01_form_basic
ID, Text, Password, Input Type, 체크박스, 버튼, 히든 입력
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- input : 입력양식 -->
<!-- 사용법 : <input type="형태" name="변수명" value="화면에_보여질 값"/>-->
<!-- type+"text" : 글자 입력 -->
<br />
<input type="text" name="name" value="" />
<br />
<!-- 패스워드 입력양식 -->
<input type="password" name="password" value="" />
<!-- <br/> : 줄바꿈(추천 -> 리액트 br 에러) -->
<br />
<!-- 체크박스 입력양식 -->
<input type="checkbox" name="checkbox" value="checkbox" /> 좋음
<input type="checkbox" name="checkbox" value="checkbox" /> 나쁨
<br />
<!-- 체크 입력양식 ※name 의 값이 2개가 일치해야 정상적으로 동작함-->
<input type="radio" name="radio" value="radio" /> 남
<input type="radio" name="radio" value="radio" /> 여
<br />
<!-- 대화상자 입력양식 -->
<input type="file" name="file" value="file" />
<br />
<!--히든 입력양식 : 특수용도 (화면에는 안보이지만 html 문서에 값을 가지고 있음) -->
<input type="hidden" name="hidden" value="홍길동" />
<br />
<!--버튼 입력양식#1 : 기본 버튼 -->
<input type="button" value="홍길동" />
<!--버튼 입력양식#2 : 화면 입력된 text 를 지우는 기능 -->
<input type="reset" value="reset" />
<!--버튼 입력양식#3 다른 웹페이지(html페이지) 로 이동하는 기능-->
<input type="submit" value="submit" />
<br />
</body>
</html>


02_exam_form
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h3>버튼 테스트</h3>
<!-- 라벨 태그 : 입력 양식 앞에 제목(설명) 등으로 사용되는 태그 -->
<label for="">이름</label>
<input type="text" />
<br />
<th>성별</th>
<input type="radio" name="radio" />
<label for="">남자</label>
<input type="radio" name="radio" />
<label for="">여자</label>
<br />
<input type="submit" value="가입" />
<br />
</body>
</html>


03_exam_form2
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table border="1">
<!-- 1행 -->
<tr>
<!-- 1열 -->
<td>
<!-- 라벨 -->
<label for="">이름</label>
</td>
<!-- 2열 -->
<td>
<!-- 입력양식 : text -->
<input type="text" />
</td>
</tr>
<!-- 2행 -->
<tr>
<!-- 1열 -->
<td>성별</td>
<!-- 2열 -->
<td>
<input type="radio" name="gender" />
<label for="">남자</label>
<input type="radio" name="gender" />
<label for="">여자</label>
</td>
</tr>
</table>
</body>
</html>


04_form_basic
입력 목록태그(보기 항목 값 미리 지정)
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- selct 입력양식 : 여러 개의 목록이 있는 태그 -->
<!-- selected 속성 : 미리 선택된 값을 지정하는 속성 -->
<!-- backend server 쪽에 값은 value 영문"a~d"로 보낼 수 있다. -->
<select>
<option value="a">김밥</option>
<option value="b" selected>떡뽁이</option>
<option value="c">순대</option>
<option value="d">어묵</option>
</select>
</body>
</html>


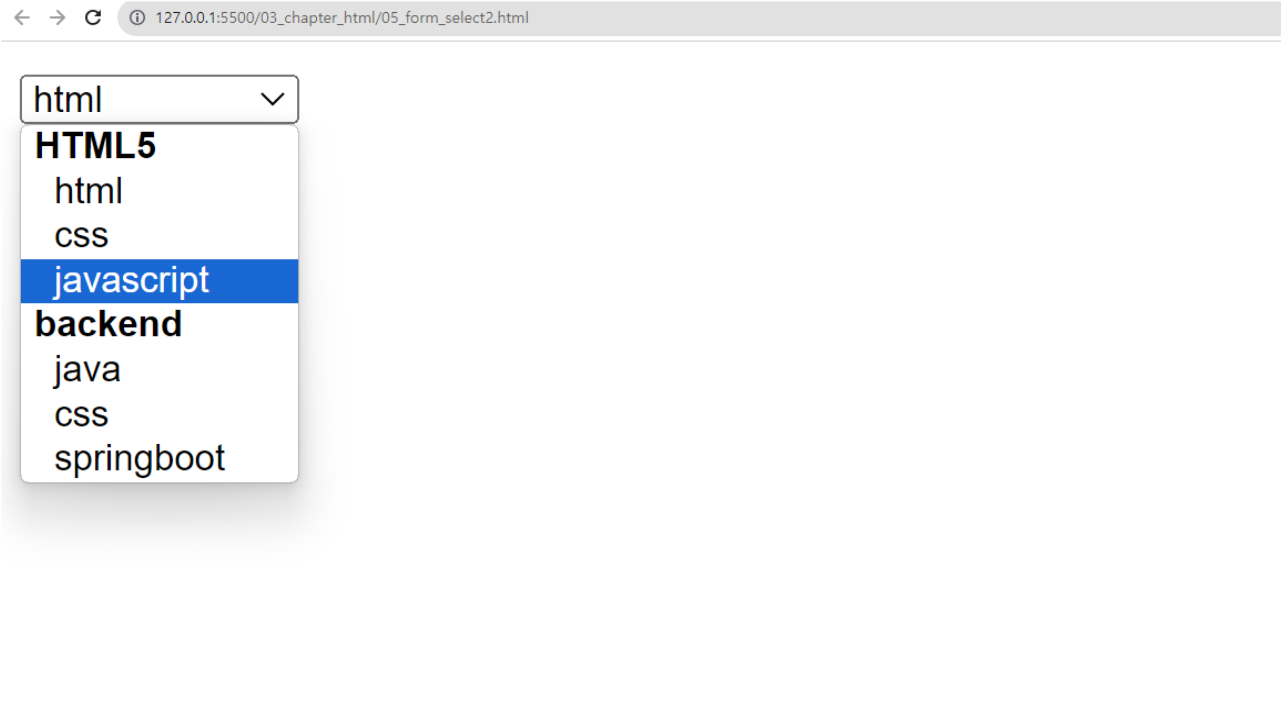
05_form_select2
optgroup 태그 목록에 그룹명을 부여
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<select>
<!-- optgroup 태그 : 목록에 그룹명을 부여해서 화면에 표시함 -->
<!-- frout 기술 -->
<optgroup label="HTML5">
<option>html</option>
<option>css</option>
<option>javascript</option>
</optgroup>
<!-- backend 기술 -->
<optgroup label="backend">
<option>java</option>
<option>css</option>
<option>springboot</option>
</optgroup>
</select>
</body>
</html>


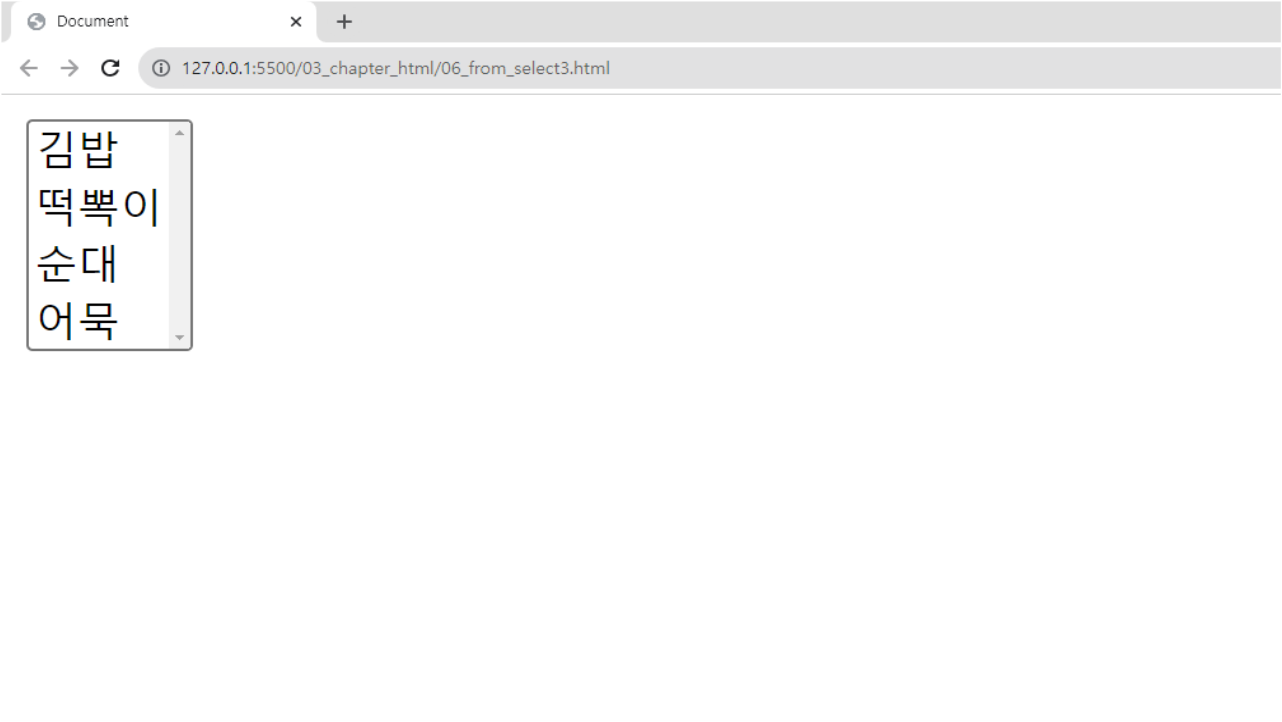
06_from_select3
multiple 속성
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- multiple="multiple" 속성 : 여러 개 선택(ctrl 키), shift 키를 이용 -->
<select multiple="multiple">
<option>김밥</option>
<option>떡뽁이</option>
<option>순대</option>
<option>어묵</option>
</select>
</body>
</html>


07_from_label
label 태그와 input 태그 연
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- form(부모 태그, 생략 가능) > 입력 양식(자식 태그)-->
<form>
<!-- 1) -->
<label for="">이름</label>
<input type="text" />
<br />
<!-- 2) -->
<!-- 입력양식 : name, id, class, width, height등 공통 속성(모든 태그에 있음) -->
<!-- for="변수명" == id="변수명" : label 태그와 input 태그가 연결 -->
<label for="name">이름</label>
<input type="text" id="name" />
</form>
</body>
</html>


08_from_textarea
textarea 글쓰기 입력 양식
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>글쓰기</h4>
<!-- textarea : 글쓰기 입력 양식 -->
<!-- 속성 cois : 가로 크기 -->
<!-- 속성 rows : 세로 크기 -->
<textarea cols="50" rows="10"></textarea>
</body>
</html>


09_exam_1
html 특수 태그 공백 1개로 인식
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 문자로 사용하려면 html 특수 태그를 사용해야한다 -->
<!-- < : < (less than) -->
<!-- > : &ry; (greater than) -->
<!-- 공백 : -->
<h3>
1.<h1> ~ <h6> 태그 중 가장 글자 크기가 큰 것은 무엇일까요?
</h3>
<p>정답 : <h1></p>
<br />
<h3>2. 삶에서 가장 중요한것은 "행복"일까요 아니면 "사랑" 일까요?</h3>
<!-- html 특징 공백 여러 개 입력해서 1개로 인식 됨 -->
<p>정답 : <b>둘 다</b> ....</p>
<br />
<br />
<p>중요하지 않을까요?</p>
</body>
</html>


10_exam_2
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h2><b>간단한 로제 파스타 만들기</b></h2>
<br />
토마토 소스의 <b>새콤 달콤함</b>과 크림 소스의 <b>부드럽고 고소함</b>
<br>
<br>
<ol>
<li>새우, 마들, 양파</li>
<li>끓는 물에 스파게티 면</li>
<li>볶아놓은 재료와 스파게티 면</li>
</ol>
<p>😂😊※스파케디 면은 라면이나...</p>
</body>
</html>


11_exam_3
글자에 링크 걸기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h2>글자에 링크 걸기</h2>
<h3>
</h3>
<br />
<h2>반려동물이란?</h2>
<p>바람과 더불어 살아가는 동물이란....</p>
><img src="./image/bird2 .jpg" alt="새" width="300" height="300"
/></a>
><img src="./image/insects.jpg" alt="곤충" width="300" height="300"
/></a>
<h2>이미지에 링크 걸기</h2>
</body>
</html>


12_exam_4
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>글자에 링크 걸기</h2>
<!-- 이미지 링크 걸기 -->
<h2>이미지에 링크 걸기</h2>
네이버<br/>
<img src="./image/bird2 .jpg" alt="새" width="300">
</a>
<br/>
구글<br/>
<img src="./image/insects.jpg" alt="곤충" width="300">
</a>
</body>
</html>


13_exam_5
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 3행 2열 테이블 -->
<table border="1">
<!-- 1행 -->
<tr>
<!-- 1열 -->
<td>이름</td>
<!-- 2열 -->
<td>
<!-- text 입력양식 -->
<input type="text" />
</td>
</tr>
<!-- 2행 -->
<tr>
<!-- 1열 -->
<td>비밀번호</td>
<!-- 2열 -->
<td>
<!-- password 입력양식 -->
<input type="password" />
</td>
</tr>
<!-- 3행 -->
<tr>
<!-- 1열 -->
<td>이메일</td>
<!-- 2열 -->
<td>
<!-- input 입력양식 + @ + select 입력양식 -->
<input type="text" />@
<select>
<option>선택하세요</option>
<option>naver.com</option>
<option>hanmail.net</option>
<option>직접 입력하세요</option>
</select>
</td>
</tr>
</table>
</body>
</html>


14_exam_6
글쓰기 게시판 입력 양식 긴글쓰기 파일첨부 확인 버튼
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 열병합 -->
<!-- 사용법 : <td colspan="병합할개수">내용</td> -->
<!-- 힌트 : <input type="file"> -->
<!-- 테이블 : 6행 2열 -->
<table border="1">
<!-- 1행 : 열병합 -->
<tr>
<!-- 1열 -->
<td colspan="2">글쓰기 게시판</td>
</tr>
<!-- 2행 -->
<tr>
<!-- 1열 -->
<td>
<label for="">제목</label>
</td>
<!-- 2열 -->
<td>
<!-- 입력양식 -->
<input type="text" />
</td>
</tr>
<!-- 3행 : 긴글 쓰기 -->
<tr>
<!-- 1열 -->
<td><label for="">내용</label></td>
<!-- 2열 -->
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<!-- 4행 : 파일첨부 입력양식 -->
<tr>
<!-- 1열 -->
<td>
<label for="">파일첨부</label>
</td>
<!-- 2열 -->
<td>
<input type="file" />
</td>
</tr>
<!-- 5행 -->
<tr>
<!-- 1열 -->
<td></td>
<!-- 2열 -->
<td>5M 이하의 파일만 첨부 가능합니다.</td>
</tr>
<!-- 6행 : 열병합 2개 -->
<tr>
<!-- 1열 -->
<td colspan="2">
<!-- <input type="button" value="확인"/> -->
<!-- 2nd 방법 : 버튼 -->
<button>확인</button>
</td>
</tr>
</table>
</body>
</html>


15_exam_7
이메일 @ 선택 버튼 입력 양식
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 제목 -->
<h3>개인 신상 정보 입력</h3>
<!-- 이름 / 텍스트 입력 양식 -->
<form>
- 이름 :
<input type="text" />
<br />
<br />
<!-- 패스워드 / 패스워드 입력 양식 -->
- 비밀번호 :
<input type="password" name="password" value="" />
<br />
<br />
<!-- 성별 / 바운드체크 -->
- 성별 :
<input type="radio" name="radio" value="gender" /> 남성
<input type="radio" name="radio" value="gender" /> 여성
<br />
<br />
<!-- 취미 / 체크박스 -->
- 취미 :
<input type="checkbox" /> 영화감상 <input type="checkbox" /> 게임
<input type="checkbox" /> 음악듣기
<br />
<br />
<!-- 파일첨부 -->
- 파일첨부 :
<input type="file" />
<br />
<br />
<!-- 이메일 + @ + 선택버튼-->
- 이메일 :
<input type="text" />@
<select>
<option>----선택----</option>
<option>naver.com</option>
<option>hanmail.net</option>
<option>직접 입력하세요</option>
</select>
<br />
<br />
<!-- 자기소개 -->
- 자기소개 :
<textarea cols="30" rows="5"></textarea>
<br />
<br />
<!-- 확인 버튼 -->
<button>확인</button>
</form>
</body>
</html>


16_exam_8
날씨 표현 이미지 삽입 테이블표 border span colspan
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<table border="1">
<!-- 1행 5 -->
<tr>
<th colspan="2">날짜</th>
<th>날씨</th>
<th>풍향</th>
<th>풍속(m/s)</th>
</tr>
<!-- 2행 -->
<tr>
<td rowspan="2">24일(월)</td>
<td>오후</td>
<td><img src="./image/우천.png" alt="우천" width="30" /></td>
<td>남~남서</td>
<td>3~7</td>
</tr>
<!-- 3행 -->
<tr>
<td>오전</td>
<td><img src="./image/우천.png" alt="우천" width="30" /></td>
<td>서~북서</td>
<td>3~6</td>
</tr>
<!-- 4행 -->
<tr>
<td>24일(월)</td>
<td>오후</td>
<td><img src="./image/맑음.png" alt="맑음" width="30" /></td>
<td>북서~서</td>
<td>3~6</td>
</tr>
</table>
</body>
</html>


17_div_span_1
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 공간 태그 : div, span -->
<!-- div 특징 : 자동줄바꿈, block 속성을 가진 태그 -->
<!-- 자동 줄바꿈이 일어나는 태그들(block 속성) : h1, p, -->
<div>안녕하세요</div>
<div>안녕하세요2</div>
<!-- span 특징 : 줄바꿈 없음, inline 속성을 가진 태그 -->
<!-- 줄바꿈이 일어나지 않는 태그들(inline 속성) : input, i, b 등 -->
<span>안녕하세요</span>
<span>안녕하세요2</span>
</body>
</html>


18_ 요약_html_태그
제목 태그, 폰트, 단락, 링크(앙커) 페이지 이동, 줄바꿈, 특수 태그, 이미지, 목록, 테이블
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- TODO: 컴퓨팅 자주쓰는 코딩 용어 -->
<!-- :(콜론), ;(세미콜론), &(엔퍼센트), >(오른쪽꺽새), <(왼쪽꺽새) -->
<!-- HTML : Markup 언어 : <여는태그>글자</닫는태그> 로 작성하는 언어-->
<!-- HTML 주요 요소들 : -->
<!-- 태그(요소, element), 속성(attribute), 값(value) -->
<!-- 태그 : h1, p, table 등 -->
<!-- 속성 : src, width, height 등 -->
<!-- 값 : src="값" , width="값" 등 -->
<!-- 단축키 : 인텔리제이 -->
<!-- 줄복사 : ctrl + d -->
<!-- 줄삭제 : ctrl + y -->
<!-- 윈도우 단축키 -->
<!-- 복사 : ctrl + c -->
<!-- 잘라내기 : ctrl + x -->
<!-- 붙여넣기 : ctrl + v -->
<!-- 실행취소 : ctrl + z -->
<!-- html(구조), css(디자인), js(동작) -->
<!-- 3가지 파일로 각각 분리 코딩(권고) -->
<!-- 플러그인 : Auto rename tag -->
<!-- TODO: 1) 제목 태그 : h1 ~ h6 -->
<h1>안녕하세요</h1>
<h2>안녕하세요</h2>
<h3>안녕하세요</h3>
<h4>안녕하세요</h4>
<h5>안녕하세요</h5>
<h6>안녕하세요</h6>
<!-- TODO: 2) 폰트 -->
<!-- 굵은 글씨 -->
<b>안녕하세요</b>
<!-- 이텍릭체 글씨 -->
<i>안녕하세요</i>
<!--TODO: 3) 단락(*) -->
<p>안녕하세요..</p>
<!-- TODO: 4) 링크(앙커,*) : 페이지 이동 -->
<!-- TODO: 5) 줄바꿈(*) -->
안녕하세요<br />
안녕하세요<br />
<!-- TODO: 6) 특수 태그 -->
<!-- < : < (less than) -->
<!-- > : > (greater than) -->
<!-- 공백 : -->
<!-- TODO: 7) 이미지(*) -->
<img src="./image/새.jpg" alt="새" width="300" />
<!-- TODO: 8) 목록(*) , ul(unordered list,*) , ol(ordered list)-->
<ul>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
<!-- TODO: 9) 테이블(*) -->
<table>
<!-- 제목 : thead(생략가능)-->
<thead>
<!-- tr : 1행 -->
<tr>
<!-- th : 1열 -->
<th>요일</th>
</tr>
</thead>
<!-- 본문 : tbody(생략가능)-->
<tbody>
<!-- tr : 1행 -->
<tr>
<!-- td : 1열 -->
<td>요일</td>
</tr>
</tbody>
</table>
</body>
</html>


19_요약_html_태그2
라벨 + 입력 양식, 패스워드, 파일 대화상자, 체크박스, 라디오박스, 선택 박스, 긴 글쓰기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- TODO: form 태그(부모태그, 생략가능) > input (자식태그)-->
<!-- TODO: 1) 라벨 + 입력양식 -->
<!-- for="변수명" == id="변수명" -->
<!-- label 클릭하면 input 양식에 포커스 생김 -->
<label for="name">이름</label>
<input type="text" id="name"/>
<br/>
<!-- TODO: 2) 패스워드 -->
<input type="password" />
<br/>
<!-- TODO: 3) 파일 대화상자 -->
<input type="file" />
<br/>
<!-- TODO: 4) 체크박스 -->
<input type="checkbox" />좋음
<br/>
<input type="checkbox" />나쁨
<br/>
<!-- TODO: 4) 라디오박스 -->
<!-- 주의점 : 2개 name="변수명" 일치 -->
<input type="radio" name="gender"/>남
<input type="radio" name="gender"/>여
<br/>
<!-- TODO: 5) Select 박스 -->
<!-- 속성 : selected - 화면에 먼저 보일 문자 -->
<!-- 사용법 : <option>항목</option> -->
<select>
<option>김밥</option>
<option selected>떡볶이</option>
<option>순대</option>
<option>어묵</option>
</select>
<!-- TODO: 6) textarea : 긴 글쓰기 -->
<!-- cols="가로크기", rows="세로크기" -->
<textarea cols="30" rows="10"></textarea>
</body>
</html>


20_space_semantic
현대 방식 : HTML5 구조
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 실무 용어 : 과거시스템(레가시 시스템(legacy system) -->
<!-- 과거 방식 : HTML4 이전 구조 방식-->
<!-- <div>머리말</div>
<div>메뉴</div>
<div>본문</div>
<div>꼬리말</div> -->
<!------------------------------- 현대 방식 : HTML5 ------------------------------>
<!-- 시멘틱 태그 : header(머리말), nav(메뉴), section(본문), footer(꼬리말) -->
<!-- 장점 : 검색엔진 노출 잘 됨 -->
<!-- 머리말 시작 -->
<header>
<h1>html5 기본</h1>
</header>
<!-- 머리말 끝 -->
<!-- 메뉴 시작 -->
<nav>
<ul>
<li><a href="#">메뉴 -1</a></li>
<li><a href="#">메뉴 -2</a></li>
<li><a href="#">메뉴 -3</a></li>
</ul>
</nav>
<!-- 메뉴 끝 -->
<!-- 본문 시작 -->
<!-- section(대본문), article(소본문) -->
<section>
<!-- 소본문 시작 #1 -->
<article>
<h1>안녕하세요</h1>
<p>그린컴퓨터아카데미입니다.</p>
</article>
<!-- 소본문 끝 #1 -->
<!-- 소본문 시작 #2 -->
<article>
<h1>안녕하세요2</h1>
<p>그린컴퓨터아카데미입니다.2</p>
</article>
<!-- 소본문 끝 #2 -->
</section>
<!-- 본문 끝 -->
<!-- 꼬리말 시작 -->
<footer>
<address>부산광역시 동래구</address>
</footer>
<!-- 꼬리말 끝 -->
</body>
</html>


'Visual Studio Code' 카테고리의 다른 글
| [HTML&CSS] chapter_02 (0) | 2023.08.07 |
|---|---|
| [HTML&CSS] chapter_01 (0) | 2023.08.07 |
| [HTML] chapter_02 (0) | 2023.08.03 |
| [HTML] chapter_01 (0) | 2023.08.02 |
| [Visual Studio Code] 기능과 특징 (0) | 2023.08.02 |
