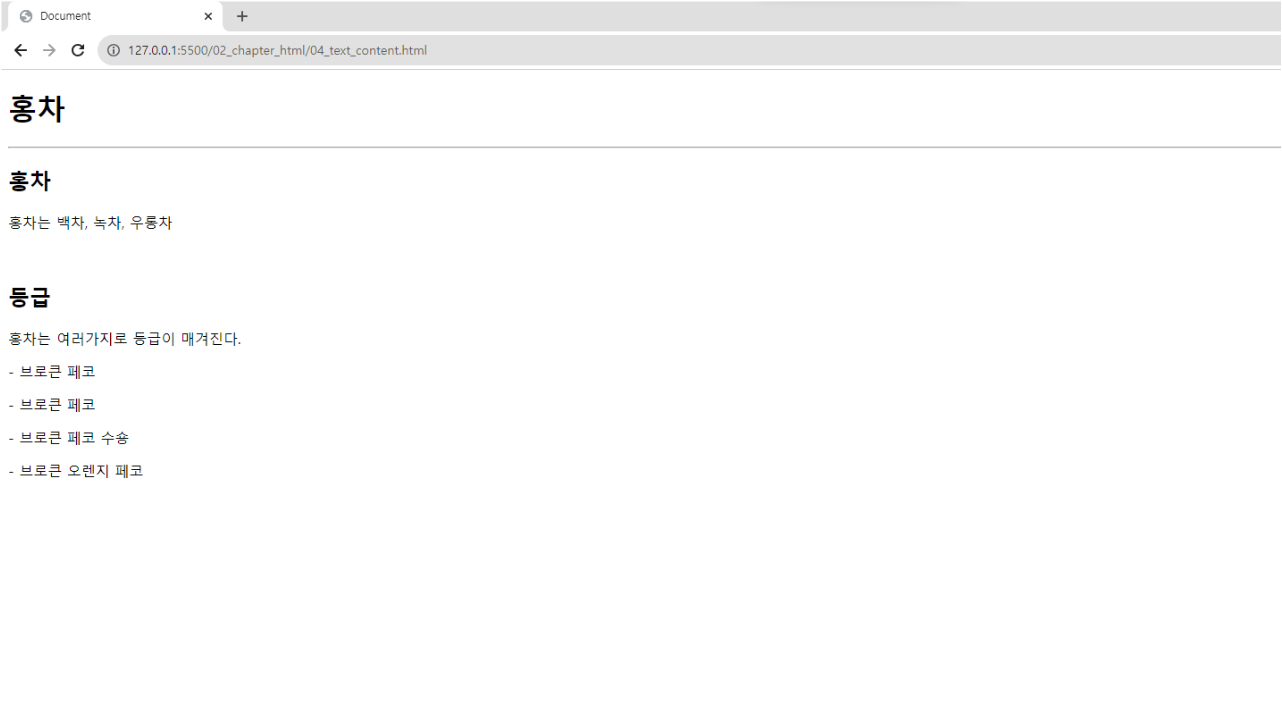
04_text_content
글자 설정
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1><b>홍차</b></h1>
<hr />
<h2>홍차</h2>
<p>홍차는 백차, 녹차, 우롱차</p>
<br />
<h2>등급</h2>
<p>홍차는 여러가지로 등급이 매겨진다.</p>
<p>- 브로큰 페코</p>
<p>- 브로큰 페코</p>
<p>- 브로큰 페코 수숑</p>
<p>- 브로큰 오렌지 페코</p>
</body>
</html>


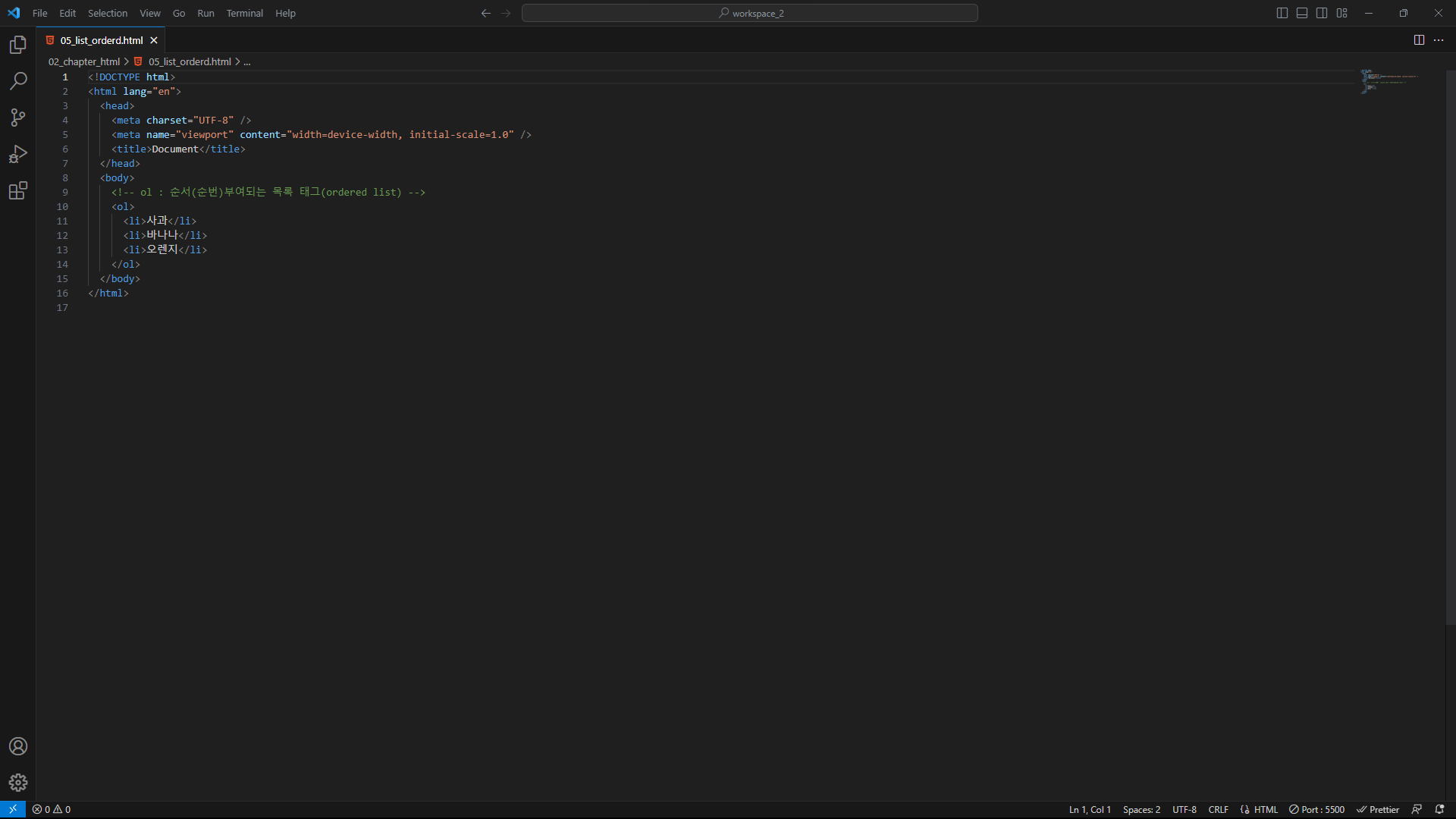
05_list_orderd
순서(순번)부여되는 목록 태그
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- ol : 순서(순번)부여되는 목록 태그(ordered list) -->
<ol>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ol>
</body>
</html>


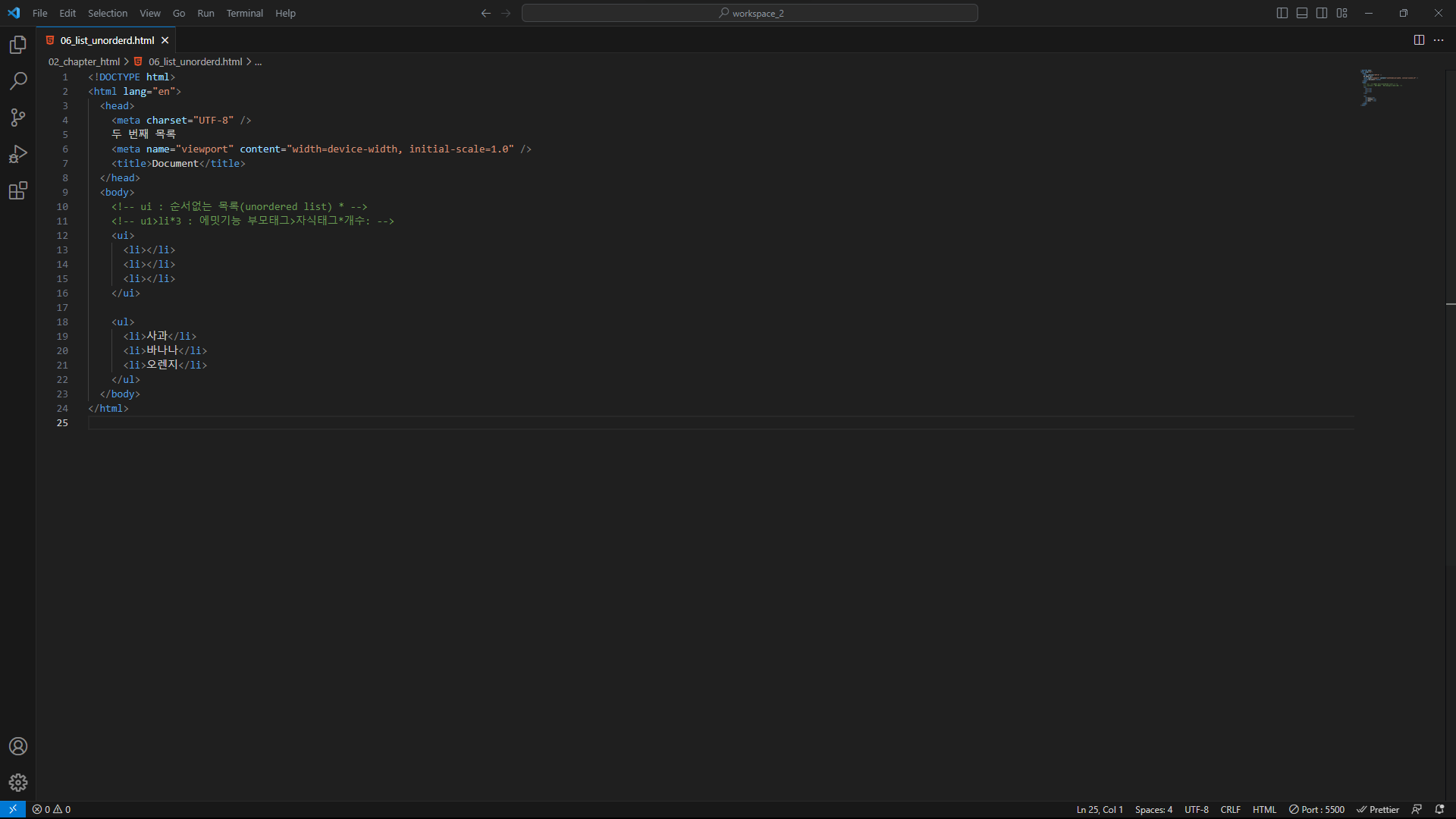
06_list_unorderd
순서없는 점 목록(unordered list)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
두 번째 목록
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- ui : 순서없는 목록(unordered list) * -->
<!-- u1>li*3 : 에밋기능 부모태그>자식태그*개수: -->
<ui>
<li></li>
<li></li>
<li></li>
</ui>
<ul>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
</body>
</html>


07_table_basic
테이블표 만들기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 사용법 : table - thead(제목태그)[tr(행), th(열)] 굵은 글씨-->
<!-- 본문 : tr(행), td(열) -->
<table border="1">
<!-- 제목 : 테이블 -->
<thead>
<tr>
<th></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<!-- 본문 시작 -->
<tr>
<td>2교시</td>
<td>영어</td>
<td>국어</td>
<td>과학</td>
<td>미술</td>
<td>기술</td>
</tr>
<!-- 본문 끝 -->
</table>
</body>
</html>


08_video_basic
비디오 삽입
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 파일명. 확장자 (.scc, .js 등등) -->
<!-- 동영상 파일 -->
<!-- 비디오 태그 : video(부모태그) > source(자식태그) src"비디오경로" type="video/확장자"-->
<!-- video 속성 : width(가로크기), controls(동영상컨트롤패널) -->
<video width="640" controls="controls">
<source
type="video/mp4"
/>
<source
type="video/webm"
/>
</video>
</body>
</html>


09_audio_source
오디오 삽입
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 첫 번째 오디오 -->
<!-- audio 속성 src="오디오파일경로" -->
<!-- 인터넷 주소 : http://주소(url).. https(보안 프로토콜), http(프로토콜) -->
<!-- 오디오 확장자 : .mp3, .ogg -->
<!-- source src="오디오파일경로" type="audio/확장자" -->
<audio
controls="controls"
></audio>
<hr />
<!-- 두 번째 오디오 -->
<audio controls="controls">
<source
type="audio/mp3"
/>
<source
type="audio/ogg"
/>
</audio>
</body>
</html>


10_image_basic
이미지 삽입, 이미지 설명글
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- img : 이미지 태그 (*)-->
<!-- 주요속성 : src="이미지경로" alt="이미지설명글(시각장애 접근성을 위한 정보로 이해하기)" -->
<img
alt="한빛미디어"
width="300"
/><br />
<img
alt="토끼"
width="300"
/><br />
<!-- alt 속성 : 그림이 없으면 대체 텍스트를 화면에 보여줌 -->
<img src="nothing" alt="그림이 존재하지 않습니다." width="300" />
<br />
<!-- 줄복사 ctrl + d -->
<img src="./image/bird.jpg" width="300" alt="새" />
</body>
</html>


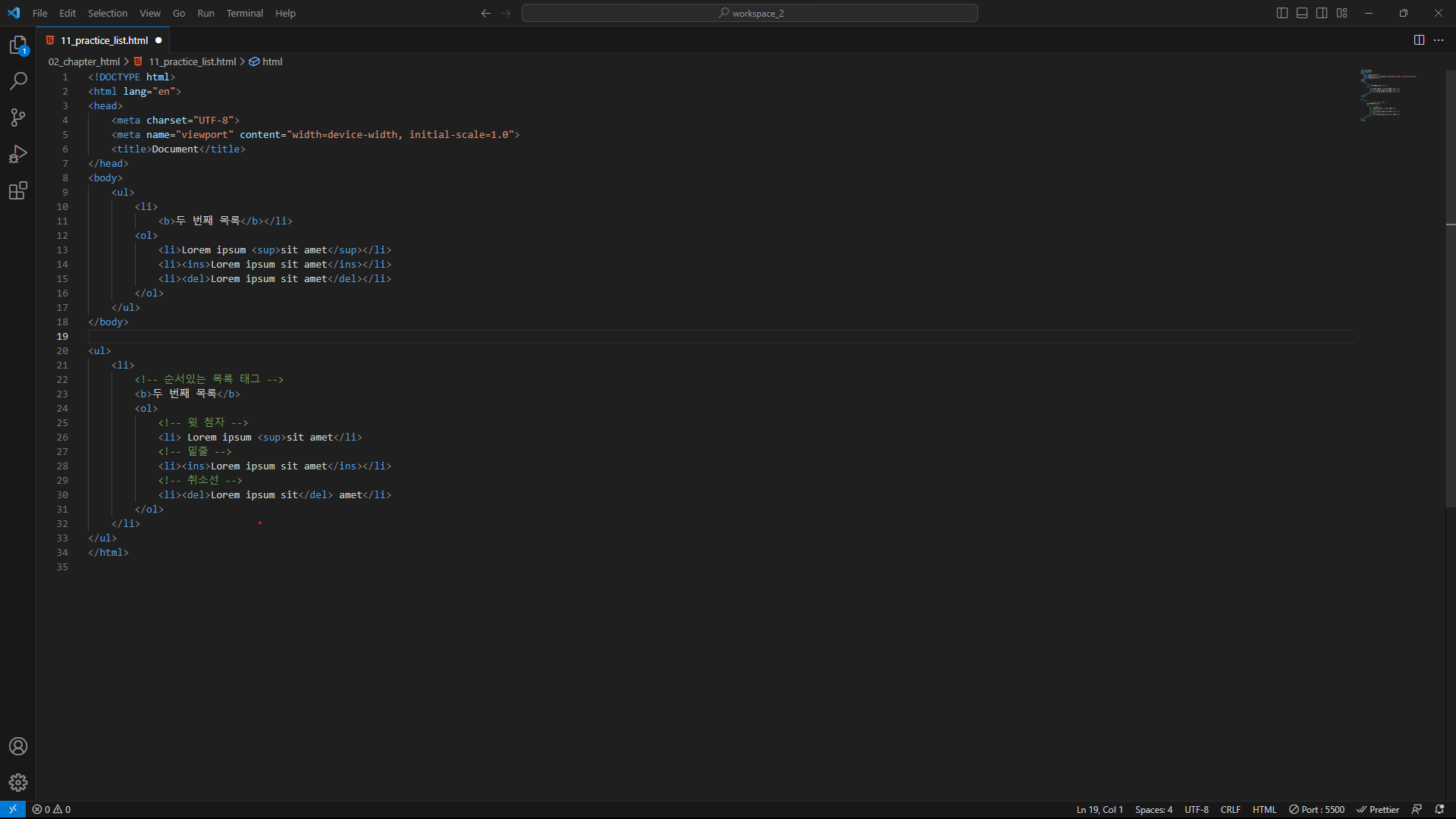
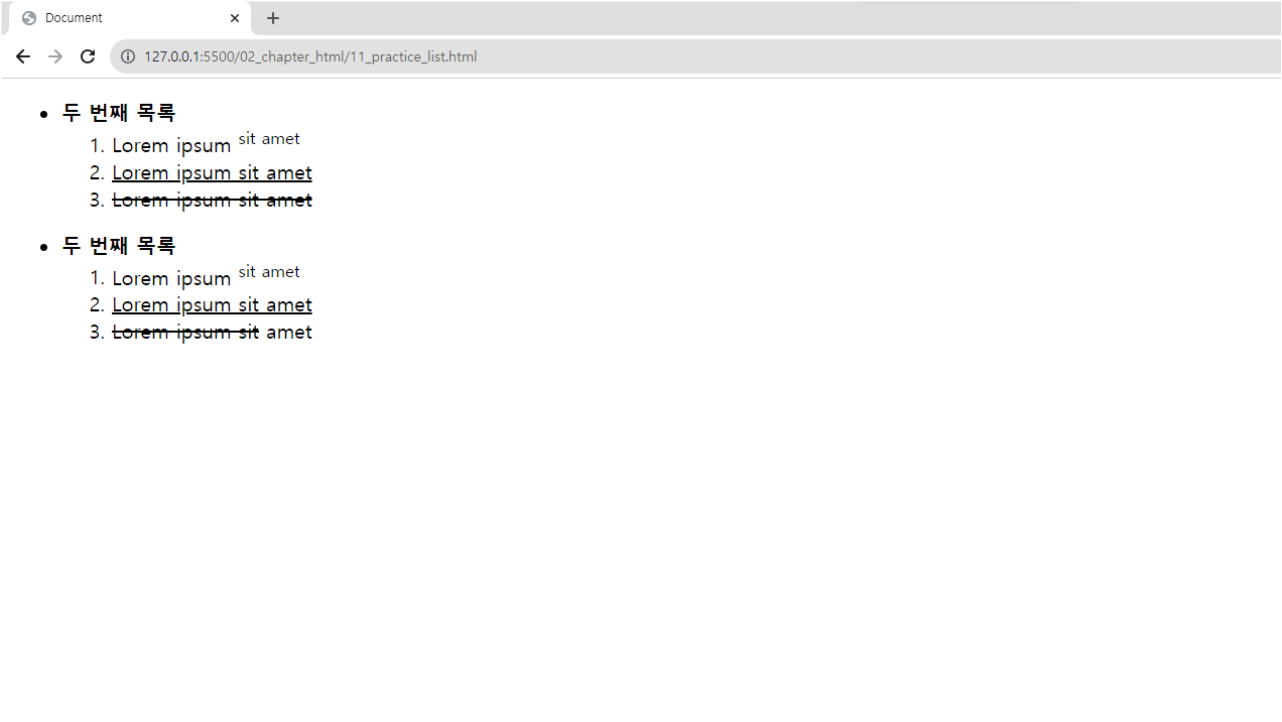
11_practice_list
순서있는 목록 태그, 첨자삽입, 밑줄, 취소선
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>
<b>두 번째 목록</b></li>
<ol>
<li>Lorem ipsum <sup>sit amet</sup></li>
<li><ins>Lorem ipsum sit amet</ins></li>
<li><del>Lorem ipsum sit amet</del></li>
</ol>
</ul>
</body>
<ul>
<li>
<!-- 순서있는 목록 태그 -->
<b>두 번째 목록</b>
<ol>
<!-- 윗 첨자 -->
<li> Lorem ipsum <sup>sit amet</li>
<!-- 밑줄 -->
<li><ins>Lorem ipsum sit amet</ins></li>
<!-- 취소선 -->
<li><del>Lorem ipsum sit</del> amet</li>
</ol>
</li>
</ul>
</html>


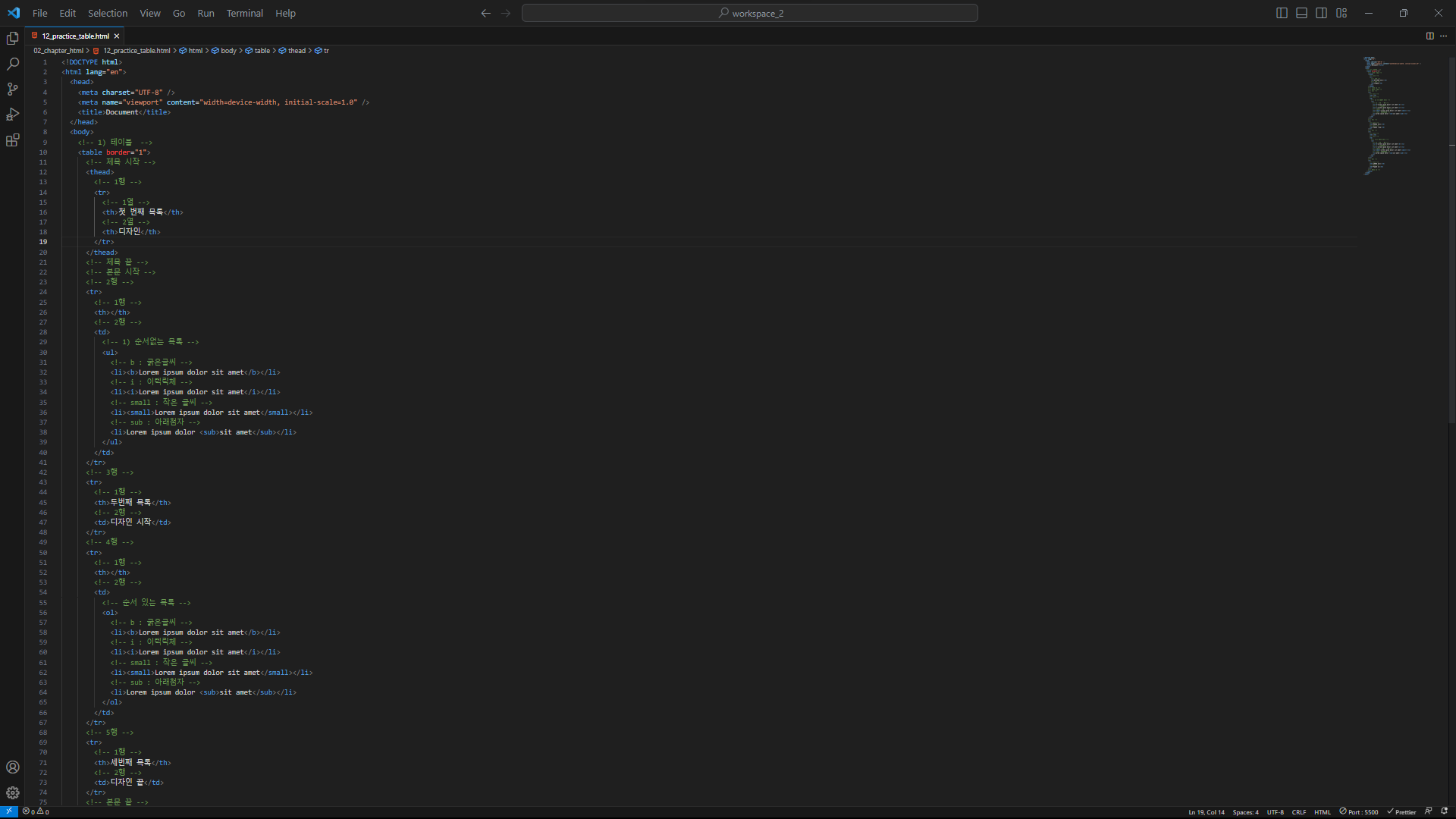
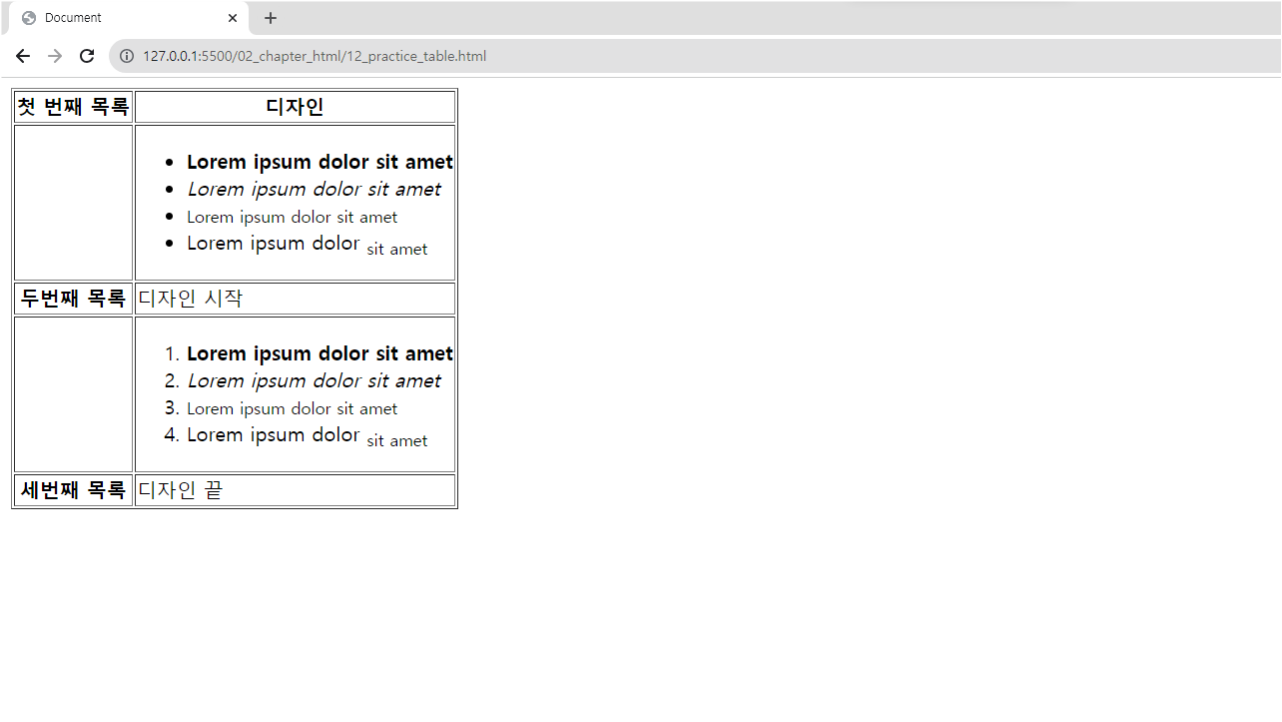
12_practice_table
테이블, 목록만들기, 글자 설정
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 1) 테이블 -->
<table border="1">
<!-- 제목 시작 -->
<thead>
<!-- 1행 -->
<tr>
<!-- 1열 -->
<th>첫 번째 목록</th>
<!-- 2열 -->
<th>디자인</th>
</tr>
</thead>
<!-- 제목 끝 -->
<!-- 본문 시작 -->
<!-- 2행 -->
<tr>
<!-- 1행 -->
<th></th>
<!-- 2행 -->
<td>
<!-- 1) 순서없는 목록 -->
<ul>
<!-- b : 굵은글씨 -->
<li><b>Lorem ipsum dolor sit amet</b></li>
<!-- i : 이텍릭체 -->
<li><i>Lorem ipsum dolor sit amet</i></li>
<!-- small : 작은 글씨 -->
<li><small>Lorem ipsum dolor sit amet</small></li>
<!-- sub : 아래첨자 -->
<li>Lorem ipsum dolor <sub>sit amet</sub></li>
</ul>
</td>
</tr>
<!-- 3행 -->
<tr>
<!-- 1행 -->
<th>두번째 목록</th>
<!-- 2행 -->
<td>디자인 시작</td>
</tr>
<!-- 4행 -->
<tr>
<!-- 1행 -->
<th></th>
<!-- 2행 -->
<td>
<!-- 순서 있는 목록 -->
<ol>
<!-- b : 굵은글씨 -->
<li><b>Lorem ipsum dolor sit amet</b></li>
<!-- i : 이텍릭체 -->
<li><i>Lorem ipsum dolor sit amet</i></li>
<!-- small : 작은 글씨 -->
<li><small>Lorem ipsum dolor sit amet</small></li>
<!-- sub : 아래첨자 -->
<li>Lorem ipsum dolor <sub>sit amet</sub></li>
</ol>
</td>
</tr>
<!-- 5행 -->
<tr>
<!-- 1행 -->
<th>세번째 목록</th>
<!-- 2행 -->
<td>디자인 끝</td>
</tr>
<!-- 본문 끝 -->
</table>
</body>
</html>


'Visual Studio Code' 카테고리의 다른 글
| [HTML&CSS] chapter_02 (0) | 2023.08.07 |
|---|---|
| [HTML&CSS] chapter_01 (0) | 2023.08.07 |
| [HTML] chapter_03 (0) | 2023.08.04 |
| [HTML] chapter_01 (0) | 2023.08.02 |
| [Visual Studio Code] 기능과 특징 (0) | 2023.08.02 |
